- Что такое PWA-приложения и сколько можно заработать на их создании
- Что такое PWA-приложения
- Особенности PWA-приложений
- PWA — это просто
- Философия PWA
- Архитектура PWA
- PWA и нативные приложения
- Технологии
- Service Worker
- HTTPS
- Application Shell
- Web App manifest
- Push Notifications
- Преимущества PWA для владельцев сайтов и интернет-магазинов
- Недостатки Progressive Web Apps
- Как сделать PWA: плагины и каркасы для различных CMS
Вы можете открыть любую ссылку, но наше обязательство — открывать потоковые ссылки внутри PWA, которые мы возлагаем на бота @GamblingPro_Cloaking_bot при создании скрытых ссылок PWA.
Что такое PWA-приложения и сколько можно заработать на их создании
Мобильные приложения постепенно вытесняют веб-сайты с устройств пользователей и становятся общей тенденцией. Хотя некоторые люди предпочитают делать покупки, читать новости или использовать веб-сайты для выполнения других задач, со временем все меньше и меньше людей делают это.
Владельцы бизнеса понимают, что за приложениями будущее, но они не готовы тратить сотни тысяч рублей на поддержку цифровых продуктов. По этой причине они ищут альтернативы и находят PWA-приложения. В этой статье рассказывается о том, как они работают и какова средняя стоимость разработки.
Что такое PWA-приложения
PWA означает прогрессивное веб-приложение. Это технология, которая позволяет людям взаимодействовать с веб-сайтом на мобильном устройстве, как если бы это было приложение. Однако PWA не обязательно должны быть размещены в Google Play или AppStore.
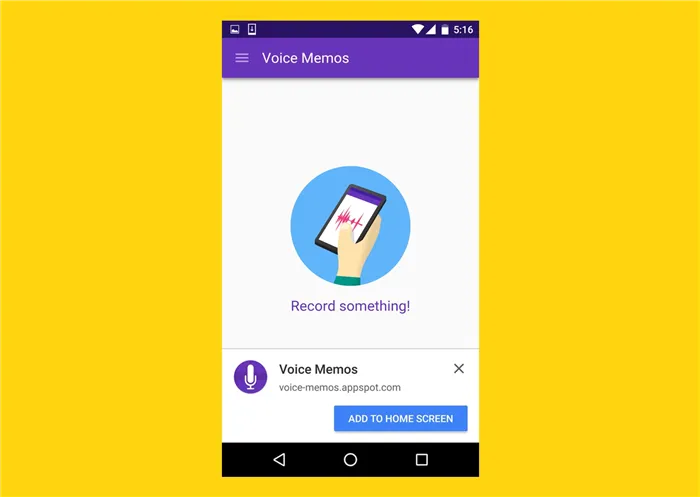
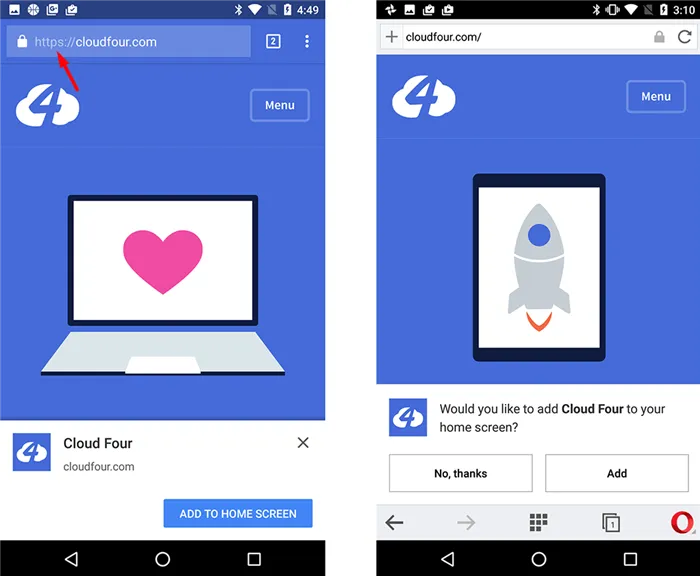
Функция прогрессивного приложения заключается в том, что оно устанавливается на устройство пользователя одним щелчком мыши. Они должны согласиться добавить его на свой домашний экран и использовать временную версию страницы. Действительно, возможности ограничены.
