- Проглючило: делаем глитч-эффект на SASS
- Как мы это сделаем
- Настраиваем внешний вид страницы
- Что такое глитч эффект на фото
- Используем ФотоМАСТЕР
- Способ 1. Наложение текстуры
- Способ 2. Добавление шума
- Способ 3. Превращение кадра в негатив
- Лучшие бесплатные онлайн-генераторы глитч-эффектов
- 1. GFTO
- 2. EPHOTO 360
- 3. Photo Mosh
- Создание VHS текстуры
- Глитч шрифты
- Глитч шрифты латиница
- Глитч шрифты русские (кирилица)
- Добавляем простой 3d эффект
Удвойте уровень текстуры, затем, удерживая Ctrl + T, удерживая клавишу Shift, поверните на 90° и подгоните размер под границы вашего документа.
Проглючило: делаем глитч-эффект на SASS
Интересные результаты можно найти на модных веб-сайтах и в рекламе. Текст кажется немного нестабильным. Он странно моргает глазами, открывается и закрывается, но каким-то образом смещается и возвращается на прежнее место. Это все равно что дразнить соединительный кабель экрана. Это называется глюк, от английского glitch — сбой или неисправность.
Сегодня мы создадим нечто подобное, используя один из любимых инструментов front-end разработчиков — препроцессор SASS. Давайте выберем SCSS в качестве регистрационной формы. Это делает процесс проще и понятнее. В то же время вы будете практиковать свой новый язык.
Как мы это сделаем
- Нам понадобится простая HTML-страница, на которой мы разместим текст.
- Этот текст мы поместим в специальный блок, к которому будем применять глитч-эффекты. Чтобы CSS понял, с чем ему нужно работать, у блока должно быть имя.
- Настроим CSS-стили. Так браузер поймёт, как ему нужно отобразить этот текст, чтобы проявилась магия глитча.
- Работать с CSS будем с помощью препроцессора SASS — это почти тот же CSS, только с дополнительными возможностями.
Важное замечание: Вы не можете просто вставить код SCSS в HTML-страницу. Браузер не понимает, что делает пользователь, и воспринимает это как обычный CSS. Если вы используете препроцессор, код будет преобразован в привычный формат CSS до публикации страницы и вставлен в раздел или сохранен как обычный файл .css. Преобразуйте код из SCSS в CSS и поместите его в конец статьи, чтобы можно было ввести готовый код.
Настраиваем внешний вид страницы
Чтобы получить результат, аналогичный тому, что вы видите на первом изображении, сделайте фон черным, а текст белым и выровняйте его по центру.
- Так как это препроцессор, то мы используем упрощённый способ записи CSS-кода.
- Звёздочка в самом начале говорит о том, что эти стили применяются к каждому элементу, чтобы ни у кого не было отступов.
- После этого мы задали стили для всего документа и содержимого страницы — сказали, что проект должен занимать всё свободное пространство в окне браузера.
- Отдельно указали, что фон должен быть чёрным.
- Рассказали браузеру, как должен выглядеть блок с классом box .
- Внутри класса box мы объявили класс glitch — он у нас отвечает за стиль самого заголовка. В нём мы прописали белый цвет для текста и сделали его жирнее, но это не всё, что там должно быть. Остальное добавим на следующем шаге.

Все статично и не движется.
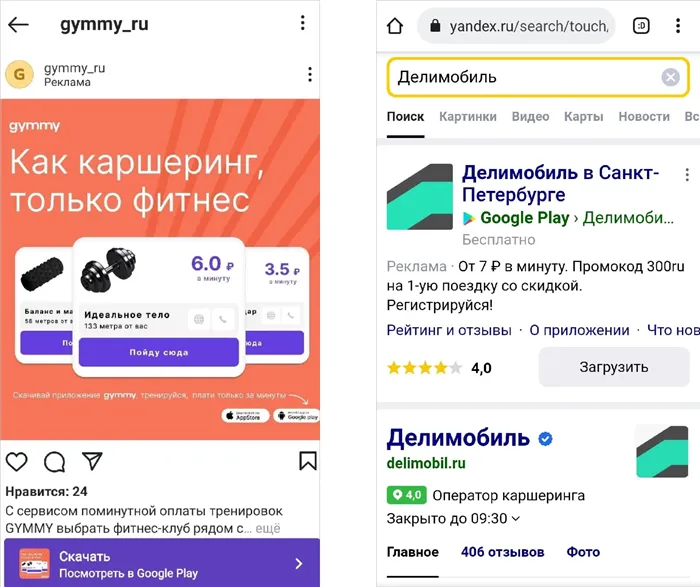
GFTO — это онлайн-генератор текста, предлагающий сотни текстовых шаблонов, включая шаблоны GlitchText. Настроить этот шаблон очень просто — достаточно заменить обычный текст и отрегулировать его положение на экране. Вы также можете выбрать цвет и размер текста и выбрать один из доступных шрифтов.
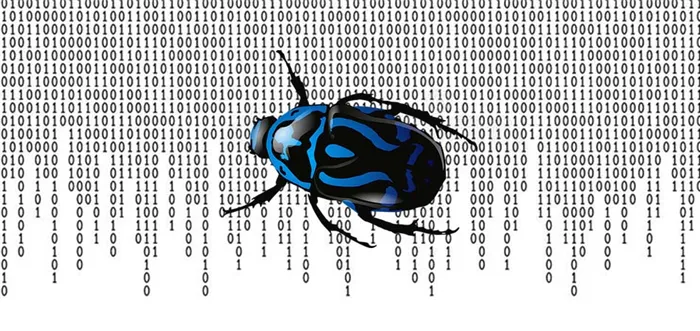
Что такое глитч эффект на фото
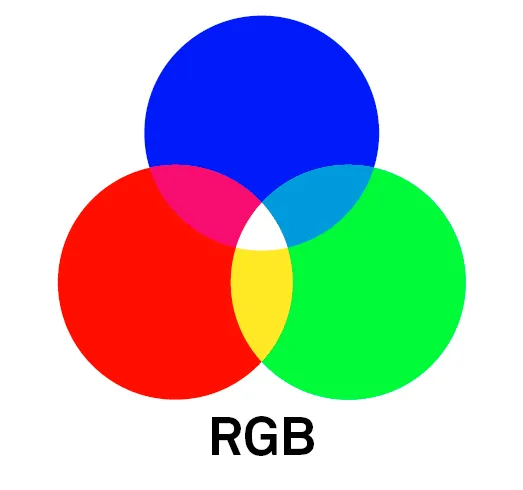
Буквально, неисправность — это сбой, неполадка или ошибка. Это любой вид искажения в цифровой фотографии. Это сбой, шум, сдвиг или прерывистость в изображении. В прошлом такие файлы сразу же отправлялись в корзину. Однако со временем цифровые художники проявили творческий подход и создали из таких неисправностей особый вид искусства.
Глюки стали трендом в современном редактировании фотографий. Фотографии намеренно искажаются, а воображение не имеет границ. Не существует строгих рамок, определяющих появление эффекта глюка. Однако есть три ключевые области, характерные для этого стиля. Их знание поможет вам понять, как создавать глитч-эффекты. К ним относятся:.
- смещение или любая деформация картинки;
- цветные помехи в виде параллельных, горизонтальных или волнистых линий;
- цветная обводка по контуру объекта, напоминающая хроматическую аберрацию – дефект, возникающий по причине неравномерного распределения цветовых волн.
Теперь, когда вы знаете теоретические основы, вы можете начать применять этот эффект в своем процессоре.

