- Pixel art для начинающих. Введение.
- История (очень коротко).
- Инструменты.
- Инструменты
- Линии
- Прямые линии
- Изогнутые линии
- Концептуализация
- Темы для размышления
- Как пикселизировать изображения с помощью Paint 3D в Windows
- Использование Adobe Photoshop для пикселизации изображений в Windows или Mac
- Использование GIMP для пикселизации изображений в Windows или Mac
- Выбираем палитру
- Грубые контуры
- Проработка контуров
- Неровности
Но даже тогда дизеринг мог отображаться в виде теней в видеоиграх, когда количество цветов уже не было проблемой (на заднем плане, где художники часто изображали тени фрагментами черных пикселей, масштабированных и наложенных так, чтобы они были полупрозрачными и не бросались в глаза на железе).
Pixel art для начинающих. Введение.
Интерес, проявленный к первоначальному семинару и последующему обсуждению, и замечательные работы, которые посетители начали рисовать в своих комментариях, показали, что в конечном итоге мне следовало начать с основ. Я исправлю свою ошибку и представлю своего рода пролог, рассматривающий основы пиксель-арта, прежде чем переходить к изометрии.
Но сначала немного истории (не можете вынести длинного вступления? Можете пропустить два-три абзаца).
История (очень коротко).

Юрий Гусев, также известный как Дурак.
Пиксель-арт (без тире) или пиксельная графика — это цифровое художественное направление, которое заключается в создании изображений на уровне пикселя (т.е. наименьшей логической единицы, составляющей изображение). Не все растровые изображения являются пиксель-артом, но все они являются пикселями. Почему; потому что, в конце концов, пиксель-арт — это не столько результат, сколько процесс создания иллюстрации. Пиксель к пикселю и все. Если вы берете цифровую фотографию, уменьшаете ее (так, чтобы были видны пиксели) и говорите, что нарисовали ее с нуля, это мошенничество. Однако возможно, что есть наивные и наивные люди, которые восхищаются вашими усилиями.
 |
| Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий — предоставить иллюстрацию на разных этапах работы (WIP — work in progress). |
Точно неизвестно, когда зародилась эта техника; ее корни затерялись где-то в начале 1970-х годов. Однако техника создания изображений из мелких элементов вплетена в мозаику, вышивку крестом, ковры и бисер. Сама фраза «пиксель-арт» как определение пиксель-арта была впервые использована в статье Адель Голдберг и Роберта Флегала в журнале ACM communication (декабрь 1982 года).
Разновидностью пиксель-арта является так называемый лайн-арт. Неизвестный автор.
Наиболее популярное применение пиксель-арта захватило компьютерные игры, что неудивительно — вы можете создавать изображения, которые выглядят так же красиво, не затрачивая много ресурсов (хотя это требует много времени и некоторого мастерства от художника). (что означает хорошую зарплату). Расцветом и кульминацией развития официально считаются видеоигры для консолей второго и третьего поколения (начало 1990-х годов). Дальнейшее развитие технологий, сначала 8-битный цвет, затем появление True Colour, развитие 3D-графики — все это со временем отодвинуло пиксель-арт на второй план, а пиксельная графика, казалось, была доведена до совершенства к третьему.
Высшая точка в развитии пиксель-арта в видеоиграх. Официально — ко второму и третьему поколениям, но я думаю, что это произошло немного позже. Четвертое поколение консолей (Sega MD, SNES, TurboGrafx-16, Neo Geo) выпустило игры с самой красивой и технически совершенной пиксельной графикой. И это несмотря на то, что технологии начали идти в ногу со временем, и были предприняты огромные усилия по внедрению в игры полноэкранного видео и спрайтов, созданных из заранее придуманных фотографий, видео и 3D моделей.
Парадоксально, но именно крупные научно-технические достижения оттеснили графический пиксель на последнее место в середине 1990-х годов, а позже вернули его в гейминг. Мобильные устройства были представлены в виде мобильных телефонов и КПК. В конечном счете, не имеет значения, насколько полезным является устройство Newfoot — это все равно устройство, которое используется людьми, желающими играть в игры, и которые хотят использовать его для различных целей. Мы оба знаем — если он не может воспроизвести хотя бы одну головоломку, он бесполезен. Кроме того, если у вас экран с низким разрешением, у вас есть пиксель-арт. Как говорится, добро пожаловать обратно.
Инструменты.
Что нужно для создания пиксель-арта? Как было сказано выше, все, что вам нужно, — это компьютер и программа обработки графики, которая может работать на уровне пикселей. Вы можете рисовать где угодно на Game Boy, Nintendo DS или Microsoft Paint (потому что дизайн последнего очень оскорбителен). Существует слишком много программ для обработки растровых изображений, но многие из них бесплатны и очень оперативны, поэтому каждый может выбрать себе программу по душе.
Microsoft Paint — это последнее оружие, которое вам необходимо, если у вас нет другого решения для рисования. Это «круги». По крайней мере, такова идея, лежащая в основе красок. Особого внимания заслуживает центральный фрикцион, который не является симметричным.
Я планирую Adobe Photoshop, потому что он полезен и я занимаюсь им уже долгое время. Я не собираюсь махать своими вставными челюстями и говорить: «Я помню, когда Photoshop был очень маленьким и работал на Macintosh, он имел номер 1.0», потому что я не думаю, что это так. Но я помню Photoshop 4.0 (и на Mac тоже). И для меня это никогда не было вопросом выбора. Поэтому, что бы это ни было, я даю рекомендации для Photoshop. Особенно если эта возможность помогает упростить вашу творческую работу.
Поэтому вам нужна программа обработки графики, которая позволяет рисовать инструментами с квадратными пикселями (пиксели не бывают круглыми, но меня это сейчас не интересует). Если автор поддерживает какой-то цвет, прекрасно. Если вы также можете сохранить файл, отлично. Также хорошо уметь работать с уровнями, так как при работе с достаточно сложными изображениями удобнее размещать их элементы на разных уровнях, но в целом это дело привычки и удобства.