PWA появились не сегодня, но активно используются в интернете уже несколько лет. Многие ведущие компании разработали прогрессивные приложения в дополнение к обычным приложениям, доступным для загрузки с рынка.

Некоторые пользователи, как правило, не используют GooglePlay или AppStore из-за ограничений сервиса. Они не хотят видеть рекламу или устанавливать сторонние приложения на свои смартфоны. С Android легко обойти системные ограничения, но не так просто с устройствами Apple.
Идея PWA-приложений привлекательна тем, что с точки зрения бизнеса она позволяет сэкономить много ресурсов. Вам не нужна команда разработчиков, чтобы разрабатывать и поддерживать цифровые продукты. Нет необходимости тратить время на координацию и контроль обратной связи.
Несмотря на многие недостатки, глобальная экономия и высокие коэффициенты конверсии заставляют предпринимателей внедрять новые технологии. Для сравнения, разработка прогрессивного веб-приложения может стоить до 10 000 рублей. Вы можете создать их сами, но лучше всего поручить это специалистам.
Для разработчиков PWA-приложений это отличная возможность расширить список своих услуг. Чтобы заработать большие деньги на создании нативных приложений, вам придется потратить несколько лет на изучение Swift и других языков программирования. Даже в этом случае нет гарантии, что заказы будут поступать стабильно.
С прогрессивными приложениями все становится намного проще. Он может быть создан производителем и использоваться регулярно. Действительно, этот вариант подходит для простых сайтов, которые не имеют собственных инструментов со сложной логикой.
Установка PWA в один клик выгодна как пользователям, так и веб-мастерам. Например, они могут разработать приложение для интернет-магазина и попросить пользователей добавить его на домашний экран или заказать товары без установки in-app приложения.

Эффективность PWA напрямую зависит от подхода программиста к рабочему процессу. Большинство пользователей согласятся с добавлением ярлыков на домашний экран, если конфликты будут разрешены, ошибки исправлены, а окно установки приложений не будет появляться раз в месяц.
Стоит отметить, что многие пользователи до сих пор не знают, что такое прогрессивное веб-приложение. Поэтому, если сайт хочет проникнуть на устройство, он может закрыть вкладку «Браузер».
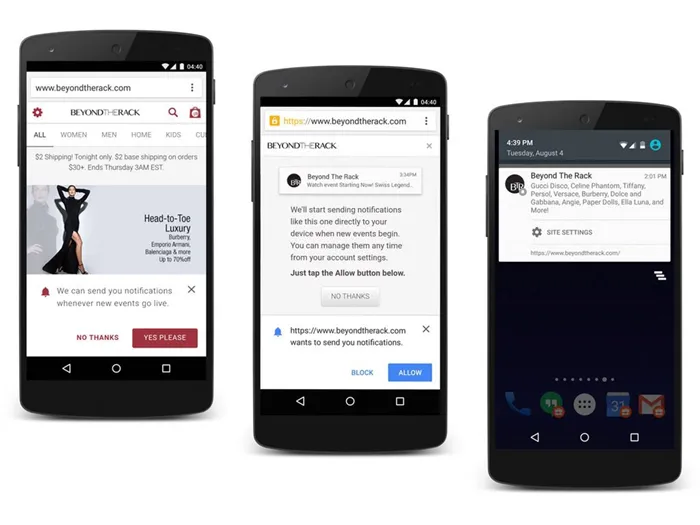
Перед появлением предупреждения об установке PWA отображается дополнительный блок и краткое описание преимуществ приложения. После этого пользователь перестает воспринимать его как шпионский продукт. Нет необходимости углубляться в сложности технологии, но стоит сделать базовый экскурс.