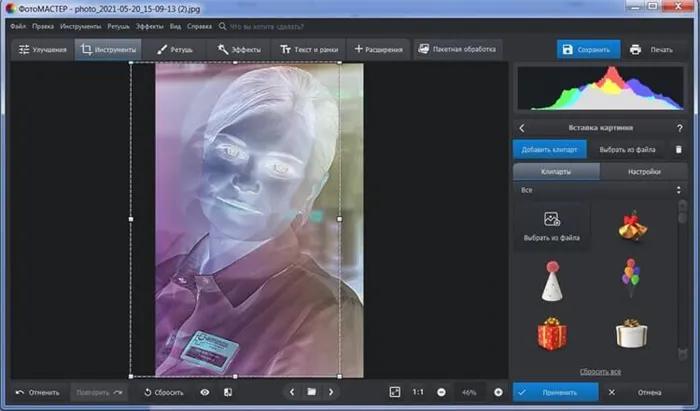
Используем ФотоМАСТЕР
Вы ищете процессор, позволяющий легко создавать глитч-эффекты? Рекомендуем обратить внимание на простую и удобную программу PhotoMaster. Его интуитивно понятный интерфейс на русском языке делает работу комфортной, а богатые возможности позволяют создавать совершенно уникальные дизайны результатов. Ниже мы рассмотрим несколько простых способов создания глитч-эффектов с помощью этой программы.
Способ 1. Наложение текстуры
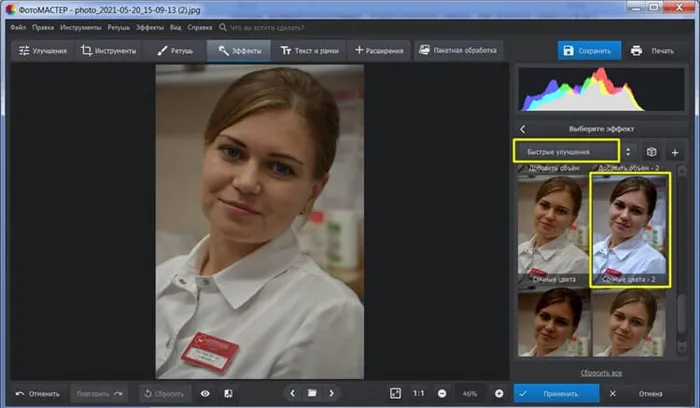
Откройте фоторедактор и загрузите понравившееся изображение. Перейдите на вкладку Эффекты — Каталог эффектов. В раскрывающемся списке просмотрите категории фильтров и выберите нужный. Например, возьмите фильтр «Сочный цвет — 2» из группы «Быстрое улучшение».

Переместите ползунок к шкале в нижней части фотографии, чтобы уменьшить объем фильтра. Используйте кнопку Применить для сохранения изменений.
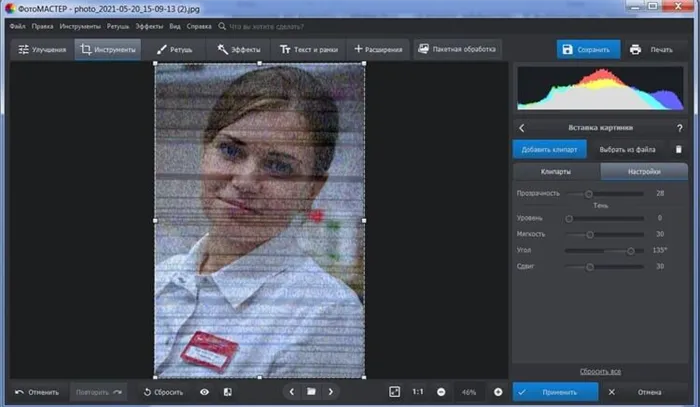
Затем перейдите на вкладку Инструменты. Выберите Вставить изображение в левом боковом меню. Щелкните по нему и выберите Наложить изображение из файла. У вас уже должна быть фотография неисправности — ее можно скачать из Интернета. Откройте изображение, и оно появится поверх оригинальной фотографии. Используйте инструмент «Вставка», чтобы увеличить изображение. Фотография должна быть полностью покрыта. Установите подходящее значение параметра «Прозрачность» и полюбуйтесь результатом.