Также является разновидностью пиксель-арта, изображения … Сделан из кубиков Рубика! 1330 кубов, размер холста 116 x 107 см, Джон Куигли.
Мы начинаем? Может быть, ожидаете список секретных приемов и советов, которые научат вас рисовать пиксель-арт? Правда в том, что их, как правило, не существует. Единственный способ научиться создавать пиксельную графику — это создавать ее самому, пробовать, не бояться экспериментировать. Не стыдитесь повторять чужие работы, не бойтесь выглядеть неоригинально (не воспринимайте чужую работу как свою, хе-хе). Внимательно изучайте работу учителя (не мою) и планируйте, планируйте, планируйте. В конце этой статьи есть несколько полезных ссылок.
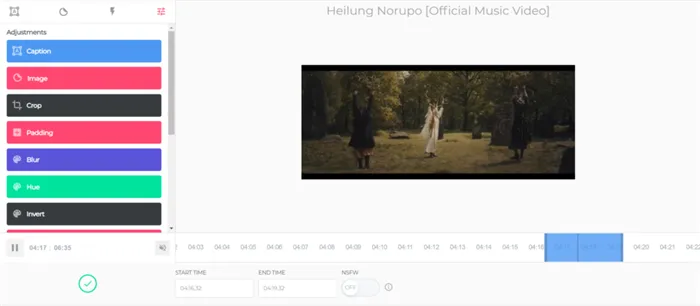
Если вы хотите быстро пикселизировать изображение без установки стороннего приложения, вы можете воспользоваться онлайн-программой для редактирования фотографий. Существует несколько сайтов, но одним из лучших является использование Adobe Photoshop Express. Это позволяет пикселизировать целые изображения.
Инструменты
Одним из главных преимуществ создания пиксель-арта является то, что для этого не требуются сложные инструменты. Достаточно графического процессора по умолчанию, установленного на вашем компьютере. Стоит отметить, что существуют программы, разработанные специально для создания пиксель-арта, такие как Pro Motion и Pixen (для пользователей Mac). Сам я их не пробовал, но слышал много положительных отзывов. На этом семинаре используется Photoshop. Это стоит недешево, но включает в себя множество полезных инструментов для создания произведений искусства. Некоторые из них очень полезны для пиксель-арта.
При использовании Photoshop вашим главным оружием будет инструмент «карандаш» (клавиша B). Это альтернатива инструменту «Кисть». Инструмент «Карандаш» позволяет закрашивать отдельные пиксели, избегая цвета.
Два других инструмента — это Выделение (клавиша M) и Волшебная палочка (клавиша W) (клавиша W) для выделения, копирования и вставки. Обратите внимание, что, удерживая клавишу Alt или Shift во время выбора, выбранные элементы можно добавлять или удалять из текущего списка выбора. Это полезно при выборе элементов, которые не выровнены.
Вы также можете использовать пипетку для переноса цветов. Существует тысяча причин, по которым важно сохранять цвета в пиксельном искусстве, поэтому вы захотите брать цвета и использовать их снова и снова.
Наконец, постарайтесь запомнить все клавиши быстрого доступа. Это сэкономит ваше время. Обратите внимание на «х», который меняет первичный и вторичный цвета.
Линии
Пиксели — это квадраты одного маленького цвета. Во-первых, вам нужно найти способ эффективно разместить эти квадраты, чтобы создать нужные вам линии. Мы рассмотрим два наиболее распространенных типа линий: прямые и кривые.
Прямые линии
Я знаю, что вы думаете: это так просто, что нет смысла этим заниматься. Но когда дело доходит до пикселей, даже прямые линии могут быть проблематичными. Вам нужно избегать участков с зубами — небольших участков линии, на которых видны зубы. Это происходит, когда части линии больше или меньше, чем остальная окружающая область.
Изогнутые линии
При проектировании кривых линий необходимо обеспечить равномерный наклон или подъем. В этом примере чистая линия имеет пробелы 6> 3> 1> 1, а линия имеет пробелы 3> 1.< 3 выглядит зазубренной.
Умение рисовать линии — важная часть пиксельного искусства. Чуть дальше я расскажу о сглаживании.
Концептуализация
Чтобы начать, нужна хорошая идея! Представьте, что вы собираетесь делать с Pixel Art — бумажный или просто мысленный. Идеи дизайна позволяют сосредоточиться на самом искусстве Pixel Art.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.

