- Фотолаборатория
- Характеристики растрового изображения
- Разрешение
- Глубина цвета
- Достоинства и недостатки растровой графики
- Достоинства
- Недостатки
- Разница между векторной и растровой графикой
- 2. Новые форматы изображений в 2021 году
- 2.1. WebP
- 2.2. HEIF
- 2.3. AVIF
- 3. Растровые форматы изображений
- 3.1. PNG
- 3.2. JPEG
- 3.3. GIF
- 4. Векторные форматы изображений
- 4.1. SVG
- 4.2. PDF
- 4.3. EPS
- 4.4. AI
Исключением является архивирование защищенных изображений. В противном случае использование максимально проанализированных изображений не рекомендуется (например, для портфолио или блогов).
Фотолаборатория
Определение геометрических размеров изображений и их определение имеют свои особенности. Если они выбраны неправильно, при просмотре и печати могут возникнуть деформация и потеря качества. В этой статье рассказывается о том, как уменьшить потери при изменении размера изображения и об особенностях онлайн-подачи.
Обычный способ: не мудрствуя лукаво в Photoshop, откройте окно Image Size и установите нужный размер в пикселях. Например, для печати измените разрешение по мере необходимости. При публикации в Интернете дополнительный порядок хранения данных сжимает изображение до наименьшего размера с помощью соответствующего алгоритма (JPEG, GIF или PNG). Результаты этих действий могут быть как хорошими, так и не очень. Как говорят в школе: «Садись, 2!».
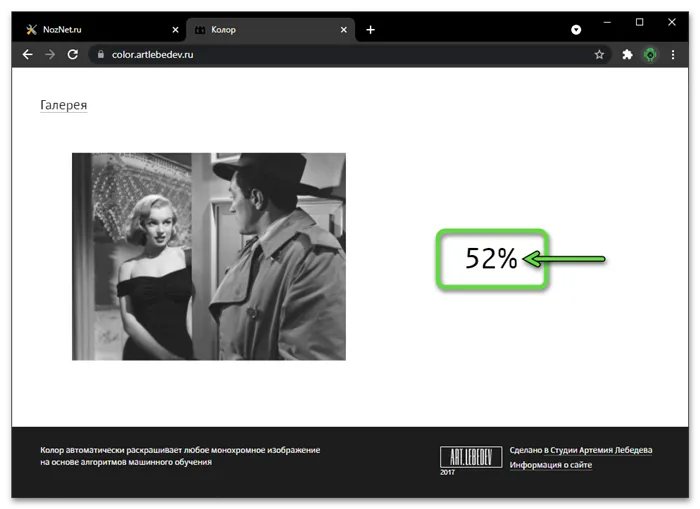
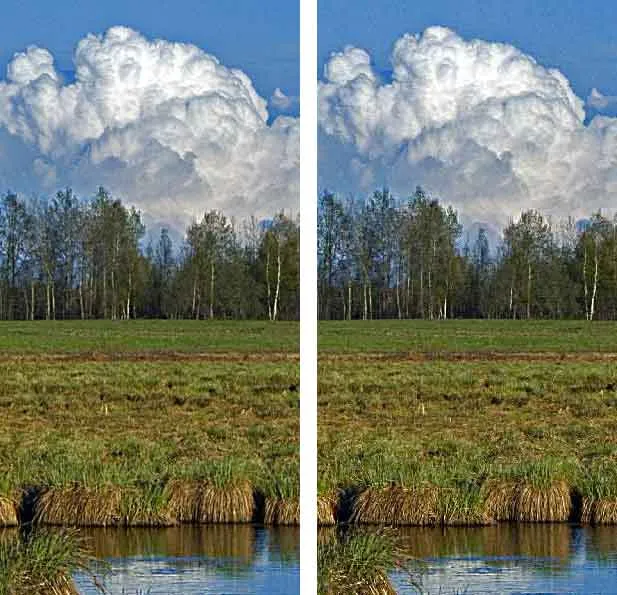
Основная потеря качества изображения происходит уже при изменении размера, причем не только при сжатии, но и при изменении общего количества пикселей в изображении. Обычно это неизбежно. Например, если деталь изображения составляет 10 пикселей при разрешении 300 ppi (типичное для печати) и 72 ppi (стандартное для веб), не изменяя геометрию изображения, та же деталь имеет размер 300:72 = 4,17 раза меньше, т.е. 2,4 пикселя. Конечно, эти «1,5 диггера» сильно вредят взвешенной детализации, т.е. пикселям. Состояние изображения до уменьшения веса (разрешение 300 ppi) и после (разрешение 72 ppi) показано на рисунке 1 (увеличенное изображение).