Способ 2. Добавление шума
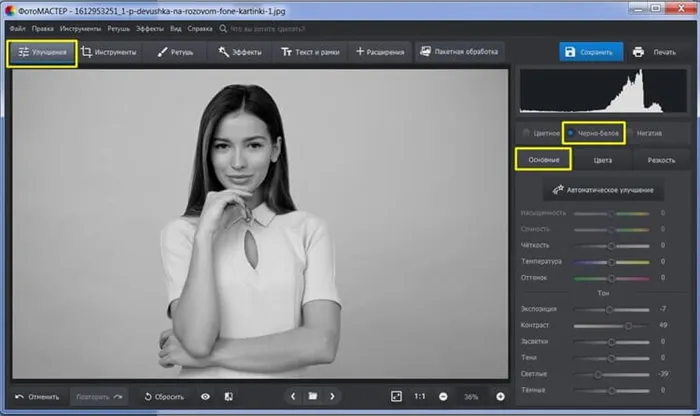
Обесцветьте изображение, чтобы придать фотографии эффект «глитча». В разделе Улучшения выберите опцию Черно-белый. Если фотография выглядит достаточно противоречиво, попробуйте использовать Свет и Тени на вкладке Основные.

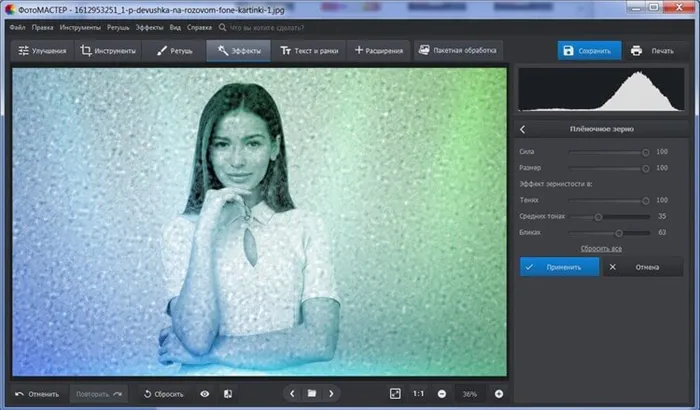
См. раздел «Эффекты — Выделения». Здесь вы можете выбрать интересные текстуры. Для выявления нарушений проверьте вкладку Зернистость пленки. Отрегулируйте мощность и размер частиц так, чтобы фотография получилась искаженной.

Если контрастность фотографии не очень хорошая, исправьте ее на вкладке Основные.
Способ 3. Превращение кадра в негатив
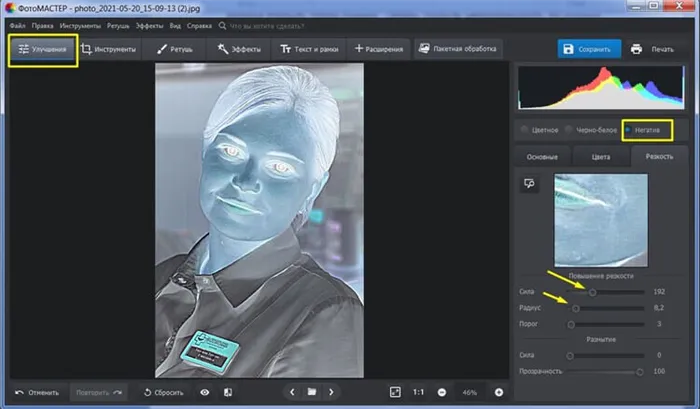
Переключитесь на негатив, чтобы создать фотографию с искажениями и необычными цветами. Больше сосредоточьтесь на изображении и выберите интересные фильтры из каталога программы.

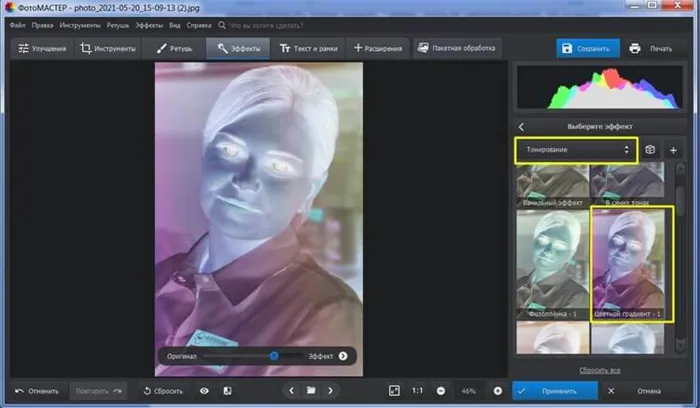
Например, используйте значение по умолчанию «Цветной градиент -1», чтобы добавить цвет к изображению.

Затем сохраните изображение и воспользуйтесь функцией «Вставить изображение». Просто перетащите сохраненное изображение из папки прямо на рабочую область. В последнем случае программа спросит вас, хотите ли вы открыть или наложить изображение. Выберите второй вариант. Растяните изображение, уменьшите непрозрачность и сдвиньте его немного в сторону, чтобы контуры модели не перекрывались.