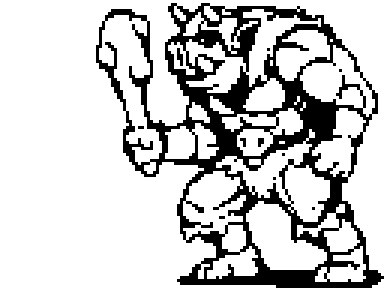
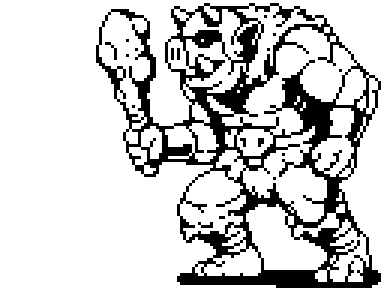
В этом семинаре нет ограничений, но я хотел убедиться, что мой пиксель-арт достаточно большой, чтобы вы могли детально рассмотреть, что происходит на каждом этапе. Для этого я решил использовать в качестве модели персонажа из мира борьбы, адвоката Луча. Он очень хорошо вписывается в боевые игры и динамичные фильмы.
Обмен пиксель-артом в социальных сетях — отличный способ получить обратную связь и познакомиться с другими художниками, работающими в том же стиле. Не забывайте ставить хэштег #pixelart. К сожалению, социальные сети часто конвертируют PNG в JPG без спроса и без понижения качества работы. А поскольку ваш образ изменился, это не всегда понятно.
Как пикселизировать изображения с помощью Paint 3D в Windows
Инструмент Paint 3D — это замена Microsoft Paint, созданная компанией Microsoft, в которой реализованы новые возможности (такие как базовое 3D-моделирование), недоступные в оригинальной программе.
Однако полезной особенностью Paint 3D является простой инструмент для обработки пиксельных изображений. Paint 3D должен быть предварительно установлен на компьютере под управлением Windows, в противном случае его можно загрузить и установить из Microsoft Store.
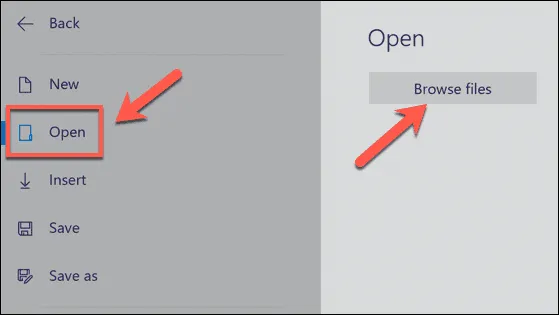
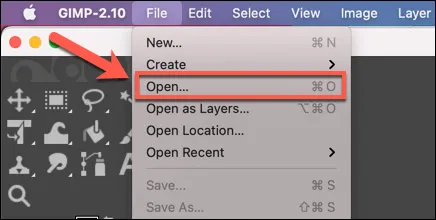
- Для начала откройте приложение Paint 3D на своем компьютере и выберите «Меню»> «Открыть»> «Обзор файлов», чтобы открыть свое изображение.

