- Создание браузерных 3d-игр с нуля на чистом html, css и js. Часть 1/2
- Инструменты для разработки
- Создаем движение в трехмерном мире
- Создание сайта для клана или гильдии от А до Я:
- Примеры игровых сай WordPress – лучшая CMS для игрового сайта → обзор Официальный сайт: ru.wordpress.org Год основания: 2003 Страна: Весь мир Бесплатный период: неограниченный Платные тарифы: От 3500.95 в мес Уровень сложности: Простая Существует практически неограниченное разнообразие стандартов, включая стандарты WordPress-игр. Вы можете найти их в бесплатной библиотеке в Панели управления. Кроме того, вы можете приобрести премиум-план. Обычно они имеют темные цвета с более светлыми штрихами к отдельным элементам. Также доступны темы для Minecraft, World of Tanks и других игр. Стандарты профиля имеют множество функциональных возможностей. Есть слайдеры, галереи, виджет чата, участие, оценки и многое другое. Все они разработаны в одном стиле игры. Что касается блогов, то WordPress — лучший выбор, а публикации новостей, драйверов и т.д. очень полезны. Существует множество добавок к реализации форума. Если вы хотите создать магазин для продажи продуктов и других товаров, вы можете использовать WooCommerce. Установив дополнения, вы можете добавить продвинутые системы комментирования, такие как Twitch Broadcast, социальные сети и Disqus. Главное — выбрать стандарт с правильной структурой и дизайном. Адаптировать дизайн через код WP сложно, так как для этого требуется не только знание PHP. Срочно требуется хороший дизайн с множеством адаптаций виджетов и функций крепления. Успех породных сайтов WordPress также зависит от выбранного гостеприимства. Центральный компьютер, официально рекомендованный разработчиком движка в течение последних 14 лет, — bluehost.com. По совокупности характеристик он, вероятно, является лучшим хостинг-провайдером в мире. Он популярен, стабилен, быстр, устойчив, доступен по цене и имеет отличную техническую поддержку. Он проживает в штате Юта, США. Сеть насчитывает 118 центров обработки данных по всему миру, что гарантирует бесперебойную работу CloudFlare CDN. Другими словами, размещенные на хостинге сайты загружаются быстро, независимо от естественного местоположения посетителя. BlueHost имеет дизайн профиля WordPress. Там все настроено наилучшим образом из коробки. Все, что вам нужно сделать, это создать базу данных, ввести логин/пароль, выбрать домен (в подарок на один год, SSL) и можно начинать работать с сайтами разновидностей. Все это можно получить за $3500,95/месяц или $35,4/год. 50 ГБ дискового пространства, домен, SSL и реклама Google. За эти небольшие деньги ваш сайт всегда будет в сети, без задержек и медленной скорости загрузки страниц. Надежный трамплин. Создание породных сайтов на WordPress выгодно для тех, кто хочет покорить эту CMS в будущем. Приобретается много полезных навыков и хороший опыт. Особенно при работе с качественным гостеприимством. Выберите свою тему оформления, выберите плагины из драйверов, настройте их, добавьте контент и продвигайте его в сообщество через социальные сети. Это интересно. Enjin – лучший зарубежный сервис для создания сайта клана Официальный сайт: enjin.com Год основания: 2009 Страна: США Бесплатный период: неограниченный Платные тарифы: От $8.99 в мес Уровень сложности: Средняя Enjin- является лучшим специализированным производителем сайтов иностранной породы. При регистрации вы можете выбрать тип сайта (сервер Minecraft, сайт гонок, фан-команда или киберспортивная команда) и игры, которые вы хотите создать. Вы получаете стандарт с необходимой структурой и серией виджетов профиля. Фактически, все, что остается, — это дополнить информацию полным макетом. Площадка на машине легко оснащается готовыми блоками. Имеются отличные модули блога и форума, мобильное приложение для легкого управления мобильными приложениями iOS/Android, возможность интеграции игровых данных в сайт, а также соответствующим образом развитые коммуникационные элементы (социальные сети, a разговор, голосовой сервер, система комментариев и т.