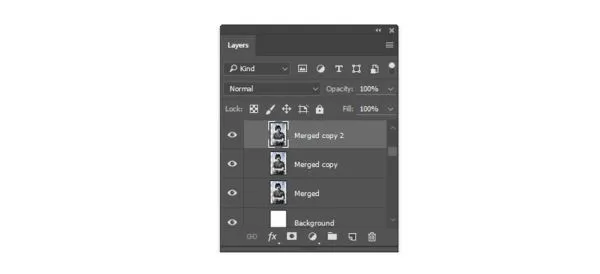
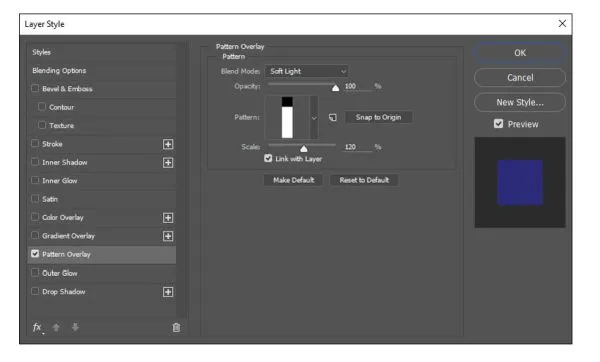
Эффект глюка почти готов! Чтобы добавить больше блеска, выберите самую верхнюю объединенную копию 2, щелкните ее правой кнопкой мыши и выберите Параметры наложения. Примените стиль наложения узора в качестве узора. Использовать узор горизонтальных линий 1. Другие варианты см. ниже.
Лучшие бесплатные онлайн-генераторы глитч-эффектов

Движение глитч-арта привлекает значительное внимание в социальных сетях. Это происходит потому, что фотографии и видео, содержащие глюки, набирают тысячи просмотров и лайков. Некоторые программы для редактирования видео не поставляются с предустановленными эффектами глитча, поэтому создание этого эффекта с нуля может занять много времени.
Онлайн генераторы глитч-эффектов позволяют добавлять эффекты краха как к фотографиям, так и к видео, даже если у вас нет опыта редактирования видео, что делает их идеальными для всех создателей контента в социальных сетях, которые хотят сделать процесс редактирования максимально быстрым. По этой причине в данной статье представлены некоторые из лучших бесплатных онлайн генераторов эффектов крушения, которые можно использовать для редактирования фотографий и видео…
С таким количеством онлайн генераторов аварий, может быть трудно найти тот, который отвечает всем вашим требованиям. Мы отобрали несколько лучших бесплатных онлайн генераторов эффектов аварии, которые вы можете использовать для создания контента для ваших каналов социальных сетей. Давайте посмотрим, что они могут предложить
1. GFTO
GFTO — это онлайн-генератор текста, предлагающий сотни текстовых шаблонов, включая шаблоны GlitchText. Настроить этот шаблон очень просто — достаточно заменить обычный текст и отрегулировать его положение на экране. Вы также можете выбрать цвет и размер текста и выбрать один из доступных шрифтов.
Платформа также позволяет загружать собственные шрифты, применять градиенты и изменять стиль текста. При необходимости можно добавить границы к тексту, выбрать цвет краев текста и изменить фон. После завершения редактирования текста его можно сохранить на компьютере в виде файла PNG и использовать в качестве начального заголовка видео.
- Богатый выбор шрифтов
- Мощные инструменты редактирования текста
- Позволяет пользователям загружать свои шрифты
- Предлагает широкий спектр текстовых шаблонов
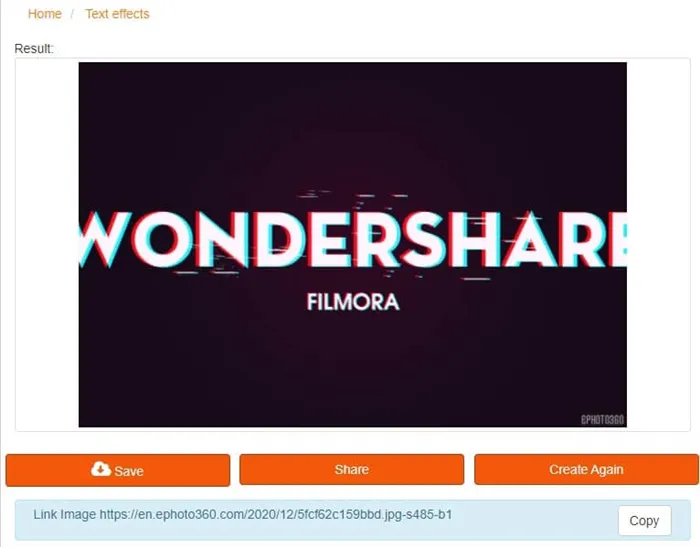
2. EPHOTO 360
Если вы ищете инструмент для автоматического создания контента, которым можно поделиться на Tiktok, вам нужно использовать Ephoto 360. Вы можете использовать этот бесплатный генератор эффектов аварии, и вам даже не нужна учетная запись, чтобы начать создавать новый контент. Найдите выделение Tik Tok Tok в разделе «Текстовые эффекты» и нажмите на него.

