- Как сделать тень в фигме
- Совет 2: Использовать имя цвета вместо HEX
- Совет 4: Как отрегулировать размер текстового слоя в соответствии с содержимым
- Как сделать в Фигме градиент?
- Как сделать в Фигме сетку?
- Как сделать в Фигме тень?
- Тень в фигме: как сделать красивую тень от объекта в Figma
- Какую тень делать для цветных объектов в Figma?
- Как сохранить стиль тени в фигме и использовать повторно в других проектах?
- Послесловие
- 3 Слои и группы
- 2.4 Векторные фигуры
- 2.5 Изображения
- 2.6 Типографика
- Стили
- 3.1 Создание цветовых стилей
- 3.2 Создание стилей для текста
- 3.3. Больше стилей
- Компоненты
- 4.1 Создание повторно используемых компонентов
- 4.2 Замена мест и вложение
- 4.3 Перезапись
- 4.5 Наименование компонентов
Figma уже предустановлена от Google! Однако, если вы хотите использовать локальные шрифты, вам необходимо установить помощник шрифта или приложение FIGMA. Кроме того, убедитесь, что все, кто взаимодействует с файлом, имеют необходимые шрифты.
Как сделать тень в фигме
Квадратный круг — это особая форма иконки, которая становится все более популярной в дизайне пользовательского интерфейса. Они часто используются в приложениях для iOS.
В Figma создавать такие элементы очень просто.
Перейдите к настройкам радиуса в окне справа и выберите опцию для отображения отдельных углов. Затем нажмите на значок меню, и вы увидите опцию создания прямоугольного радиуса. Таблица также позволяет выбрать форму, аналогичную элементу интерфейса iOS.
Совет 2: Использовать имя цвета вместо HEX
По умолчанию цвета Figma отображаются в шестнадцатеричном формате. Однако вы можете изменить этот параметр. Для этого введите название цвета на входе. Здесь обычно отображается шестнадцатеричное число. Вот пример результата
Когда ваше воображение ускользает, вы можете придумать любое имя, какое захотите. Это не имеет практического значения, но, безусловно, добавляет веселья программе.
Совет 4: Как отрегулировать размер текстового слоя в соответствии с содержимым
Чтобы изменить размер текстового уровня на ту же ширину, что и содержимое, просто щелкните по правому краю плоскости. Все происходит автоматически.
В Figma при изменении размера родительской рамки все остальные внутренние элементы автоматически расширяются или сжимаются. Однако это не всегда уместно.
Чтобы обойти эту автоматическую настройку, можно, удерживая Ctrl (для Windows) или CMD (для iOS), перетащить край рамки. При этом игнорируется ограничение. Изменение ширины или высоты рамки не влияет на элементы внутри нее.
Команда Figma позволяет вам работать с другими людьми и структурировать свою работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Как сделать в Фигме градиент?
Чтобы создать оценку в Figma, необходимо работать в разделе Fill бокового меню.
- Выделите объект, который вы хотите залить с помощью градиента.
- Добавьте на него цвет (не обязательно, можно работать с градиентом и на первом слое).
- Добавьте ещё один слой с помощью «+» в разделе Fill.
- Обратите внимание на полоску с квадратиками. Это ваш инструмент для создания градиента. Вы можете двигать квадратики, добавлять новые, как вам угодно.
Также на изображении вы можете увидеть соответствующие инструменты для административного управления и создания необходимых покрытий в вашей форме.

Линейная тенденция к Рисма
Вы можете изменить тип оценки, нажав на стрелку в развивающемся меню рядом с линейной линией.
Типы откосов, доступные в Figma:.
Как сделать в Фигме сетку?
Сетка Figma — это вспомогательный элемент, который помогает строить макеты и создавать детальные конфигурации. В Figma можно создавать три типа сеток.
Чтобы создать сетку, нажмите + в разделе Макет. По умолчанию создается квадрат размером 10×10 px.
Нажмите на полосу сетки, чтобы настроить размер, цвет и скольжение сетки.