д. ). Здесь также есть магазин и система сбора пожертвований. Enjin можно использовать бесплатно в базовой комплектации. Этого достаточно для создания множества объектов, интегрированных в подсектор. Расширенные функции стоят 9 долларов США в месяц. Они включают в себя дарение домена, SSL, три места в Майнкрафт, дизайнерский процессор, 5 ГБ хранилища и защиту от DDOS. Гостеприимство заслуживает внимания, поскольку оно основано на профиле и отличается высоким качеством. Нет необходимости искать что-то отдельное. Все готово для создания гоночных и других видов игровых сайтов. Лучший в своем роде. Лучше всего переписывать статьи своими словами (не переписывайте новости). Сколько это стоит С A5.RU готовую онлайн-платформу на основе стандартов азартных игр создать очень просто! Дизайнеры, создавшие за 8 лет более 2,1 миллиона сайтов, предлагают бесплатные инструменты для творчества как опытным игрокам, так и новичкам. Удобный интерфейс позволяет игрокам создавать свои собственные тематические ворота без каких-либо навыков. Платформа A5.RU предлагает сотни различных стандартов сайтов HTML Toy. В отдельных образцах Site Maker позволяет изменять дизайн и содержание. Это изображения и информационные блоки, например, о популярных играх. Например, Warface, World of Tanks, CS, Minecraft, Wow и Counter-Strike. Там, где это уместно, стандарты HTML веб-сайтов игровых автоматов составляют основу стандартов Players Union и News Post. Созданная платформа приобретет ярко выраженную индивидуальность и будет лучше адаптироваться к вносимым изменениям. Преимущества сервиса • дисковый объем 0,15 Гб; • аналитическую статистику; • неограниченное количество страничек; • серверный хостинг; • доступ к инструктивным статьям, видео-урокам. Пользователям будет предоставлена сервисная поддержка и оригинальные сектора. Стандарт разработан с акцентом на эффективное поисковое продвижение.
- WordPress – лучшая CMS для игрового сайта → обзор
- Enjin – лучший зарубежный сервис для создания сайта клана
- Сколько это стоит
- Преимущества сервиса
Действительно, в этом случае нужно быть очень осторожным, так как фрилансеры склонны регулярно пропускать сроки. Как скажет вам любой опытный менеджер, вы можете бесконечно наблюдать три вещи: как течет память, как горят сроки и как не работают фрилансеры.
Создание браузерных 3d-игр с нуля на чистом html, css и js. Часть 1/2
Современные информационные технологии позволяют создавать прекрасные электронные игры! И сейчас очень популярны игры с 3D графикой. Это происходит потому, что, играя в игру, вы погружаетесь в мир фантазий и теряете всякую связь с реальностью. Развитие интернет-технологий и браузеров позволило запускать головоломки и шутеры в онлайн-режиме без загрузки, в вашем любимом Chrome, Mozilla или что там еще есть (в основном это silent explorer). Теперь посмотрим, как создать простую навигационную 3D-игру.
Выбор жанра, истории и стиля игры — довольно интересная задача, и от этих вопросов может зависеть успех игры. Кроме того, существуют уникальные нюансы при выборе технологии, на которой будет основан ваш продукт. Моя цель — показать основы этого увлекательного процесса. Для этого я создам 3D-лабиринт с простым дизайном. Более того, я буду делать это в чистом коде, без использования библиотек или машин типа three.js (хотя для больших проектов лучше всего использовать именно его). В ней показано, как создать машину, соответствующую вашим потребностям. Полностью импровизированные игры оригинальны и поэтому могут быть интересными. В целом, оба подхода имеют свои плюсы и минусы. Если вы читаете эту статью, то наверняка интересуетесь темой создания игр для Google Chrome. Это означает, что вы понимаете, как работает пакет html-css-javaScript, поэтому я не буду объяснять основы, но объясню. Прямая разработка. Благодаря html5 и css3, которые поддерживаются всеми современными браузерами (Explorer не включен), блоки могут быть расположены в трех измерениях. Некоторые элементы позволяют рисовать линии и графические оригиналы. Большинство браузеров используют этот вариант, так как он позволяет больше и работает лучше. Однако для простых случаев можно использовать метод transform-3d, который требует меньше кода.
Инструменты для разработки
Для тестирования сайта и игры я использую только два браузера — Chrome и Mozilla. Все остальные браузеры (кроме самого Explorer) основаны на прежнем движке, поэтому нет смысла их использовать, так как результаты будут точно такими же, как у Chrome. Для написания кода достаточно Notepad++.
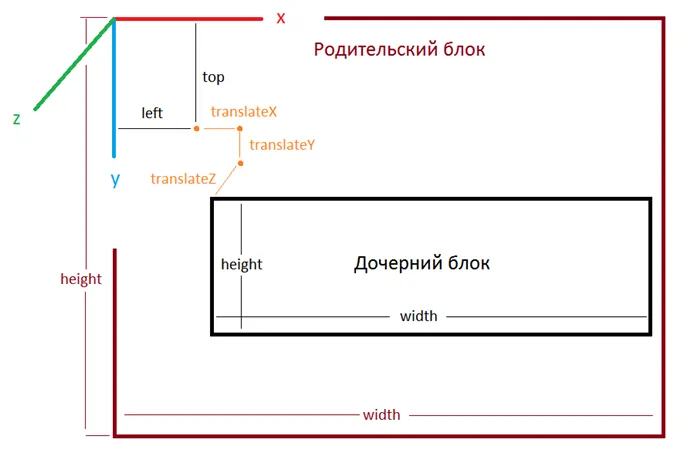
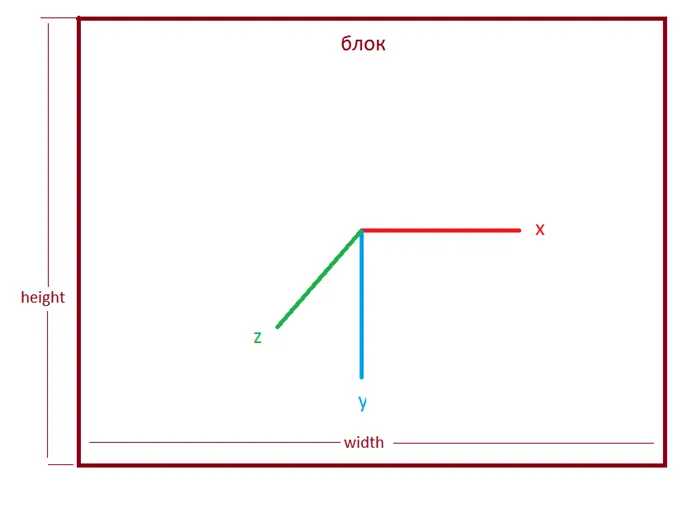
Давайте рассмотрим систему координат блока.