После загрузки новой страницы достаточно вставить свой текст в текстовое поле и нажать кнопку GO. Затем Ephoto 360 создаст изображение, содержащее введенный вами текст. Затем вы можете сохранить изображение на своем компьютере, поделиться им в социальных сетях или скопировать ссылку на него. Однако все фотографии, созданные с помощью Ephoto 360, имеют водяной знак.
- Простой способ создания контента для TikTok
- Все изображения экспортируются в виде файлов JPEG.
- Содержит сотни текстовых шаблонов
- Хорошие возможности обмена файлами
- Все изображения генерируются автоматически
- EPHOTO 360 ставит водяные знаки на все фотографии
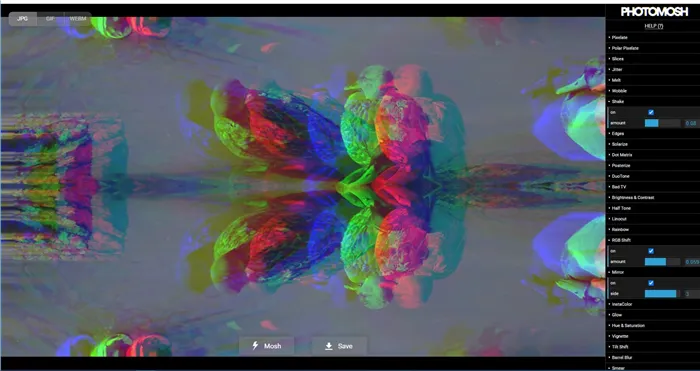
3. Photo Mosh
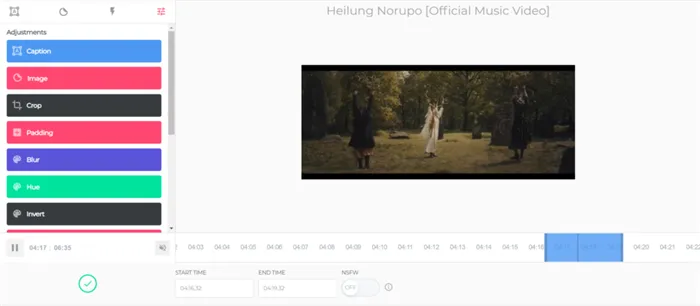
Photo Mosh дает вам доступ к 27 различным эффектам глюков, которые вы можете применить к своим фотографиям и коротким видео. С помощью этой платформы вы можете выбрать, какие файлы создавать: JPEG, GIF или WebM, но видео, которое вы записываете с помощью Photo Mosh, не может быть длиннее нескольких секунд.

Применение «Эффектов» очень простое. Достаточно расширить используемый эффект, проверить онлайн и настроить его. Каждое внесенное изменение отображается на экране предварительного просмотра, чтобы вы могли видеть результат. Если вы хотите применить случайный эффект к загруженному изображению или видео, достаточно нажать кнопку Mosh. Все фотографии или короткие видеоролики, созданные на этой платформе, могут быть сохранены на жестком диске вашего компьютера.
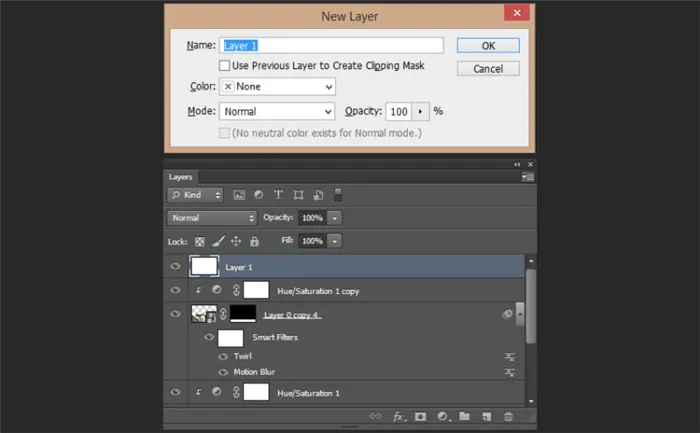
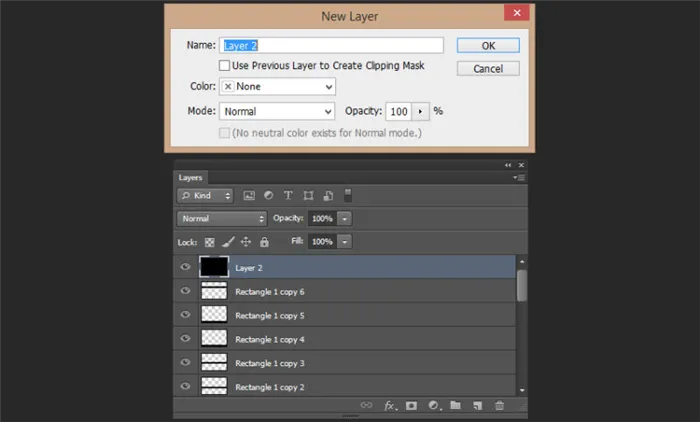
Создайте новый уровень (тем же способом — Shift+Ctrl+N) и залейте его черным цветом. Измените значение заливки на 0%.
Создание VHS текстуры
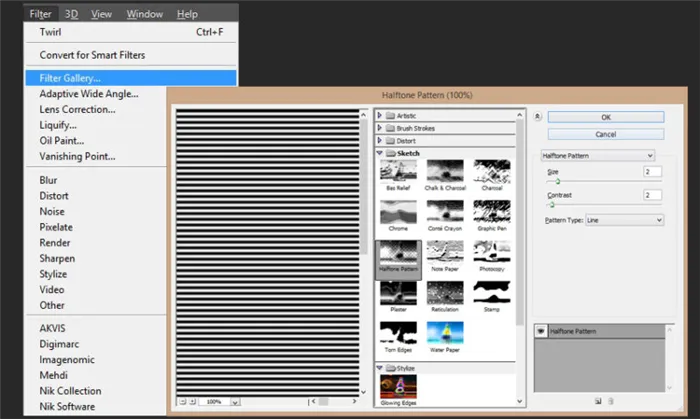
Создайте новый уровень с помощью Shift+Ctrl+N и залейте его белым цветом.