Нажмите на Тип сетки, чтобы выбрать столбцы и строки.
Колонки предлагают больше возможностей. Вы можете изменить их здесь:.
- количество колонок (count);
- расположение их на макете: растянутое, смещение к центру или к краям (type);
- ширину колонок (width);
- цвет и прозрачность (color);
- отступы между колонками (gutter);
- внешние отступы (margin).
Здесь у вас почти те же настройки, что и для столбцов, но
Вы можете создавать различные уровни сеток разных типов и с разными настройками, а также создавать собственные суперсетки для создания уникальных конфигураций.

Опять! Сетка является вспомогательным элементом для построения конфигураций. Он не является частью макета и может быть отключен в любой момент. Для этого нажмите Shift + Alt + 4. Сеть будет активирована с помощью той же команды.
Как сделать в Фигме тень?
Теперь, как я и обещал, я объясню вам, как создавать тени в Figma. Это очень просто: просто нажмите Shift + Alt + 4.
- нажмите на слой, для которого хотите создать тень;
- нажмите на «+» в разделе Effects в боковом меню;
- автоматически включится слой с тенью Drop shaddow, кликните по нему;
- в дополнительном меню вы увидите настройки тени: размытость (blur), протяжность (spread), смещение по оси X и Y, а также прозрачность и цвет.
Конечно, Figma — это не макет и не Photoshop. — Это ваш собственный отрывок. Так расскажите нам, насколько все плохо. Может быть, ваш график очень хорош, но вам нужно быть немного скромнее, и люди будут больше прощать вас.
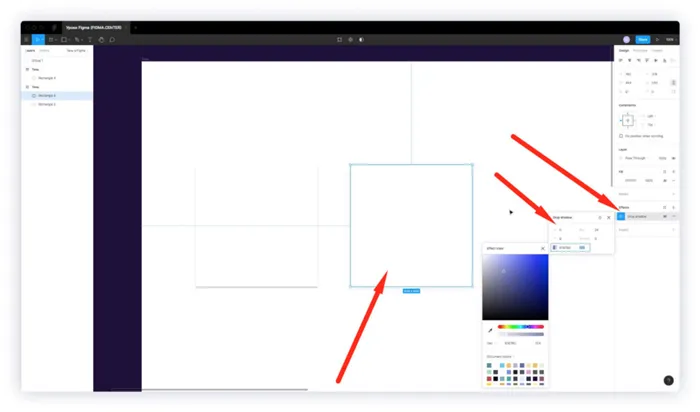
Тень в фигме: как сделать красивую тень от объекта в Figma
В этом уроке вы узнаете, как создать красивые тени от объектов на фигуре.

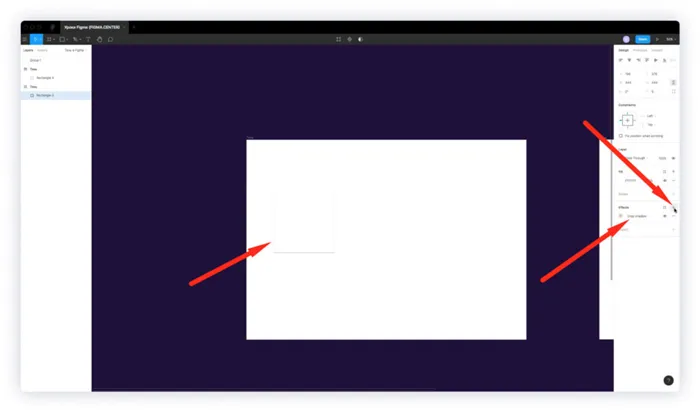
Чтобы создать тень на фигуре, выберите нужный объект. Нажмите на значок «+» в правой панели напротив надписи «Эффект». По умолчанию выбрана «Drop shadow», что означает «Внешняя тень». Тени по умолчанию не очень хороши, поэтому измените их.