 Рис.1. Влияние разрешения на качество изображения
Рис.1. Влияние разрешения на качество изображения
Ухудшение качества заметно при изменении общего количества пикселей изображения, как при увеличении, так и при уменьшении. Поэтому любое изменение размера следует проводить очень осторожно, только в качестве постоянного решения, постоянно контролируя результаты. Чтобы минимизировать потери, Photoshop предлагает различные методы интерференции, т.е. преобразования пикселей.
С помощью диалога Размер изображения можно выбрать следующие режимы интерференции
- Nearest neaghbor («Ближайший сосед») — использует значение прилегающего пикселя. Этот метод наиболее подходит для работы с простой графикой, текстом, скриншотами (снимками экрана);
- Bilinear (Билинейный) — учитывает значение четырех прилегающих пикселей и обеспечивает более плавные переходы;
- Bicubiс (Бикубический) — дает наилучшие результаты при обработке фотографий, поскольку использует значения восьми прилегающих пикселей и добавляет эффект улучшения резкости за счет повышения контрастности переходов. Как правило, для работы с фотографиями следует использовать только этот алгоритм. Кроме основного режима, здесь можно установить более мягкое Bicubiс Smoother или более резкое Bicubiс Sharper сглаживание.
При подготовке изображений для размещения в Интернете имейте в виду, что матка обычно предназначена для отображения на экране размером чуть больше 1 mpix, т.е. обычно не более 1280×1024 пикселей (1280×800 на широких экранах). Размер изображений на сайте еще меньше и определяется общим макетом. Если макет выполняется на таблице, то он определяется шириной ячеек (столбцов).
Например, когда вы фотографируете смартфоном или цифровой камерой, вы видите растровые изображения, состоящие из множества отдельных точек. При просмотре на экране телефона или компьютера они не видны, но если вы создадите мощный зум, то увидите эти точки.
Характеристики растрового изображения
Разрешение
Это важная особенность растровых изображений. 640×480, 1920×1080 и т.д. Анализ — это количество пикселей по горизонтали и вертикали. Умножив их друг на друга, вы получите общее количество пикселей изображения. Анализ определяет, насколько четким и детальным будет изображение.
Тот же пейзаж с разрешением 1920×1080 и разрешением 5x 384×216 пикселей. Разница в четкости поразительна.
Глубина цвета
Глубина цвета измеряется в битах: 8-бит, 16-бит и т.д. Это определяет максимальное количество цветов, которые могут быть использованы в изображении. Глубина определяет фотореализм и плавность градиентных переходов.
Чтобы понять, сколько цветов может быть использовано в изображении, нужно умножить на 2, что выражается в битах. Например, изображение с глубиной цвета 8 бит может использовать до 256 цветов (2 = 256 в степени 8).

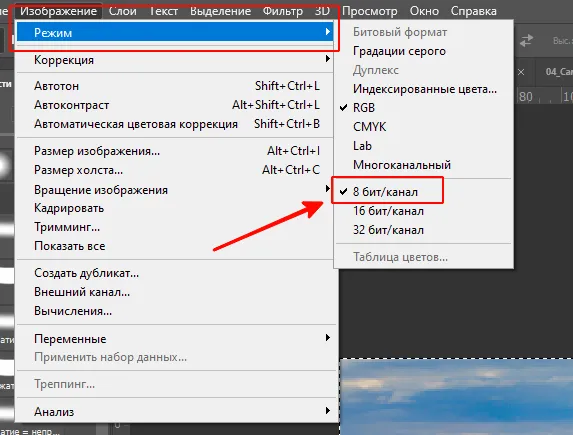
Настройка глубины цвета в AdobePhotoshop
Достоинства и недостатки растровой графики
Достоинства
- Возможность создания изображений, максимально близких к реалистичным.