Выберите Filter>Gallery Filter>Sketch and Select и выберите шаблон Halftone. Используйте следующие настройки: размер 2? контрастность 2.

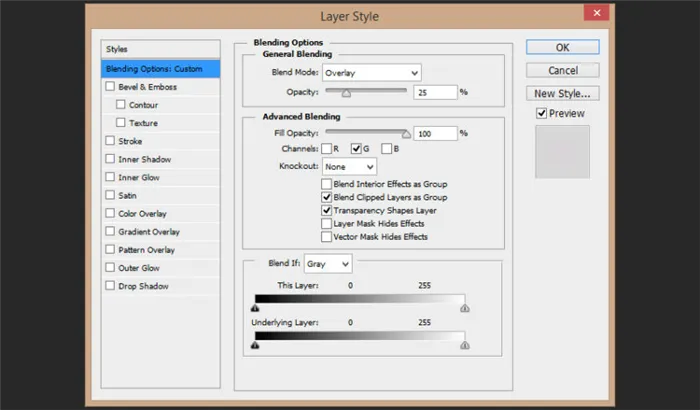
Дважды щелкните на уровне, чтобы настроить следующие параметры: режим смешивания — Покрытие? 25% непрозрачность. Переключите каналы на красный и синий и нажмите OK.

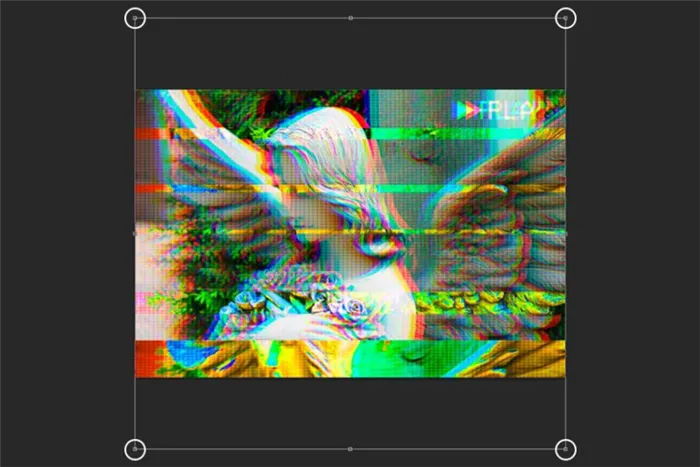
Удвойте уровень текстуры, затем, удерживая Ctrl + T, удерживая клавишу Shift, поверните на 90° и подгоните размер под границы вашего документа.

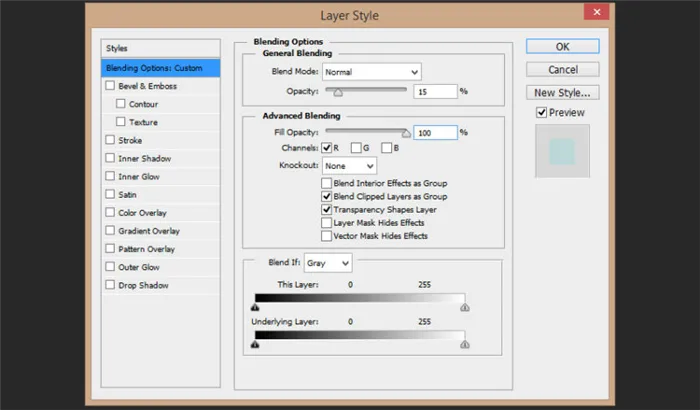
Дважды щелкните уровень и установите следующие параметры Смешанная функция — Норма. 15% непрозрачность. Удалите зеленый и синий каналы.

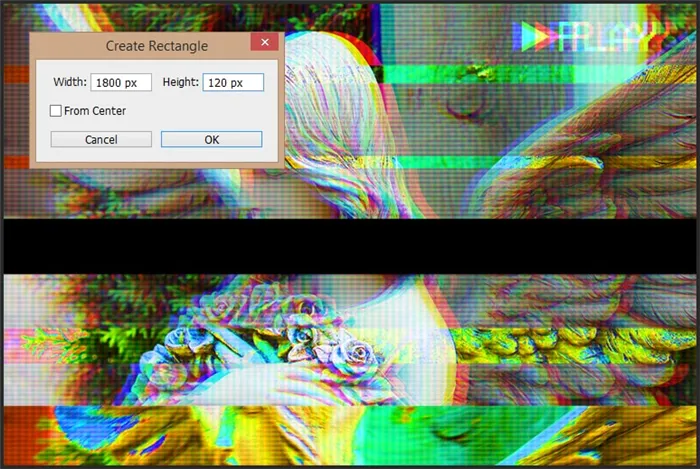
Нажмите кнопку ‘u’ и выберите инструмент Прямоугольник. Затем создайте форму со следующими параметрами. Ширина: 1800 пикселей. Высота: 120.

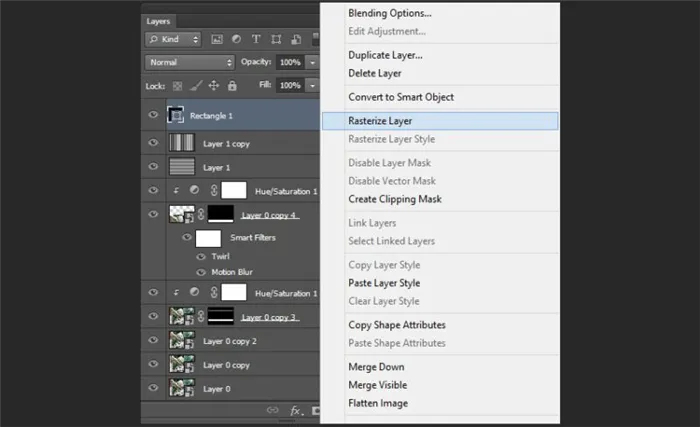
Справа — щелкните на уровне прямоугольника, чтобы растеризовать слой.