- После открытия файла используйте инструмент «Выбор», чтобы выбрать часть изображения, которую вы хотите пикселизировать (или выберите все изображение, чтобы пикселизировать все изображение). После выбора уменьшите размер выбранной части изображения — это снизит качество выбранной части изображения.
- Уменьшив размер раздела, снимите его выделение, щелкнув в любом месте изображения. Теперь вам нужно повторно выбрать и изменить размер уменьшенного участка изображения до его предыдущего размера с помощью инструмента «Выбрать», не добавляя при этом пробелов. После изменения размера качество изображения в этом разделе будет снижено, создавая эффект пикселизации.
Использование Adobe Photoshop для пикселизации изображений в Windows или Mac
Adobe Photoshop — одна из самых известных профессиональных программ редактирования фотографий для пользователей Windows и Mac, но она может выполнять и очень простые задачи, такие как пикселизация изображений.

- Используя инструмент «Выделение», выберите часть изображения, которую вы хотите пикселизировать. Если вы хотите пикселизировать все изображение, переходите к следующему шагу.
- Выделив часть изображения, выберите «Фильтр»> «Пикселизация»> «Мозаика», чтобы начать процесс пикселизации.
- В поле «Пикселизация» переместите ползунок «Размер ячейки», чтобы увеличить эффект пикселизации. Нажмите ОК, чтобы применить.
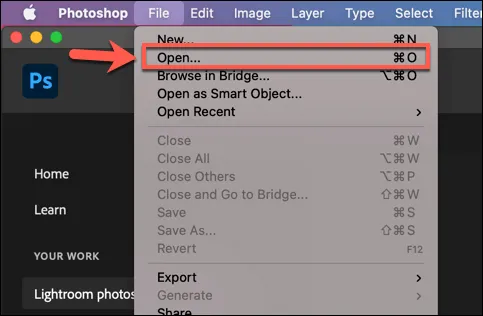
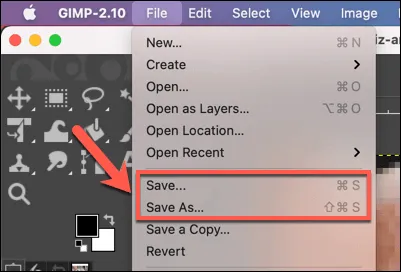
- После применения эффекта пикселизации вам необходимо сохранить изображение, выбрав «Файл»> «Сохранить» или «Сохранить как».

Использование GIMP для пикселизации изображений в Windows или Mac
Если вы хотите создать пиксели на своих фотографиях с помощью бесплатного программного обеспечения, вы можете сделать это с помощью GIMP с открытым исходным кодом. Эта бесплатная программа для редактирования фотографий доступна для Windows и Mac, а также для других платформ, таких как Linux.