Нажмите на значок солнца, чтобы установить следующие параметры тени.
- X = 0
- Y = 8
- Blur = 24
- Spread = 0
- Цвет = 8187BD
- Прозрачность = 15%

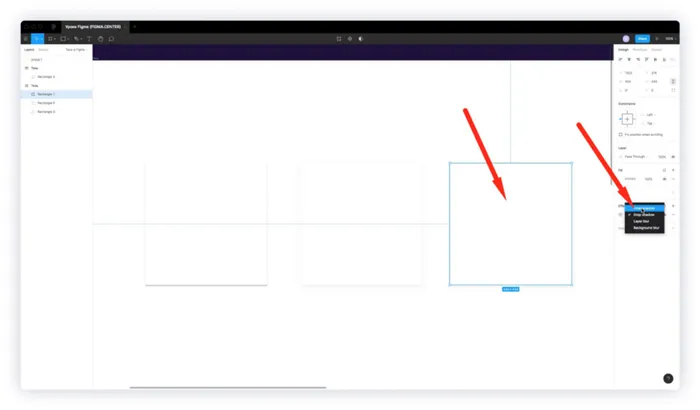
Если выбрать из списка «Внутренняя тень» вместо «Тень от падения», у элемента будет внутренняя тень.

Ниже приведен пример настройки «Внутренней тени».
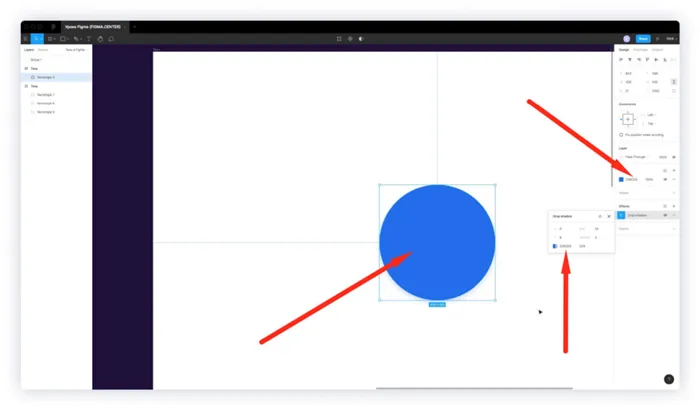
Какую тень делать для цветных объектов в Figma?

Тень должна быть выбрана в зависимости от цвета объекта. Например, если есть синий круг, цвет тени должен быть установлен как цвет объекта. Проще говоря, установите синий оттенок. То же самое относится и к другим цветам.
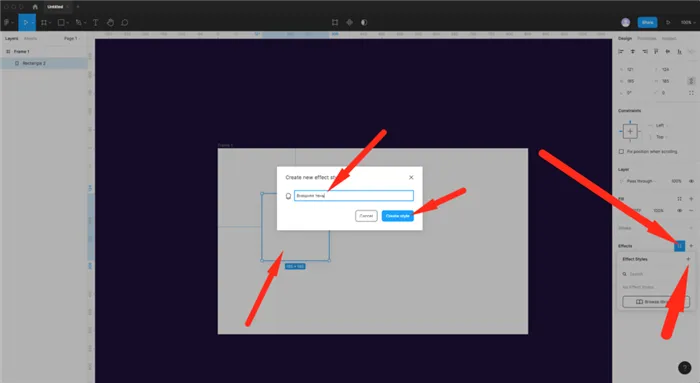
Как сохранить стиль тени в фигме и использовать повторно в других проектах?

Если вы хотите сохранить стиль тени для использования в другом проекте, нажмите на значок с четырьмя точками напротив надписи «Эффект». Затем нажмите на знак «плюс». Появится всплывающее окно, в котором можно сохранить стиль тени. Укажите имя стиля (например, Тень снаружи) и нажмите синюю кнопку Создать стиль.