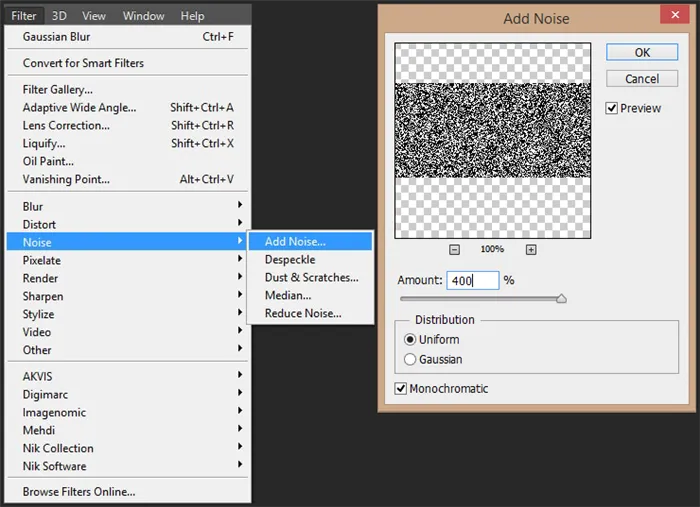
Выберите Filter>Noise>Add Noise и используйте следующие настройки. Сумма — 400%. Распространение — равномерное; монохромное.

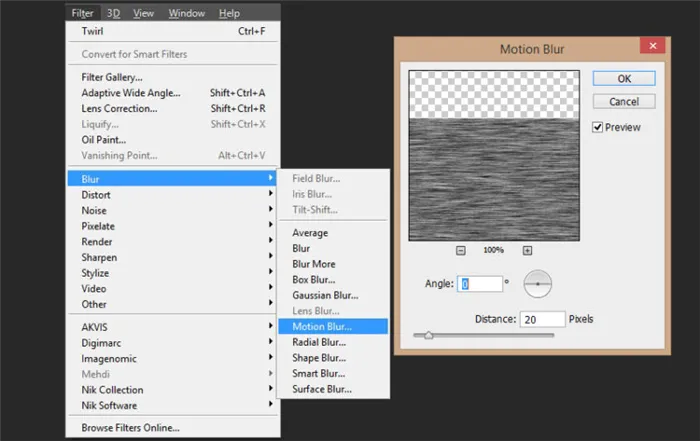
Перейдите в Фильтр>Слепота>Размытие движения и используйте следующие настройки. Угол 0°. 20 px Расстояние.

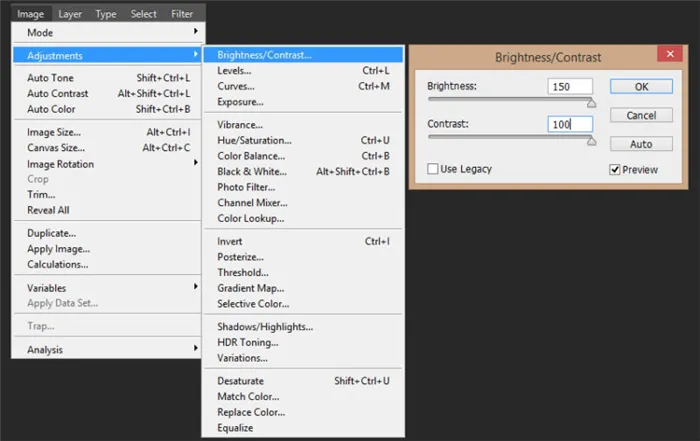
Перейдите в меню Изображение>Настройки>Яркость/Контрастность и используйте следующие настройки. Яркость 150. контрастность 100.

Используйте клавиши Ctrl+I на прямоугольном слое, чтобы инвертировать цвет текстуры шума, и измените режим наложения на «Цветовое маскирование».

Дублируйте слой на панели шумов, удерживая несколько раз клавишу Shift и перемещая копию в другое место изображения.

Создайте новый уровень с помощью Shift + Ctrl + N и залейте его черным цветом.

Убедитесь, что вы находитесь в копии, и с помощью инструмента Прямоугольник (M) воссоздайте линию шире предыдущей и в стороне от области лица.
Глитч шрифты
В дизайне примените эффект к шрифту. Обычно эффект достаточно велик, чтобы быть заметным.
Если вы хотите создать свои собственные буквы в глитч-типе, вам не нужно создавать их на компьютере в Photoshop.
Глитч шрифты латиница
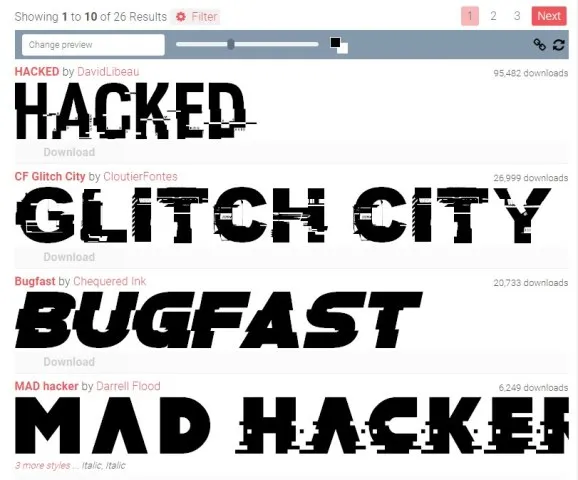
Как всегда, латинские шрифты намного крупнее кириллических. В интернете есть много хороших сервисов, которые я пробовал.
https://www.fontspace.com/category/glitch. Если вы пишете на латыни, для вас есть большое разнообразие. Нет опции для кириллицы (русского шрифта).