По умолчанию координаты дочернего блока (слева и сверху) равны 0 пикселей по x и 0 пикселей по y. Параллельный перевод также равен 0 пикселей по всем трем осям. Давайте продемонстрируем это на примере. Создайте новую папку. Здесь создайте файлы index.html, style.css и script.js. Откройте файл index.html и напишите следующее
В файле style.css определите стили для элементов ‘container’ и ‘world’.
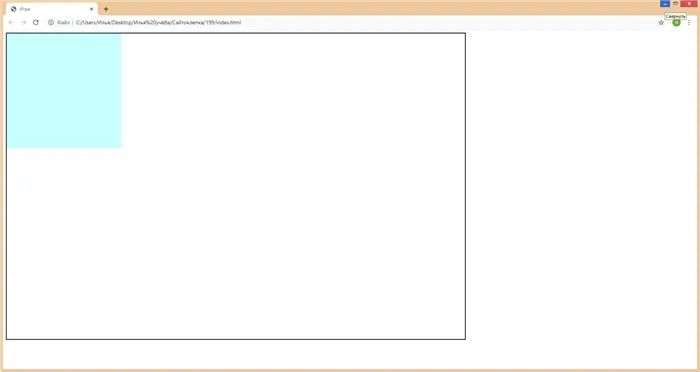
Сохраните файл. Откройте файл index.html в Chrome.