Особенности PWA-приложений
Мы уже частично ответили на этот вопрос, но важно осветить его полностью. Для этого мы подробно описываем характеристики прогрессивных веб-приложений, чтобы начинающие разработчики и предприниматели могли ознакомиться с плюсами и минусами этой технологии.
PWA сохраняют ключевые характеристики присущие приложениям. Например, они могут отправлять пользователям push-уведомления. Многие владельцы электронных магазинов и других коммерческих сайтов инвестируют в приложения, чтобы обеспечить мгновенный доступ к своей аудитории.
Push-оповещения можно также отправлять с веб-сайта. Однако не все пользователи согласны получать оповещения, которые появляются на главном экране их устройства. Это связано с тем, что интернет-компании используют эту форму для снижения доверия к ней.

Многие онлайн-предприниматели используют PWA, чтобы пользователи могли взаимодействовать с их сайтом в автономном режиме, без необходимости подключения к Интернету. Это связано с тем, что при установке прогрессивного приложения на устройстве сохраняется временная версия сайта.
Предположим, клиент хочет купить пару кроссовок на сайте. Он решает воспользоваться общественным транспортом, чтобы выбрать подходящую модель. Веб-сайт и встроенное приложение были бы бесполезны, так как без подключения к сети информация не обновлялась бы.
PWA, с другой стороны, идеально справляются с этой задачей — пользователи могут просматривать список без подключения к Интернету. Потенциальные покупатели могут выбрать подходящую модель, если в списке представлены ее характеристики.
Некоторые устройства при первом запуске PWA должны быть подключены к Интернету, но эту проблему можно легко решить. Обязательно добавьте инструкции, чтобы помочь пользователям понять, как действовать дальше. Перед установкой прогрессивного приложения можно отправить ссылку на инструкцию в push-уведомлении или вывести короткий блок FAQ.
Еще одна особенность PWA — быстрая загрузка контента. С помощью Startup уникальное приложение может отправлять десятки или сотни приложений на удаленный сервер. Невозможно заранее предсказать результаты, так как скорость обработки зависит от многих факторов.
Если на сайте установлен SSL-сертификат и используется протокол Secure HTTPS, нет необходимости создавать дополнительные настройки PWA. Вы можете установить сертификат несколькими щелчками мыши практически у любого хостинг-провайдера. Убедившись в правильности настроек, зрители могут воспользоваться преимуществами безопасного соединения.

Одним из главных аргументов против PWA является минимальная разница между сайтами. Пользователи не должны видеть никакой разницы между мобильным продуктом и страницей в браузере. Это происходит, когда прогрессивные приложения просто копируют содержимое.
При необходимости PWA можно сделать похожими на родные приложения. В этом случае домен сайта не будет отображаться в адресной строке браузера. Для изменения внешнего вида можно также использовать стили CSS и JS-скрипты. Результаты будут зависеть от бюджета клиента и возможностей разработчика.
Нетрудно представить, что некоторые пользователи будут экономить место на своих устройствах в 2021 году, но такие случаи не редкость. Некоторые приложения весят до 200 МБ, и пользователи не будут отказываться от игр или важных продуктов, чтобы попробовать популярные приложения из магазина.
В зависимости от технологии, используемой для разработки страницы, содержимое может передаваться с сервера в формате HTML или с помощью сценариев JSON. Однако при использовании JSON следует соблюдать осторожность. Это связано с тем, что такой сценарий может негативно повлиять на индексацию страницы поисковыми системами.
PWA — это просто

Хотя концепция Progressive Web Applications (PWA) существует уже давно, а приложения этой категории поддерживаются всеми основными браузерами с весны 2018 года, уровень проникновения технологии PWA остается очень низким, несмотря на очевидные преимущества. .
