- AVIF — формат для изображений в интернете
- Как внедрить на сайте?
- Сравнение AVIF с JPEG и WebP
- Как создавать изображения AVIF
- Преобразование пакета изображений
- История появления AVIF
- Преимущества AV1
- Как внедрить AVIF на ваш сайт?
- Можно воспользоваться конвертером изображений
- Онлайн конвертация
- Итоги
- Что такое формат изображения AVIF или AV1
- Включите поддержку AVIF или AV1 в Chrome, Edge и Firefox
- Как это реализовать на веб-сайтах?
Кроме того, как мы видели, тот факт, что браузеры поддерживают формат AVIF, не означает, что он является лучшим форматом для пользователей конкретного сайта.
AVIF — формат для изображений в интернете
どうしたの? Существуют авторские права на различные видеокодеки. Эти права позволяют использовать кодеки за определенную плату. Например, с 1 устройства — 1 доллар. Такой подход не устраивал крупные компании. Так был создан альянс, в который вошли такие компании, как Apple, Intel, Google, Microsoft, Arm, AMD, Nvidia, Amazon, Facebook, Cisco, Netflix, Mozilla.
В результате Альянс за открытые медиа создал AOMedia Video 1, или сокращенно AV1. Они решили использовать ту же технологию для изображений. Появился AV1 Still Image File, или AVIF, — бесплатный формат сжатия изображений с потерями, основанный на библиотеке сжатия AV1.
Спецификация AVIF имеет версию 1.0.
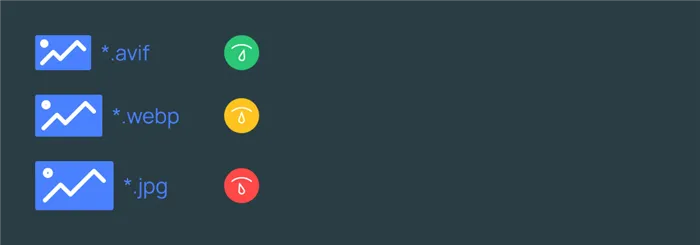
Чем AVIF лучше других форматов? Преимущества сжатия заключаются в следующем:
Пример данных, полученных в результате тестирования AVIF.
Обновленный браузер Chrome уже по умолчанию поддерживает формат AVIF. Оптимизация может быть проведена уже сейчас.
Какие браузеры поддерживают формат AVIF? Список браузеров, поддерживающих формат AVIF. Пока только Chrome. Но он занимает самую большую долю рынка, и его поддержка появится и в Firefox.
Зачем внедрять AVIF? Задачи:
- Улучшение ранжирования за счет повышения скорости загрузки;
- Улучшение показателя конверсии посредством повышения скорости;
- Улучшение поведенческих факторов посредством повышения скорости;
- Уменьшение расходов пользователя на трафик;
- Уменьшение нагрузки на сервер сайта;
- Уменьшение расхода батареи устройства;
- Уменьшение расходов на исходящий трафик сервера.
Как внедрить на сайте?
Существует множество вариантов реализации.
Вариант 1: Лучшим решением является настройка веб-сервера. В этом варианте вам даже не нужно менять макет страниц сайта. Разметка на сайте не меняется.
Как вариант, пример встраивания изображения:
Если конфигурация сервера правильная, эту часть сайта менять не нужно.
Кроме того, при встраивании следует использовать прогрессивный метод. Что именно это означает?
- Если браузер поддерживает AVIF, то на странице выводить AVIF;
- Если браузер не поддерживает AVIF, но поддерживает WEBP, то на странице выводить WEBP;
- Если браузер не поддерживает ни AVIF, ни WEBP, то выводится JPG.
Для реализации таких решений привлекаются технические специалисты. Задача оптимизатора — поставить правильную цель.
Способ 2: Используйте тег изображения.例:.
Когда вы используете такой тег, браузер загрузит первое изображение, которое он поддерживает. Если браузер не поддерживает картинку, то по умолчанию устанавливается img.
Что делать, если нет реализации на стороне сервера?
Метод 3. Если на вашем сайте не так много контента, есть возможность использовать конвертер изображений.
Squoosh теперь поддерживает формат AVIF. Инструмент позволяет оптимизировать изображения. Разработано компанией Google.