Попробуйте использовать translate3d для ‘world’.

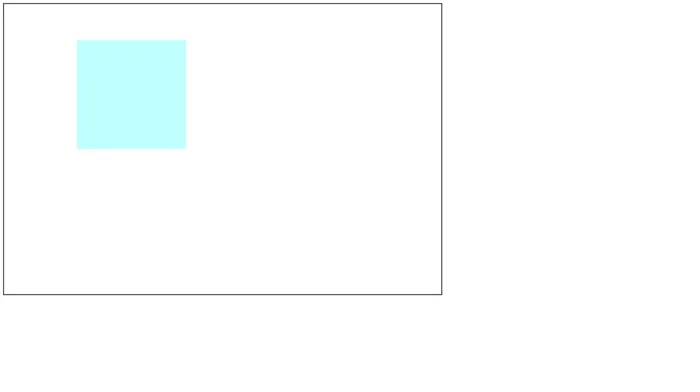
Как видите, мы переключились в полноэкранный режим. Затем определите смещение оси Z: transform: translate3d (200px, 100px, -1000px)
Если вы снова откроете html-файл в браузере, вы не увидите никаких изменений. Чтобы увидеть изменения, нам нужно определить перспективу объекта ‘container’.

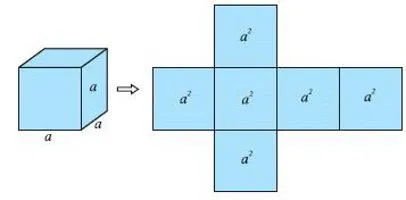
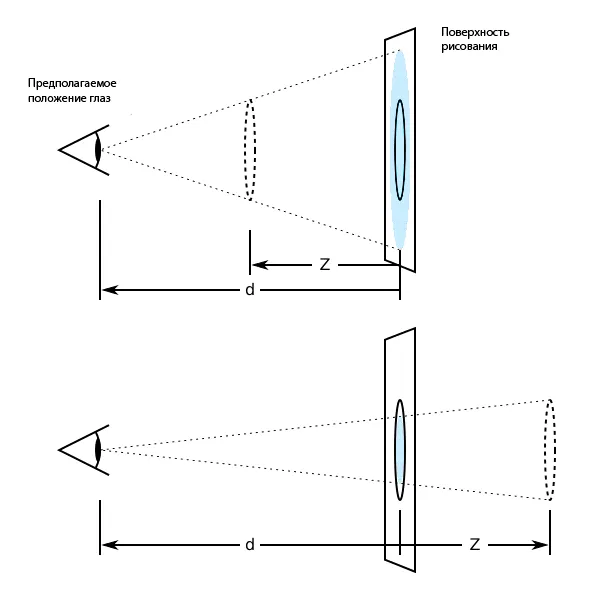
Площадь находится далеко от нас. Как работает перспектива в HTML? Давайте посмотрим на картинку:.

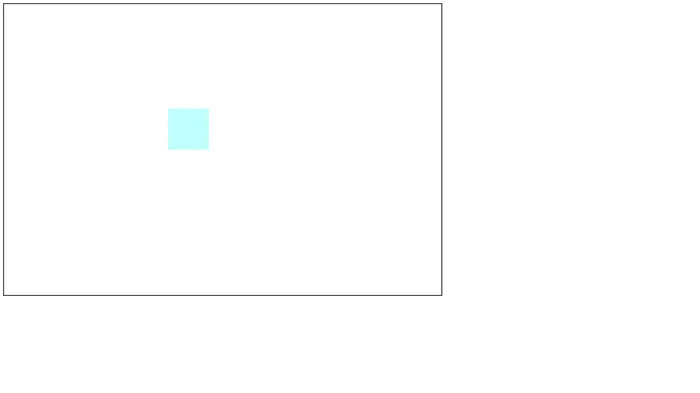
D — расстояние пользователя от объекта, а z — его координаты. Отрицательный z (перевод HTML) означает, что объект был удален, а положительный z означает обратное. Значение точки зрения определяет значение d. Если точка зрения не определена, d считается бесконечным, поэтому изменение z не изменит объект визуально для пользователя. В этом случае определите D = 600px. По умолчанию точка зрения находится в центре элемента, но это может меняться в зависимости от личной ситуации человека.
Затем поверните «мир» вокруг некоторой оси. В CSS доступны два метода вращения. Первый — это вращение вокруг осей x, y и z. Для этого используются свойства преобразования rotatex(), rotatey() и rotatez(). Второй — вращение вокруг определенной оси с помощью функции rotate3D (). Мы используем первый метод, поскольку он больше подходит для наших целей. Обратите внимание, что ось вращения выходит из центра прямоугольника!