- Универсальность — растровые изображения используются везде, где не требуется менять размер картинки в широких пределах.
Недостатки
- При высоком разрешении файлы занимают много места на диске и требуют много оперативной памяти для их обработки.
- Нельзя увеличить без потери качества.
Разница между векторной и растровой графикой
| Растровые изображения | Векторные изображения | |
| Как формируется | Множество пикселей, каждому из которых присваивается положение и цвет | Математические формулы, которые задают прямые и кривые линии + цвета |
| Фотореалистичность | Высокая | Низкая |
| Возможность увеличения без потери качества | Низкая, ограничена изначальным разрешением | Высокая, не ограничена ничем |
| Сфера применения | Реалистичные или близкие к реалистичным изображения: фотография, видео, компьютерная графикаПолиграфия: создание небольших изображений (буклетов, листовок, лифлетов). Также возможно создание крупных билбордов, но файл будет иметь очень большой размер. | Графика, которой не нужна реалистичность, — иконки, логотипы, плоские иллюстрацииПолиграфия, для которой важно масштабирование без потери качества: билборды, растяжки, лайтбоксы и др. |
| Ограничения | Нельзя увеличить без потери качестваПри повышении разрешения повышается размер файла, требовательность к производительности устройства и пропускной способности канала | Нельзя создавать фотореалистичные изображения |
| Скорость обработки | От средней до высокой (у изображений с высоким разрешением) за счет того, что компьютеру нужно обработать каждый пиксель | Средняя за счет небольшого количества вычислительных операций |
| Требовательность к оперативной памяти | От средней до высокой | Низкая |
| Программы для работы | Adobe Photoshop, Procreate, Krita | Adobe Illustrator, CorelDRAW |
Читайте также
JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. Содержит изображения из большинства фотобанков. Подходит для хранения изображений с плавным изменением цвета, например, фотографий. Этот формат не используется для работы с рисунками и диаграммами, так как в нем используется алгоритм частичного сжатия, который может давать резкие контрастные артефакты (искажение видимого изображения). Прозрачные пиксели не могут быть включены в JPEG. Это означает, что даже если фон изображения белый, он должен быть вручную обрезан процессором, чтобы отделить его от фона.
PNG (Portable Network Graphics) — еще один распространенный формат, в котором дизайнеры обычно хранят неподвижные изображения. В отличие от JPEG, он использует алгоритм сжатия без потерь. Это позволяет увеличить размер файла и улучшить качество изображения. Прелесть PNG в том, что он поддерживает «прозрачные» пиксели. Это означает, что если есть «прозрачный» фон, его можно использовать сразу без дополнительной обработки изображения.
GIF (Graphics Interchange Format) — форматирует неподвижные изображения, а также анимацию. Его главное преимущество — возможность создавать простые анимации с ограниченным количеством цветов (до 256).

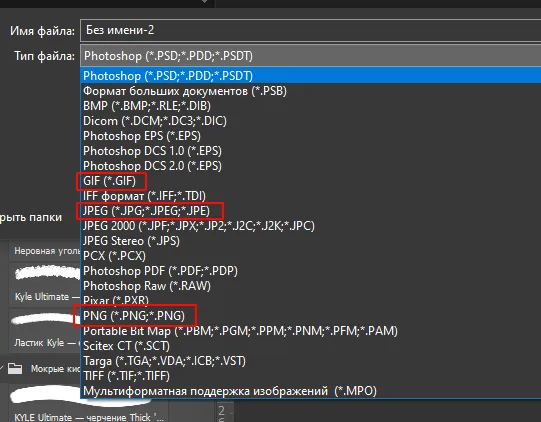
Сохраните файлы в этих форматах в AdobePhotoshop
Некоторые форматы менее известны. Некоторые из них используются в цифровой обработке изображений (.nef, .cr2, .crw), другие — в определенных графических редакторах (например, .psd в Adobe Photoshop).
Векторная графика легко масштабируется, но не может воспроизводить такие же плавные изменения цвета, как растровая графика. Векторные изображения используются для иллюстраций, иконок и логотипов.
2. Новые форматы изображений в 2021 году
Интернет — В быстро развивающейся отрасли постоянно появляются новые форматы изображений. Вот некоторые из самых важных, о которых вы скоро услышите.