На сайте используется партнерский сервис. Если вы пользовались сервисом ранее и AVIF отсутствует, обновитесь с помощью ctrl+f5 со сбросом кэша.
Инструмент также позволяет контролировать процесс изменения графики. Услуга предоставляется бесплатно.
Кстати, у MegaIndex есть бесплатный инструмент, который можно использовать для проверки сайта по другим параметрам.

Рекомендуемый материал блога MegaIndex по ускорению загрузки изображений ссылок — Появилась новая функция тега img, которая позволяет ускорить загрузку сайта. Пример реализации.
С другой стороны, AVIF и видеокодек, на котором он основан, включены в список форматов, ускоряемых материалом. Nvidia использует такие форматы, поэтому в будущем ускорение будет доступно на мобильных устройствах.
Сравнение AVIF с JPEG и WebP
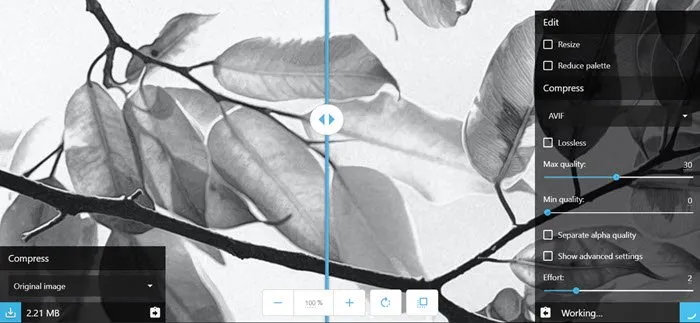
AVIF обеспечивает значительное уменьшение размера файла по сравнению с форматами JPEG и WebP. Ниже приведено сравнение каждого формата с примерно одинаковым визуальным качеством:

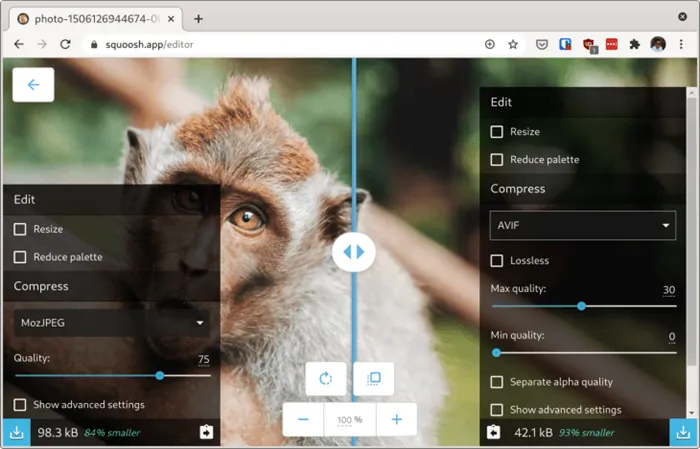
Слева направо: JPEG, WebP и AVIF. Вы видите разницу?
Приведенный выше пример показывает заметную разницу в размере файла, но визуально разница не существенна. Версия JPEG является самой большой — 98,3 кб, а версия WebP примерно на 30% меньше — 69 кб. Версия AVIF имеет размер 42,1 кб, что на 58% меньше, чем версия JPEG, что является довольно существенной разницей.
Изображения выше были созданы в Squoosh с использованием настроек по умолчанию для каждого формата. Далее приведены ссылки на эталонные изображения, если вы хотите попробовать их самостоятельно.
Как создавать изображения AVIF

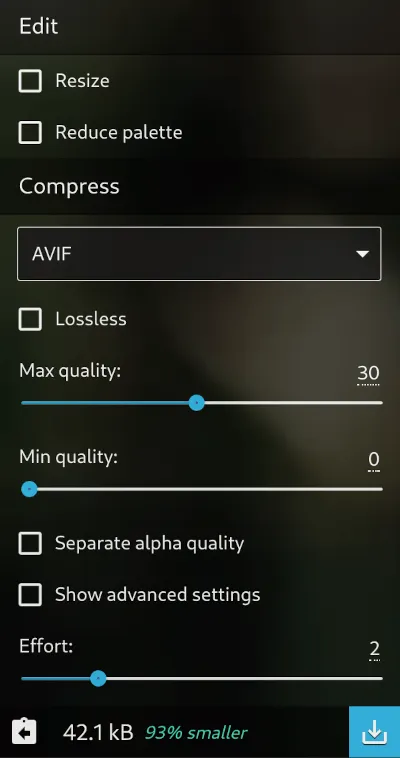
Squoosh прост и удобен в использовании. Вы можете выбрать образ из файловой системы или использовать один из образцов образов, предоставленных процессором.