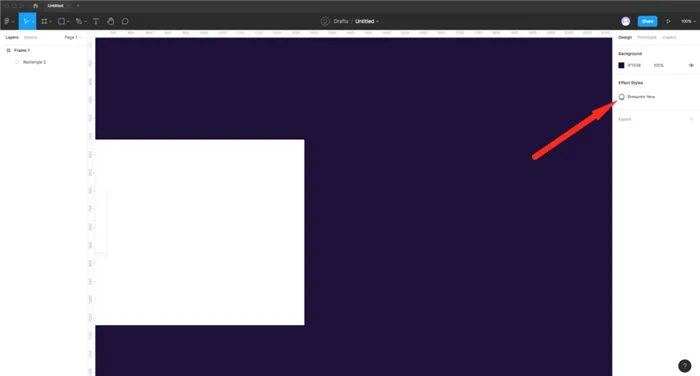
Если объект не выбран, стиль для этой тени появится в правой панели.

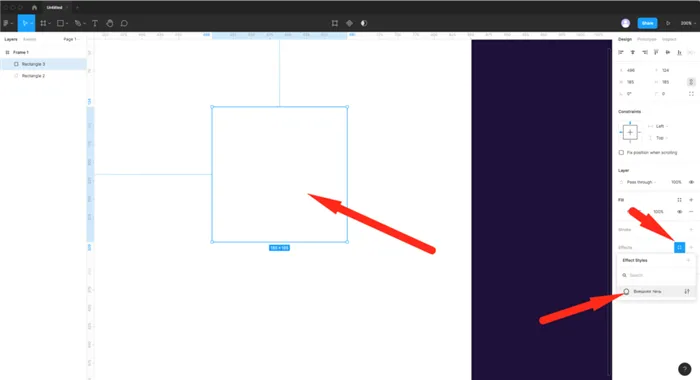
Когда объект выбран, можно добавить созданный стиль тени. Для этого нажмите на четыре точки рядом с надписью эффекта с правой стороны и выберите ранее созданный стиль.

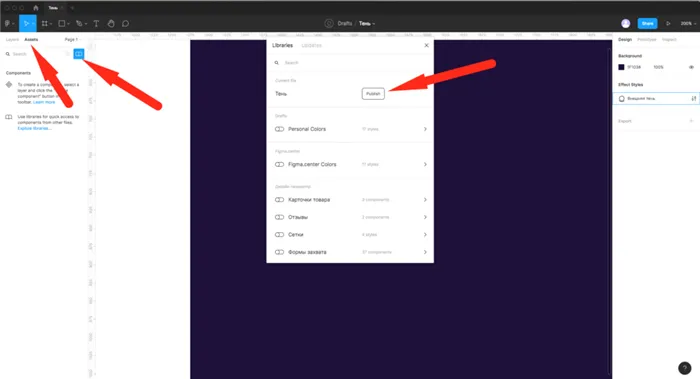
Если вы хотите использовать этот стиль в другом проекте, перейдите на вкладку Accets, а затем нажмите на значок книги. В появившемся окне нажмите кнопку Опубликовать. Затем нажмите кнопку Опубликовать только стили. Если создать новый проект, а затем щелкнуть значок книги, можно включить тумблер рядом с этим проектом. Это гарантирует, что стили связаны между собой и могут быть использованы повторно.
По умолчанию GoogleFonts установлен в Figma. Для настольной версии вы можете установить специальный плагин-помощник шрифтов, чтобы использовать локальные шрифты с вашего компьютера.
Послесловие
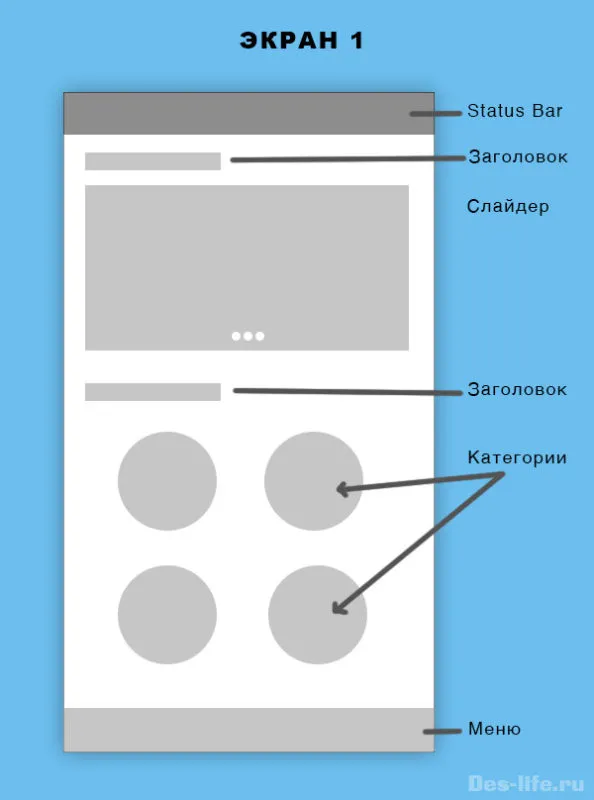
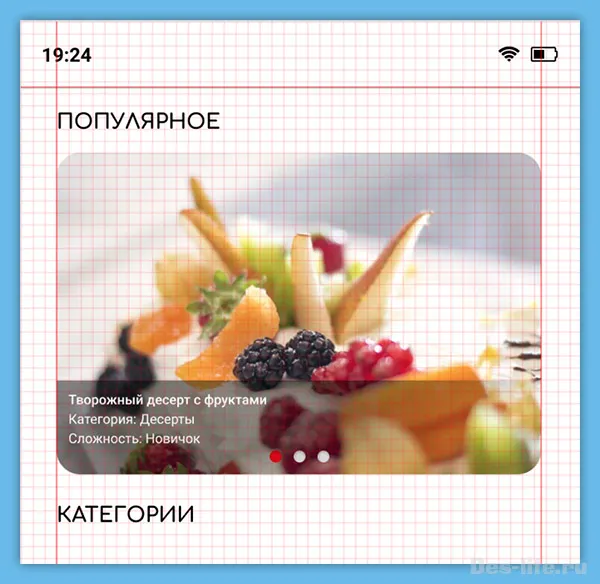
Используйте стиль текста заголовка H2, чтобы поместить текст «Категории» под изображением слайдера.