2.1. WebP
Google WebP — это современный формат изображений, который обеспечивает лучшее сжатие веб-изображений как без потерь, так и с потерями. Чем меньше изображение, тем быстрее работает Интернет, и WebP создает такие изображения меньшего размера, сохраняя при этом выразительность. WebP также поддерживает набирающую популярность анимацию, и не только. Работа еще не закончена, но она обязательно будет продолжена.
Более подробную информацию о WebP можно найти на сайте Google Developer.
2.2. HEIF
HEIF расшифровывается как High-EfficiencyImageFile Format и направлен на оптимизацию хранения изображений. Опять же, он пытается сохранить высокое качество, но в сжатом, меньшем формате файла. HEIF имеет 10 уровней сжатия на выбор, очень быстрое кодирование и декодирование, а также легкий вес, поэтому он не создает нагрузки на системы обработки.
Более подробную информацию о HEIF см. в Википедии.
- Очень легкий
- Отличное качество
- Поддержка анимации
- Поддержка прозрачности
2.3. AVIF
Одним из перспективных будущих форматов файлов изображений является AVIF. Это относится к формату файла изображения AV1. По сути, это спецификация для хранения изображений, состоящих из неподвижных и движущихся AV1, в формате файла HEIF. AV1 — это свободный формат для кодирования видео, который большинство технических экспертов считают следующим шагом в сжатии мультимедиа.
- Самый легкий формат файла
- Поддержка прозрачности
- Поддержка анимации
- Высокий динамический диапазон
- Широкая цветовая гамма
Кодировщик * является открытым исходным кодом, легко адаптируется и, как ожидается, будет доступен во всех популярных браузерах в ближайшем будущем.
3. Растровые форматы изображений
Как упоминалось выше, растровая карта состоит из серии пикселей или точек, которые образуют изображение. JPEG, GIF и PNG являются расширениями растровых изображений. Форматы растровых изображений обычно используются для фотографий и цифровых изображений, а также для организационной графики и контента социальных сетей. Растровые файлы должны храниться в размере, который точно подходит для приложения, так как увеличение может повлиять на качество. Основными файлами растровых изображений являются
3.1. PNG
Портативная сетевая графика идеально подходит для интерактивных документов и интернет-проектов, но не подходит для проектов печати. PNG популярны для сайтов, поскольку позволяют изображениям иметь прозрачный фон. Это означает, что графика не обязательно должна быть в цветном блоке. Все, что находится за ним, можно увидеть. Он также поддерживает больше цветов (до 16 миллионов) и обеспечивает более четкое изображение. Это формат «без потерь», то есть он сохраняет свое качество даже при сжатии. Идея PNG состоит в том, чтобы улучшить GIF, который вскоре станет типичным форматом изображений в Интернете.
Идеально подходит для: организационной графики.
- Встроенная прозрачность
- Отличная поддержка браузерами
- Сжимает без потери качества
- Отличный подбор цветов и высокое цветовое разрешение
3.2. JPEG
Вы слышали о JPEG. Это, пожалуй, самый распространенный формат формул, который сегодня можно найти в Интернете. JPEG расшифровывается как Joint Photographic Expert Group («Общий фотоэксперт» по названию организации-разработчика). Он обычно используется для больших изображений в интернет-проектах, особенно баннеров, документов Microsoft Office, отпечатков высокого разрешения и отпечатков высокого разрешения, а также является популярной формой для изображений, полученных с помощью цифровых камер.. Поскольку JPEG — это loss loss, качество файла снижается за счет его веса, что может быть замечено или не замечено. Степень сжатия может быть выбрана таким образом, чтобы соотношение качества и размера находилось под определенным контролем. JPEG легко сжимаются и поэтому идеально подходят для отправки по электронной почте, особенно если вы хотите отправить своим клиентам предварительный просмотр вашей незавершенной работы.