- Если вы хотите пикселизировать часть изображения, используйте инструмент «Выделение», чтобы сначала выбрать его. В противном случае GIMP будет пикселизировать все изображение. Чтобы начать процесс пикселизации, выберите в меню Filters> Blur> Pixelise.
- В поле «Пикселизация» увеличьте или уменьшите эффект пикселизации, изменив значения веса блока и веса блока. Чтобы применить эффект, выберите ОК.

В общем, прямые линии — это прекрасно, но только если перед вами не стоит задача спланировать что-то нерукотворное. Тогда вам нужны кривые. А простое правило работы с кривыми заключается в том, что нужно постепенно уменьшать/увеличивать длину элементов кривой.
Выбираем палитру

Пиксель — это гораздо более глубокое понятие пиксель-арта, чем любой другой цифровой области. Пиксель-арт определяется такими ограничениями, как цвет. Важно выбрать подходящую палитру. Это поможет определить стиль. Однако рекомендуется сначала не задумываться о палитре и выбрать существующий (или случайный) цвет. Вы можете легко изменить его на любом этапе.
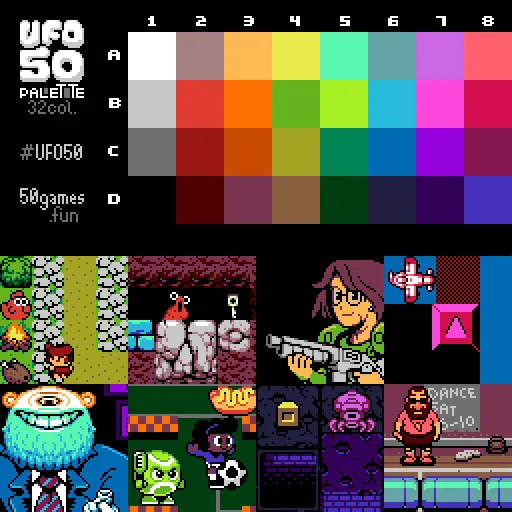
На этом семинаре мы будем использовать 32-цветную палитру, созданную для UFO 50. В Pixel Art можно собирать из 32 или 16 цветов. Наша разработана для замечательных консолей, которые находятся где-то между движком Famicom и движком PC. Вы можете взять его — семинары не зависят от выбранной вами палитры.
Грубые контуры

Начните делать наброски с помощью инструмента «Карандаш». Создавайте свои эскизы так же, как вы бы делали это с помощью обычной ручки и бумаги. Конечно, пиксель-арт и традиционное искусство пересекаются, особенно когда речь идет об этих замечательных спрайтах. По моим наблюдениям, сильные художники пиксель-арта, по крайней мере, разрабатывают дизайн вручную, и наоборот. Поэтому развивать свои навыки в живописи — всегда хорошая идея.
Проработка контуров

Улучшите контур: удалите ненужные пиксели и уменьшите толщину каждой линии в пределах пикселя. Но что именно считается ненужным? Чтобы ответить на этот вопрос, необходимо понимать пиксельные линии и аномалии.
Неровности
Вам необходимо научиться рисовать два основных типа линий в пиксель-арте: прямые и изогнутые. С ручкой и бумагой это вопрос мышечного контроля, но с маленькими блоками цвета.
Ключом к созданию правильных пиксельных линий является неравномерность. Это отдельные пиксели или небольшие участки, которые нарушают плавность линии. Как упоминалось ранее, отдельные пиксели имеют огромное значение для пиксель-арта, поэтому неровности могут разрушить всю эстетику. Представьте, что вы рисуете на бумаге прямую линию, и вдруг кто-то ударяет по столу. Пиксель-арт удар выглядит как случайный мультфильм.
Прямой
Изогнутый.
Неровности возникают на кривых, если длина линии не увеличивается или уменьшается постепенно.
Неровностей нельзя избежать полностью — они есть во всех ваших любимых ретро-играх (если, конечно, пиксель-арт состоит только из простых фигур). Цель: свести к минимуму неровности и в то же время отобразить все необходимое.