На этом этап подачи заявки завершен. Затем создайте кнопку для выбора категории продуктов питания и снова обсудите материал.
Подписаться на обновления блога ‘DesigninLife’
Через электронную почту или социальные сети
А мы постараемся опубликовать для вас еще больше полезных бесплатных курсов и материалов!
Легко сохранять свои макеты в figma самостоятельно. Вы копируете его по собственному дизайну, где вольны распоряжаться им по своему усмотрению. Любые внесенные вами изменения не будут отражены в исходном макете.
3 Слои и группы

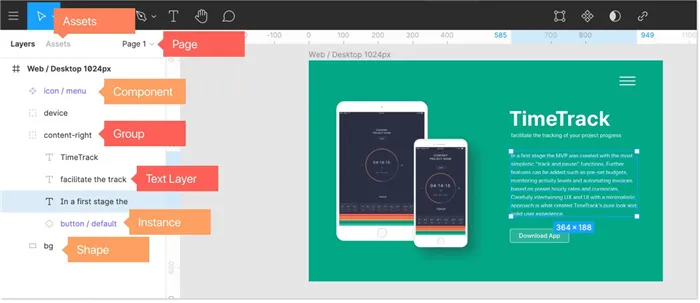
Как и в Sketch, в левой части экрана находится таблица уровней.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
Figma использует так называемые векторные сети, которые позволяют создавать сложные формы.
Фигуры можно создавать с помощью клавиш R (прямоугольник), L (линия) или O (отсутствие). Удерживайте Shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создает свой собственный слой.
Чтобы создать более сложные формы, нажмите P или выберите Размытие в меню выше. Когда вы закончите, нажмите Enter. Используйте меню «Свойства» справа для изменения свойств и манипулирования векторными фигурами в любое время в процессе проектирования.
Примечание: Векторы можно масштабировать и экспортировать в любой размер. Идеально подходит для создания простых форм, кнопок, иконок, логотипов и простых иллюстраций всех видов.
2.5 Изображения