Идеально подходит для: интернет-графики, неспециализированной печати, электронной почты, PowerPoint
- Потенциально меньший размер файла, включая выбор степени сжатия — отлично подходит для отправки по электронной почте
- Отличная поддержка браузера, совместимая почти со всем программным обеспечением
- Высокое разрешение, идеально подходит для печати
- Быстрая загрузка
- Нет прозрачности
- Довольно тяжелый
- Сжатие с потерями: вы потеряете некоторую информацию и не сможете отредактировать её после сжатия
- Плоский формат изображения: внесённые изменения нельзя отменить
3.3. GIF
Формат растровых изображений GIF часто отображается в виде анимации на Facebook Messenger и Tumblr, в виде мемов на других сайтах социальных сетей, в рекламных баннерах и изображениях электронной почты. GIF расшифровывается как GraphicInterchangeFormat, класс сжатия без потерь, но его размер может быть значительно уменьшен с помощью настраиваемых опций для информации об изображении и выбора цвета. Gif-файлы, как правило, очень маленькие, и быстрая загрузка предпочтительнее, чем высокое качество изображений. Они имеют ограниченную цветопередачу в 256 цветов, но размеры файлов меньше, чем у других растровых форматов. В любом случае, фотографии, как правило, имеют тысячи цветов, что в формате GIF часто может расстраивать. Gifs также поддерживают прозрачность. Для анимации GIF сохраняет все кадры и время в одном файле. Это также полезно.
4. Векторные форматы изображений
Поэтому мы рассмотрели несколько форматов растровых изображений. Форматы векторных изображений менее детализированы, но гораздо более гибки. Это мастер-файлы, которые можно использовать для различных целей и масштабировать по мере необходимости. Они используются для цифровых иллюстраций, шрифтов, торговых марок, логотипов и иконок. Векторные форматы изображений хорошо работают, потому что они не теряют детали и остаются идентичными независимо от размера.
4.1. SVG
Масштабируемая векторная графика — один из самых популярных форматов в веб-браузерах. SVG часто используется разработчиками для создания логотипов, иконок и иллюстраций, поскольку он идеально подходит для двухмерной графики и может быть отредактирован в графических и текстовых программах. Он также имеет гораздо меньший размер файла, чем некоторые другие варианты, что делает его самым быстрым вариантом загрузки.
Идеально подходит для: любой графики в Интернете
- Очень легкий
- Может использоваться для анимации
- Может использоваться для интерактивной графики, инфографики и диаграмм
- Может быть добавлен непосредственно в HTML без ссылки на изображение
4.2. PDF
AdobePDF очень распространен. Вы, несомненно, видели их при загрузке изображений. Для работы с форматом PDF (Portable Document Format) требуется бесплатная программа Adobe PDF Reader, но вы можете просматривать этот формат с любого устройства без специального программного обеспечения. Это означает, что он является отличным инструментом для обмена графикой, поскольку работает на всех устройствах, браузерах, приложениях и операционных системах. Adobe Illustrator и Photoshop можно экспортировать непосредственно в PDF для немедленной печати. Возможности редактирования доступны, но в качестве дополнения.
Идеально подходит для: просмотра и/или печати многостраничных документов, содержащих различные элементы.
- Готов к печати (предпочтительный формат для передачи на большинство принтеров)
- Отлично подходит для документов, содержащих текст и графику: плакаты, брошюры, листовки и журналы
- Легко загружать и распечатывать несколько страниц
- Опции редактирования являются дополнительными
- Может потребоваться конвертация в другие форматы
4.3. EPS
EPS или инкапсулированный PostScript — это в первую очередь формат векторных изображений, хотя он может содержать и растровые данные. Файлы EPS можно открывать и создавать практически в любой дизайнерской программе, например, CorelDraw или Adobe Illustrator. Они идеально подходят для создания графики с очень высоким разрешением для печати.
Идеально подходит для: иллюстраций и рисунков.
- Универсальный формат, просматриваемый во многих приложениях
- Может быть преобразован в растровую графику
- Автоматическое разрешение
- Редактирование ограничено определенными приложениями
- Некоторые принтеры не любят EPS
- Плохо поддерживается браузерами
4.4. AI
AI — это формат, используемый в программе Adobe Illustrator. Он очень популярен среди дизайнеров, поскольку является надежной формой для всех видов работ, будь то веб-сайты или печатные издания. Он используется в основном в векторном формате, но может содержать встроенные и связанные растровые изображения и может экспортироваться в другие форматы для просмотра, печати, редактирования и использования в Интернете. AI поддерживается не всеми браузерами, поэтому следует подумать о конвертации.