После загрузки изображения можно выбрать различные методы сжатия, такие как Mozjpeg, Avif, Webp или Optipng. Это можно сделать в правой или левой части процессора, что позволяет сравнить метод сжатия с другим изображением или исходным изображением. Вы также можете настроить уровень сжатия для создания более сложных параметров.
По мере изменения настроек отображается ожидаемый размер файла результата по сравнению с настройками на другой стороне процессора, но в центре есть кнопка контроллера, которую можно перетаскивать в любом направлении. Сравните два результата.
Формула Avif не требует пояснений. Вы можете настроить минимальное и максимальное качество изображения (0-62) и выбрать уровень усилий (чем выше цена, тем больше времени требуется для получения результатов). Изменение этих настроек позволяет получить впечатляющие результаты при приемлемом уровне качества.

Преобразование пакета изображений
Недостатком использования Squoosh для создания файлов Avif является то, что за один раз можно конвертировать только одно изображение. Для крупномасштабной обработки изображений вы можете положиться на инструмент с открытым кодом Go-Vavif. Она написана на языке GO и поддерживает файлы JPEG и PNG в формате AVIF.
Сначала необходимо установить инструмент. Если он установлен на вашем компьютере, скомпилируйте инструмент с помощью следующей команды и установите двоичный файл в $ gopath/bin.
В противном случае вы можете загрузить предварительно переведенные бинарные файлы для Windows, MacOS и Linux с этой страницы и скопировать их в $ PATH. Ниже показано простое использование Go-Vavif. Он преобразует отдельные изображения JPEG в AVIF с использованием настроек по умолчанию.
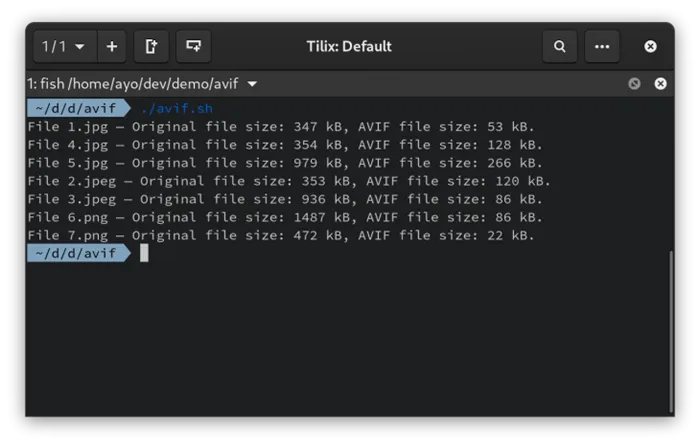
Создайте сценарий, чтобы можно было легко редактировать множество изображений одновременно. Создайте новый файл avif.sh и введите следующий код
Этот пакет действий редактирует все изображения JPEG и PNG в текущей папке и конвертирует их в AVIF, используя стандартные настройки инструмента Go-Vavif. Вы можете просмотреть другие доступные настройки AVIF -HELP и поэкспериментировать с ними для получения различных результатов.
Переместите скрипт в папку с изображениями, определите его как исполняемый и запустите.
При этом редактируется каждое изображение, а выходной AVIF-файл помещается в ту же папку. Сравнение размеров файлов также отображается после каждого преобразования. Как видно из приведенных ниже фотографий, вы можете сэкономить невероятное количество денег, не меняя никаких настроек.

Вариант 1: Лучшим решением является настройка веб-сервера. В этом варианте вам даже не нужно менять макет страниц сайта. Разметка на сайте не меняется.