Глитч шрифты русские (кирилица)
Все, что вам нужно сделать, это написать свой текст и указать свойства: цвет текста, полосы, фон, размер. Он сохраняется в формате PNG, что очень удобно. Вы можете импортировать его куда угодно.

Вам понадобится команда @keyframes — она отвечает за анимацию повествования в CSS. Проще говоря, вы можете установить рамки на 0%, 50% или 100%, чтобы создать различные изображения в начале, середине и конце движения.
Добавляем простой 3d эффект
В этом разделе вы можете добавить эффекты цветового глюка. Для начала объедините все уровни фотографий. В таблице уровней есть два уровня: фото и фон. Затем скопируйте фотографию дважды.

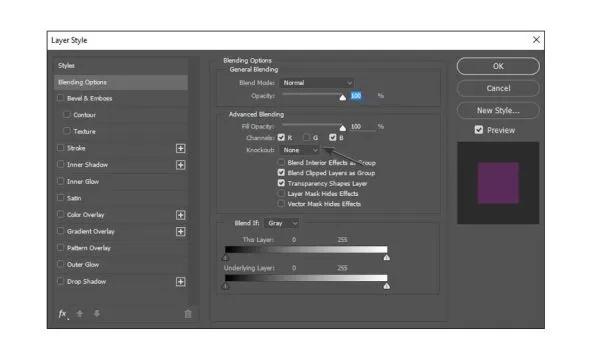
Скрыть видимость двух верхних уровней. Затем щелкните на уровне объединенной фотографии внизу и выберите Параметры наложения. Снимите флажок рядом с буквой G или зеленым каналом в разделе Дополнительные параметры смешивания.

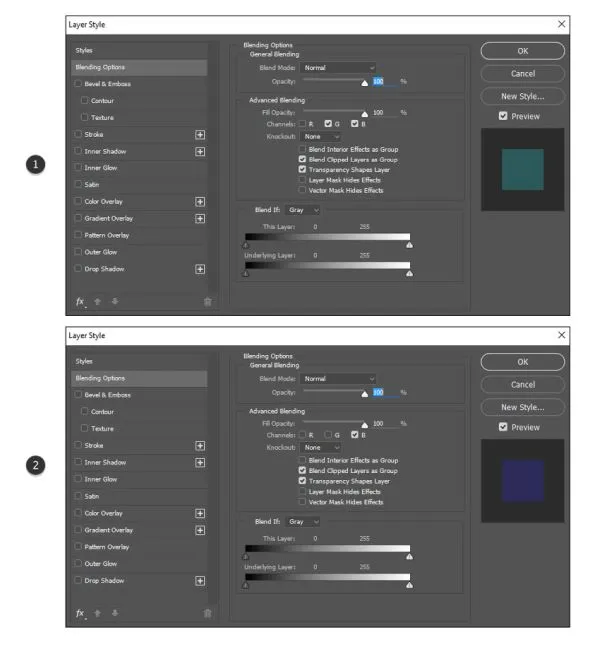
Повторите описанные выше действия, сделав два верхних слоя видимыми. Только в этот раз очистите красный канал, обозначенный R, для объединенных уровней копирования и очистите красный и зеленый каналы (R и G) для объединенного уровня копирования 2.

Затем переместите содержимое каждого слоя, чтобы создать 3D-эффект. С помощью инструмента «Перемещение» (V) прокрутите страницу до уровня «Объединенная копия» и с помощью стрелок на клавиатуре переместите содержимое этого слоя влево. Затем перейдите на уровень Merged Copy 2 и переместитесь влево.
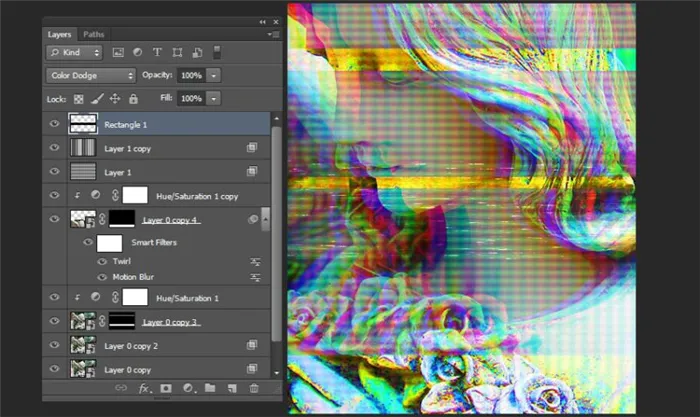
В результате должно получиться:.

Эффект глюка почти готов! Чтобы добавить больше блеска, выберите самую верхнюю объединенную копию 2, щелкните ее правой кнопкой мыши и выберите Параметры наложения. Примените стиль наложения узора в качестве узора. Использовать узор горизонтальных линий 1. Другие варианты см. ниже.

Содержимое слоя — синее, а режим наложения установлен на Light, что придает фотографии приятный голубоватый цвет.

Все, что нам нужно сделать, это добавить твердые частицы. Создайте новый слой и измените режим наложения на Fade. Перейдите к инструменту Кисть (B) и нарисуйте маленькую красную частицу #5e220a в нижней части изображения. Отрегулируйте Непрозрачность и установите ее на 8%.