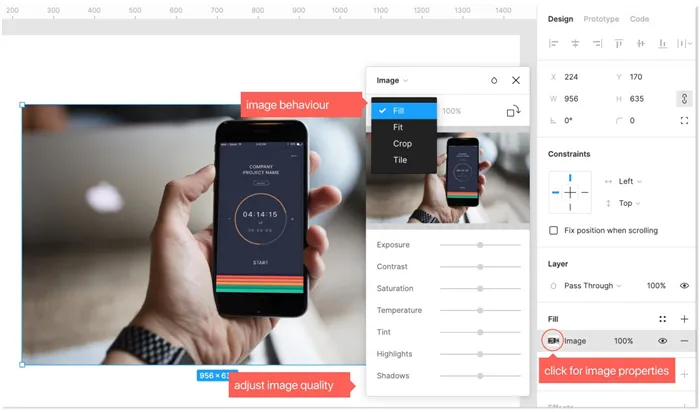
Перетащите изображения на рабочую область. В Figma изображения всегда помещаются в форму (как маска). Чтобы изменить свойства изображения, нажмите Заполнить в окне Свойства справа и внесите необходимые изменения.
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Figma также позволяет регулировать такие свойства, как цвет и насыщенность. Вам не нужно беспокоиться о манипуляциях с цветом, поскольку исходные свойства изображения не будут потеряны.
Примечание: Вы также можете заполнить существующую форму изображением. Щелкните по фигуре, перейдите к пункту Fill (Заливка) и выберите Image (Изображение) из выпадающего списка.
Примечание: Обратите внимание, что если вы новичок, вам необходимо владеть или приобрести права на изображение, которое вы хотите использовать. Кроме того, никто не осуждает использование нелицензионных изображений на Unsplash.
2.6 Типографика
Figma уже предустановлена от Google! Однако, если вы хотите использовать локальные шрифты, вам необходимо установить помощник шрифта или приложение FIGMA. Кроме того, убедитесь, что все, кто взаимодействует с файлом, имеют необходимые шрифты.
Стили
С помощью стилей можно сохранять и повторно применять свойства. Таким образом, огромные файлы могут быть обновлены мгновенно. Вы можете создавать стили для таких эффектов, как цвета, текст, сетки и тени.
Чтобы просмотреть все использованные стили, нажмите на серый фон рядом с полем, и они появятся в меню свойств справа.
3.1 Создание цветовых стилей
Figma имеет отличные цветовые и градиентные стили. Вы можете настроить стили и повторно использовать их для текста, заливки и контуров. Щелкните правой кнопкой мыши на стиле, чтобы изменить или удалить его в любое время.
Создавайте и используйте собственные цветовые стили.
2. измените заливку на выбранное вами значение цвета.
3. щелкните на квадратном символе, содержащем цветовой стиль.
4. Нажмите ‘+’, чтобы добавить класс. Конец!
Совет: При именовании стиля указывайте название области действия, а также название самого цвета («Select Colour» вместо «Orange»).
3.2 Создание стилей для текста
В отличие от Sketch, свойства, хранящиеся в стиле для текста Figma, содержат только информацию о семействе шрифта, размере, высоте строки и интервале между строками. Такой подход делает библиотеку стилей красивой и всеобъемлющей, поскольку нет необходимости копировать стили из разных версий цвета или размещения.
Настройка стилей текста аналогична настройке стилей цвета.
2.В меню свойств справа нажмите на значок квадратного стиля.
3. Нажмите на ‘+’ и дайте ему имя.
4.Чтобы добавить стиль к существующему тексту, щелкните по тексту и выберите нужный стиль в правом меню.
После добавления стиля можно также изменить его свойства или вообще удалить его из меню.
Совет: Как и в случае с цветами, лучше всего называть стиль в соответствии с его назначением. Таким образом, вы всегда сможете настроить свои шрифты, не переименовывая их.
3.3. Больше стилей
Вы также можете сохранить сетку и повторно использовать ее в качестве стиля.
Затем есть такие эффекты, как тень, внутренняя тень, размытие уровня и размытие фона.
Компоненты
Элементы — это элементы пользовательского интерфейса, которые можно повторно использовать в дизайне. Эти элементы обеспечивают согласованность дизайна (и последующего планирования) и экономят много времени, поскольку элементы дизайна можно легко обновлять и масштабировать.
4.1 Создание повторно используемых компонентов
1. выберите элемент и нажмите кнопку Создать компонент в верхней части экрана или cmd + alt+K.
2. На панели слоев появится фиолетовый значок компонента. Это означает, что вы создали мастер-элемент.
При создании копии основного компонента автоматически создается идентичная копия, называемая экземпляром. Любые изменения, внесенные в основной элемент, приведут к одинаковым изменениям во всех случаях. Проще говоря, все изменения в родительских и дочерних элементах наследуются всеми дочерними элементами.