История появления AVIF
AV1 был разработан в 2015 году. Предполагается, что разработчиком является Alliance for Open Media (в партнерстве с Google, Cisco и Xiph.org). Целью было создание формата изображений с открытым исходным кодом без лицензионных отчислений. Например, существует такой формат, как JPEG XR, который является очень несжатым, но требует дорогостоящего лицензирования. Разработчики объединили свои собственные видеокодеки (VPX, Thor и Daala) и создали AV1 — открытый и бесплатный (да, за кодеки тоже нужно платить) аналог всех коммерческих кодеков.
Растровые изображения
Смежные программы
Браузеры, поддерживающие этот формат
Google Chrome, Mozilla Firefox
公式ウェブページ
Преимущества AV1
AVIF предлагает значительное уменьшение размера изображения. Экономия достигает ~50% с JPEG и ~20% с WebP.

В среднем, AVIF сжимает большинство изображений лучше, но иногда он может проигрывать JPG. Более подробное сравнение можно посмотреть здесь.
Chrome, занимающий наибольшую долю рынка, поддерживает AVIF по умолчанию.
Теперь позвольте мне рассказать вам, почему стоит внедрить AVIF на вашем сайте:
- увеличивается скорость загрузки сайта (это улучшает ранжирование вашего сайта в поиске, показатели конверсии и поведенческие факторы);
- уменьшается расход интернет-трафика пользователя и батареи устройства;
- уменьшается нагрузка на сервер;
- уменьшаются расходы на исходящий трафик сервера.
В основном, основными преимуществами AVIF являются быстрая загрузка за счет уменьшения размера файла и снижение нагрузки на сервер.
Как внедрить AVIF на ваш сайт?
Применяйте AVIF на сервере, предпочтительно используя прогрессивный метод. То есть, если браузер поддерживает AVIF, то будет выведен AVIF. Если он не поддерживается, то будет прикреплен WebP. Если не поддерживается ни то, ни другое, то будет выведен «стандартный» JPG.
Это достигается путем применения автоматической пакетной обработки на сервере. Как это сделать на веб-сервере Nginx, вы можете узнать из инструкции по этой ссылке.
Для решения такой задачи вам понадобится технический специалист.
Пример встраивания в HTML с помощью тега picture:
Такой код гарантирует, что браузер загрузит первый формат, который он поддерживает. Если тег picture не поддерживается, по умолчанию используется тег img.
Можно воспользоваться конвертером изображений
Если нет возможности реализовать сборку на стороне сервера и на сайте еще не так много контента, можно использовать конвертер. Например, Squoosh от Google.
Если вы пользовались этой услугой в прошлом, но у вас нет опции AVIF, вам нужно будет использовать ctrl+f5, чтобы обновить страницу и восстановить кэш.
Одной из интересных особенностей сервиса (помимо того, что он бесплатный) является отслеживание процесса изменения изображения.
Приведенный выше фрагмент будет работать во всех браузерах, даже в тех, которые не поддерживают элемент picture (все версии Internet Explorer). В этих случаях будет отображаться источник, указанный в теге img.
Онлайн конвертация
Некоторые возможности Photo Converter можно проверить онлайн. Выберите файлы или ZIP-файлы для преобразования:
Профессиональные пользователи могут использовать командную строку для преобразования и редактирования вручную или автоматически. Для получения дополнительных советов по использованию интерфейса cmd обратитесь в службу поддержки клиентов.
Squoosh прост и удобен в использовании. Вы можете выбрать образ из файловой системы или использовать один из образцов образов, предоставленных процессором.
Итоги
Главный вывод, который мы можем сделать, заключается в том, что Avif не является «решением всех проблем» или формой графики, внешний вид которой маскирует другие. Во-первых, это принцип, на основе которого разработаны инструменты кодирования и декодирования для этой формы. Кроме того, использование новых форм также означает необходимость решения новых задач. Как справедливо отмечается в этом материале, использование более трех версий изображения на сайте приводит к определенным трудностям, если весь процесс подготовки изображения (определение размера, сжатие, преобразование, выбор и доставка) не полностью автоматизирован.
Кроме того, как мы видели, тот факт, что браузеры поддерживают формат AVIF, не означает, что он является лучшим форматом для пользователей конкретного сайта.