Точка, в которой происходит преобразование, может быть изменена путем определения характеристики начала перевода. Теперь определим вращение «мира» вокруг оси X.

Видно смещение левой руки. Если мы добавим rotatey (), у нас уже будет сдвиг по оси y. Важно отметить, что при вращении блока вращается и ось вращения. Вы также можете экспериментировать с различными значениями вращения. Создайте еще один для блока ‘world’ и добавьте метку в HTML-файл.
в style.css Добавьте стиль к этому блоку.
Создаем движение в трехмерном мире
Пользователь должен принять решение о нажатии клавиш и движениях мыши, чтобы переместиться в этот мир. Как и в случае с большинством 3D-шутеров, проверки типичны. Используйте клавиши w, s, a и d, чтобы двигаться вперед. Влево, влево, вправо, прыжок (просто подъем) Мышь для изменения направления обзора. Для этого откройте пустой файл script.js. Сначала запишите туда эти переменные.
Первоначально никакие клавиши не нажимаются. Нажатие клавиши изменяет значение конкретной переменной на 1. Если вы оставите его там, он будет установлен в 0.
Число 32 — это код для пробела. Как вы видите, здесь отображается переменная on-ground, показывающая, находимся ли мы на земле или нет. Пока что добавим переменную on-ground после переменной press и позволим ей двигаться вверх… : .
Поэтому мы добавили алгоритм push-and-pull. Теперь нам нужно добавить само движение. На самом деле, мы переезжаем. Допустим, у нас есть объект, который движется. Назовем его «пешкой». Как это принято у обычных разработчиков, мы создаем для него отдельный класс, «игрок». Классы JavaScript, как ни странно, создаются с помощью функций.
Введите этот код в script.js в начале файла. В конце файла мы создаем объект этого типа.
Объясните значение этих переменных. x, y, z — исходные координаты игрока, rx, ry — углы поворота (в градусах) игрока относительно осей x и y. Последняя написанная строка означает создание объекта pawn типа ‘player’ (намеренно описан тип, а не класс, так как классы в javascript должны быть немного другими) с нулевыми начальными координатами. Перемещение объекта не изменяет его глобальные координаты, но координаты «пешки» изменяются. Это относится к переменным. Однако с точки зрения пользователя игрок находится в том же месте, но мир движется. Поэтому координаты игрока должны быть изменены в программе, эти изменения должны быть обработаны, и в конечном итоге мир должен двигаться. На самом деле это легче сказать, чем сделать.
Поэтому после загрузки документа в браузер мы запускаем функцию, которая перепроектирует мир. Давайте напишем функцию редизайна:.
В новом браузере мир будет соответствовать элементу, но надежнее назначить его до обновления () в следующей сборке.
Запустите бесконечный цикл, чтобы перерисовывать мир каждые 10 миллисекунд (100 обновлений в секунду).
Начните игру. Да, вы можете передвигаться. Однако люди будут выходить из зоны действия компонента «контейнер». Чтобы остановить это, установите свойство css в style.css. Добавить строку overflow: hidden? Проверьте изменения. Теперь люди сидят в кастрюле.
Вполне вероятно, что они не всегда понимают, где нужно писать определенные строки кода, поэтому укажите, какие файлы, по вашему мнению, им нужны.
Если что-то отличается, обязательно исправьте это.
Я научился перемещать своего персонажа, но не знаю, как его вращать! Конечно, вращение персонажа осуществляется с помощью мыши. Для мыши добавьте переменную режима движения мыши к переменной состояния кнопки.
Затем, после операторов давления и отпускания, введите оператор движения.
Добавьте вращение в функцию обновления.
Наконец, я хотел бы сказать, что дьявол не так плох, как вы думаете. Даже лучшие разработчики игр начинают с нуля, и кто знает, может быть, вы станете следующим Джоном Кармаком или Ричардом Гэрриотом?
Создание сайта для клана или гильдии от А до Я:
- uCoz — лучший конструктор для создания игровых сайтов
- WordPress — лучшая CMS для игрового сайта
- Enjin — лучший зарубежный сервис для создания сайта клана

| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
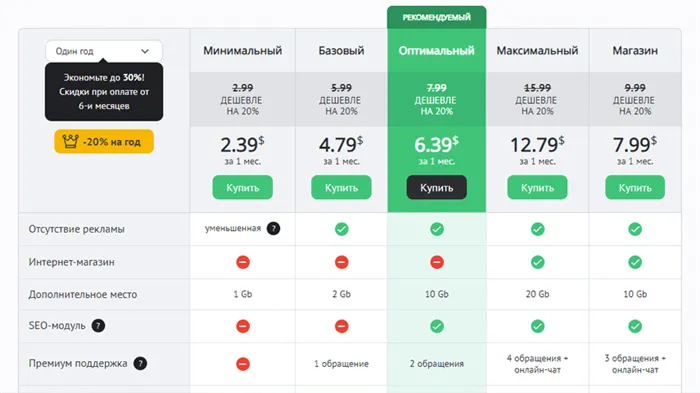
| Платные тарифы: | 3500.39 – $12.79 в мес. |
| Уровень сложности: | Выше среднего |
UCoz — это популярный производитель игрушек, который можно использовать для создания полноценных игрушечных сайтов для рас и гильдий. Тысячи игровых сайтов, созданных с его помощью, подтверждают это утверждение. Это практически единственный сервис, который тянет за собой создание полнофункционального игрового сайта со всеми возможными вложениями.
Бесплатный пакет uCoz включает 400 Мб пространства, множество шаблонов (вы также можете найти множество игровых тем на сторонних сайтах), широкие возможности для создания и редактирования веб-сайтов, большой набор модулей (форумы, блоги, опросы, списки файлов, статьи)., FAQ и т.д.) и возможность ссылаться на домены.

Минус — показ рекламы услуг в бесплатной программе. Но, честно говоря, в данном случае это безвредно. Сайт является некоммерческим и предназначен только для членов племени и потенциальных кандидатов. С этим неудобством легко мирятся ваши коллеги. Вы также можете переключиться на «минимальную» или «базовую» программу, если хотите убрать рекламу и увеличить место для хранения файлов. Нет нужды говорить, что для работающих геймеров это не дорого, даже для среднего студента.

В ЮКОСе есть все эти разделы. Последовательность действий в системе следующая.
- Регистрация. Можно через почту, соцсеть или универсальный фирменный идентификатор UID.
- Теперь выберите один из бесплатных шаблонов, их около 300 штук. Берите с адаптивным дизайном из тех, что поновее (есть фильтр для поиска).
- Нужно выбрать стартовый набор активных модулей. Рекомендуем для начала взять такие: гостевая книга, форум, новости, чат, фотоальбомы, видео, опросы и FAQ. Если чего-то не хватит, впоследствии сможете добавить – не проблема.
- Создаём систему меню, под которым будут размещены основные статические страницы и модули (устав, состав гильдии, требования ко вступлению, история, форум, новости и т. д.).
- Кастомизируем дизайн шаблона (меняем фон, цвета, шрифты) или скачиваем шаблон из бесплатной коллекции фирменного магазина, устанавливаем и настраиваем его по инструкции.
- Теперь нужно настроить модули : создать разделы на форуме, прикрепить регистрацию пользователей на сайте, вывести новости в отдельный пункт меню и настроить формат их вывода, добавить опросник и гостевую книгу в сайдбар и т. д.
После этих шагов появляется каркас, который заполняет варинат сайта контентом.
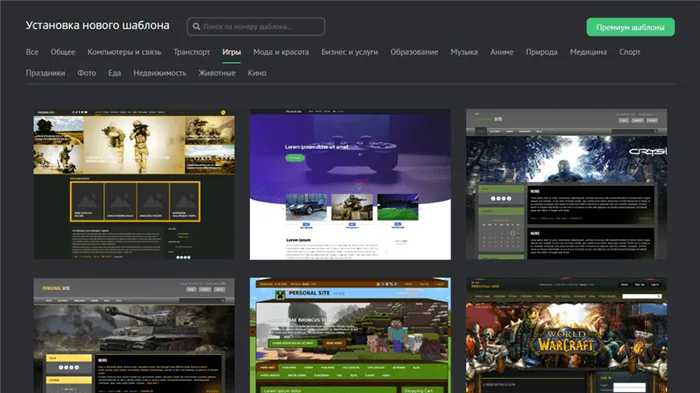
Примеры игровых сай
WordPress – лучшая CMS для игрового сайта → обзор

| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | неограниченный |
| Платные тарифы: | От 3500.95 в мес |
| Уровень сложности: | Простая |
Существует практически неограниченное разнообразие стандартов, включая стандарты WordPress-игр. Вы можете найти их в бесплатной библиотеке в Панели управления. Кроме того, вы можете приобрести премиум-план. Обычно они имеют темные цвета с более светлыми штрихами к отдельным элементам. Также доступны темы для Minecraft, World of Tanks и других игр. Стандарты профиля имеют множество функциональных возможностей. Есть слайдеры, галереи, виджет чата, участие, оценки и многое другое. Все они разработаны в одном стиле игры.
Что касается блогов, то WordPress — лучший выбор, а публикации новостей, драйверов и т.д. очень полезны. Существует множество добавок к реализации форума. Если вы хотите создать магазин для продажи продуктов и других товаров, вы можете использовать WooCommerce. Установив дополнения, вы можете добавить продвинутые системы комментирования, такие как Twitch Broadcast, социальные сети и Disqus. Главное — выбрать стандарт с правильной структурой и дизайном. Адаптировать дизайн через код WP сложно, так как для этого требуется не только знание PHP. Срочно требуется хороший дизайн с множеством адаптаций виджетов и функций крепления.

Успех породных сайтов WordPress также зависит от выбранного гостеприимства. Центральный компьютер, официально рекомендованный разработчиком движка в течение последних 14 лет, — bluehost.com. По совокупности характеристик он, вероятно, является лучшим хостинг-провайдером в мире. Он популярен, стабилен, быстр, устойчив, доступен по цене и имеет отличную техническую поддержку. Он проживает в штате Юта, США. Сеть насчитывает 118 центров обработки данных по всему миру, что гарантирует бесперебойную работу CloudFlare CDN. Другими словами, размещенные на хостинге сайты загружаются быстро, независимо от естественного местоположения посетителя.
BlueHost имеет дизайн профиля WordPress. Там все настроено наилучшим образом из коробки. Все, что вам нужно сделать, это создать базу данных, ввести логин/пароль, выбрать домен (в подарок на один год, SSL) и можно начинать работать с сайтами разновидностей. Все это можно получить за $3500,95/месяц или $35,4/год. 50 ГБ дискового пространства, домен, SSL и реклама Google. За эти небольшие деньги ваш сайт всегда будет в сети, без задержек и медленной скорости загрузки страниц. Надежный трамплин.
Создание породных сайтов на WordPress выгодно для тех, кто хочет покорить эту CMS в будущем. Приобретается много полезных навыков и хороший опыт. Особенно при работе с качественным гостеприимством. Выберите свою тему оформления, выберите плагины из драйверов, настройте их, добавьте контент и продвигайте его в сообщество через социальные сети. Это интересно.
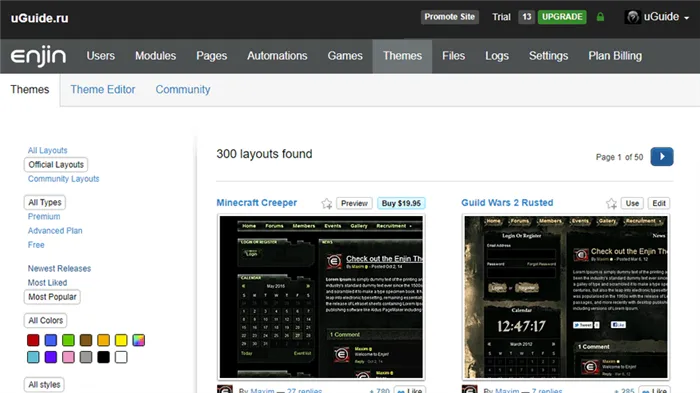
Enjin – лучший зарубежный сервис для создания сайта клана