Всю эту информацию можно найти на вкладке «Активы» рядом со слоем слева, который также можно перетащить на рабочее место.
Совет: В долгосрочной перспективе вы должны стремиться к гармонизации данных Figma с данными интерфейса (например, ReactJS). Лучше всего обсудить это с командой программистов, чтобы согласовать общую практику.
4.2 Замена мест и вложение
Ящики элементов могут быть опустошены внутри основного элемента. Это означает, что у вас могут быть материалы, компоненты и компоненты компонентов (если вы видели начало, то понимаете, о чем я).
Просто поменяйте гнезда местами с помощью меню «Поменять местами экземпляры» справа или удерживайте CMD + ALT + клавишу option и перетащите из библиотеки.
4.3 Перезапись
Корпус всегда будет соответствовать размеру и основным элементам общего макета, но вы можете изменить такие свойства корпуса, как цвет, текст и начертание.
Чтобы вернуть все в исходное состояние, обратите внимание на кнопку Appeal в меню Properties. Вы также можете щелкнуть правой кнопкой мыши, чтобы отсоединить корпус.
4.5 Наименование компонентов

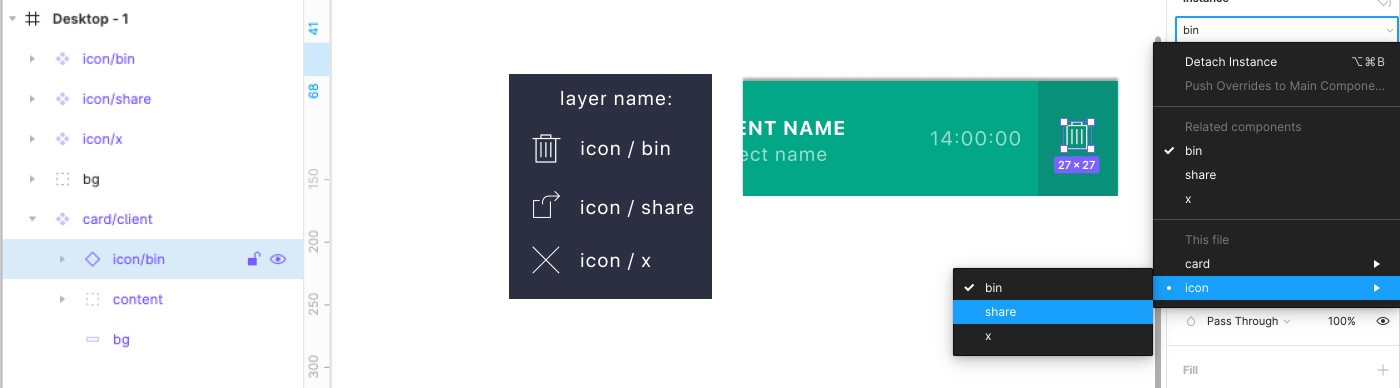
Используйте ‘/’ для переименования элементов. Например, вы можете переименовать ‘share-icon’ в icon/share. Figma автоматически создает родительскую категорию под названием icon. Это делает мечту о совместном использовании и экспорте примеров всего лишь мечтой.
Кстати, если у вас есть основные элементы на многих страницах, они будут организованы по страницам.
Совет: Чтобы элементы были упорядочены, создайте новую рамку для каждой группы, например, «кнопки» или «формы». Затем перетащите основной материал и оставьте его там. Все элементы будут отображаться в алфавитном порядке.