Конечно, использование отзывчивых изображений и включение файлов AVIF в список предварительно созданных графических ресурсов лучше, чем полное игнорирование формата. Однако и здесь могут возникнуть проблемы. То есть браузеры могут выбрать формат AVIF, не принимая во внимание ничего другого, если он поддерживается.
Подходом к решению проблемы выбора лучшего морфа изображения и автоматизированного редактирования изображений может стать использование специальной CDN-ориентированной службы CDN.
Это достигается путем применения автоматической пакетной обработки на сервере. Как это сделать на веб-сервере Nginx, вы можете узнать из инструкции по этой ссылке.
Что такое формат изображения AVIF или AV1
Альянс за открытые медиа сотрудничал с Google, Cisco и Xiph.org для создания Avif. Это форма с открытым исходным кодом, не требующая лицензионных отчислений (для применения JPEG требуется точная лицензия). Это изображение с избыточным сжатием, обеспечивающее оптимальное качество сжатия по сравнению с размером файла. Ниже приводится список функций.
- Поддерживает любой кодек изображения
- Это может быть с потерями или без потерь.
- Он может хранить серию кадров, например, поддержку GIF.
- Поддерживает поддержку цвета HDR с лучшей яркостью, глубиной цвета и цветовой гаммой
Включите поддержку AVIF или AV1 в Chrome, Edge и Firefox
Форма С — новая, и для ее распространения потребуется время. Хорошей новостью является то, что браузеры уже поддерживают его, но он еще не включен по умолчанию. В конце концов, он окажется в переулке.
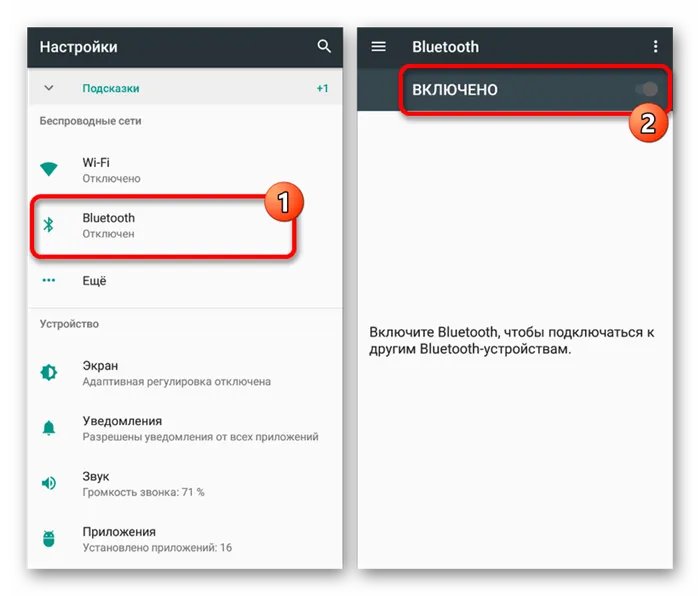
Версия Chrome 85 уже активирована, а Firefox (версия 80) должен активировать флаг. Для Firefox следуйте приведенным ниже инструкциям.
- На новой вкладке введите about: config и нажмите клавишу Enter.
- Найдите image.avif.enabled
- Дважды щелкните, чтобы изменить значение на true.
Microsoft Edge использует тот же движок Chromium, поэтому поддержка Edge должна появиться в ближайшее время.
Как это реализовать на веб-сайтах?
Владельцы сайтов могут использовать собственные элементы HTML-изображения для активации резерва. Это означает, что если браузер не поддерживает его, можно попросить браузер использовать другой формат изображения.

Веб-приложение Squoossh можно использовать для преобразования любого изображения в AVIF. Благодаря поддержке команды Google Chrome Labs вы можете получить доступ к расширенным настройкам всех компрессоров изображений. Это можно использовать, если у вас всего несколько изображений.
Для преобразования сайтов или больших изображений можно использовать библиотеку Libavif, которая является библиотекой AOMEDIA, для кодирования/декодирования файлов AVIF. Пользователи Homebrew MacOS могут установить предварительно собранную версию с помощью следующей команды
Формат изображений AVIF звучит очень многообещающе. Он должен быть принят раньше, чем формат WebP, так как помогает значительно ускорить загрузку сайта. Последнее заняло много времени. В основном потому, что скорость не была главной заботой, но теперь это так.