| Официальный сайт: | enjin.com |
| Год основания: | 2009 |
| Страна: | США |
| Бесплатный период: | неограниченный |
| Платные тарифы: | От $8.99 в мес |
| Уровень сложности: | Средняя |
Enjin- является лучшим специализированным производителем сайтов иностранной породы. При регистрации вы можете выбрать тип сайта (сервер Minecraft, сайт гонок, фан-команда или киберспортивная команда) и игры, которые вы хотите создать. Вы получаете стандарт с необходимой структурой и серией виджетов профиля. Фактически, все, что остается, — это дополнить информацию полным макетом.
Площадка на машине легко оснащается готовыми блоками. Имеются отличные модули блога и форума, мобильное приложение для легкого управления мобильными приложениями iOS/Android, возможность интеграции игровых данных в сайт, а также соответствующим образом развитые коммуникационные элементы (социальные сети, a разговор, голосовой сервер, система комментариев и т.д. ). Здесь также есть магазин и система сбора пожертвований.

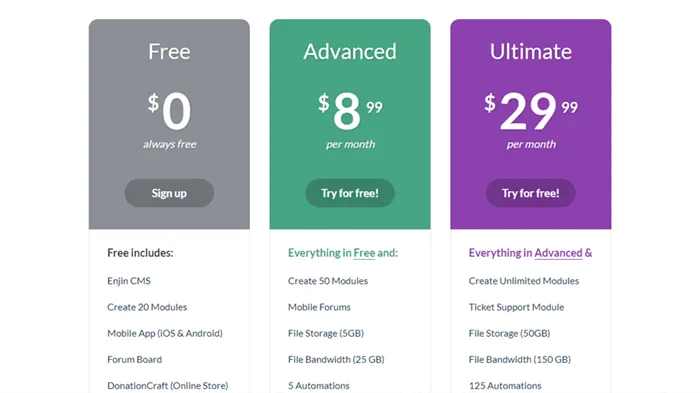
Enjin можно использовать бесплатно в базовой комплектации. Этого достаточно для создания множества объектов, интегрированных в подсектор. Расширенные функции стоят 9 долларов США в месяц. Они включают в себя дарение домена, SSL, три места в Майнкрафт, дизайнерский процессор, 5 ГБ хранилища и защиту от DDOS.

Гостеприимство заслуживает внимания, поскольку оно основано на профиле и отличается высоким качеством. Нет необходимости искать что-то отдельное. Все готово для создания гоночных и других видов игровых сайтов. Лучший в своем роде.
Лучше всего переписывать статьи своими словами (не переписывайте новости).
Сколько это стоит
С A5.RU готовую онлайн-платформу на основе стандартов азартных игр создать очень просто! Дизайнеры, создавшие за 8 лет более 2,1 миллиона сайтов, предлагают бесплатные инструменты для творчества как опытным игрокам, так и новичкам. Удобный интерфейс позволяет игрокам создавать свои собственные тематические ворота без каких-либо навыков.
Платформа A5.RU предлагает сотни различных стандартов сайтов HTML Toy. В отдельных образцах Site Maker позволяет изменять дизайн и содержание. Это изображения и информационные блоки, например, о популярных играх. Например, Warface, World of Tanks, CS, Minecraft, Wow и Counter-Strike. Там, где это уместно, стандарты HTML веб-сайтов игровых автоматов составляют основу стандартов Players Union и News Post. Созданная платформа приобретет ярко выраженную индивидуальность и будет лучше адаптироваться к вносимым изменениям.
Преимущества сервиса
- • дисковый объем 0,15 Гб;
- • аналитическую статистику;
- • неограниченное количество страничек;
- • серверный хостинг;
- • доступ к инструктивным статьям, видео-урокам.
Пользователям будет предоставлена сервисная поддержка и оригинальные сектора. Стандарт разработан с акцентом на эффективное поисковое продвижение.