Эксперты Google (включая Хабру) очень информативно и грамотно написали о PWA, но их рекомендации больше полезны для тех, кто уже знаком с темой. Цель этой статьи — показать, что прогрессивные веб-приложения просты в использовании и могут быть применены любым веб-разработчиком прямо сейчас.
Философия PWA
Прежде всего, стоит отметить, что не существует правильного определения PWA-приложения. Нет уверенности в том, что сайт является PWA. Это длинная временная шкала, которая может включать «домашнюю страницу» двухлетнего Пита или новостной сайт, который выглядит как любой другой сайт, с добавлением манифеста веб-приложения, создающего иконку сайта на главном экране мобильного телефона. Но его пользователи могут сказать, что он удивительно быстрый и удобный, и все потому, что где-то в нем бьется горячее сердце работника сферы обслуживания.
Относительность PWA заложена в его названии «прогрессивный». В чем и в какой степени прогрессирует? Но эта теория относительности на самом деле очень хороша. Это очень хорошо, потому что технологию PWA можно изучать и постепенно применять к текущим проектам без необходимости полной перестройки или реструктуризации.
PWA, с другой стороны, имеют очень четкие и мощные идеи. И то, как медленно она разворачивается, может указать на масштаб ее воздействия.
Архитектура PWA
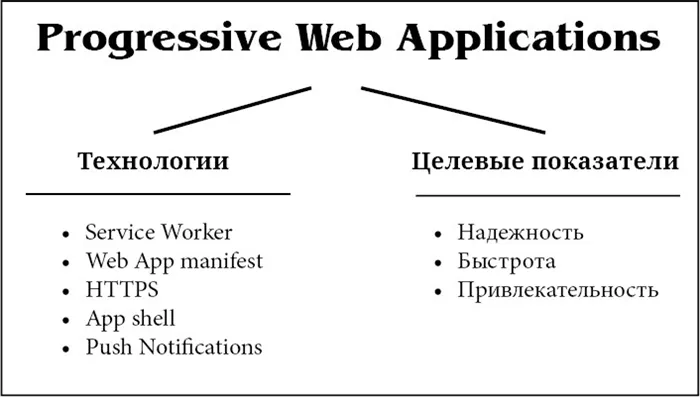
PWA — это веб-приложения, созданные с использованием определенных технологий для достижения конкретных целей.

Цели можно расшифровать следующим образом
Надежность — приложение загружается и отображается немедленно, независимо от состояния или качества сетевого соединения. Быстрота — обмен сетевыми данными происходит быстро, а интерфейс плавный и отзывчивый. Захватывающий — пользовательский опыт работы с приложением приятен и доставляет удовольствие, вызывая желание пробовать его снова и снова…
С точки зрения Google, это то, что отделяет внешний вид и ощущение веб-сайта от его родных приложений.
Другими словами, разработчикам предоставляются инструменты (Service Worker, push-уведомления и т.д.) и конкретные цели (сайт/приложение должны быстро загружаться, работать при слабом соединении, не задерживаться и при необходимости работать в автономном режиме). Насколько далеко пойдет разработчик по этому пути, зависит только от него самого.
PWA и нативные приложения
Тот факт, что PWA напоминают присущие им приложения, является более эстетичным решением (хотя с психологической точки зрения это важно для пользователей). Но тот факт, что они внутренне похожи (все основные ресурсы приложения могут храниться у клиента, а по сети передается только изменяющийся контент), является большим достижением.
Можно даже назвать это тайной революцией. По сути, браузер используется как своего рода виртуальная машина, в которой хранятся и запускаются PWA-приложения. Так же как Android является виртуальной машиной для Android-приложений, браузер является виртуальной машиной для PWAs. Подобно тому, как уникальное приложение может получить доступ к ресурсам через файловую систему, PWA могут получить доступ к ресурсам, но хранятся они локально через HTTP.
И впервые все работает одинаково во всех основных браузерах и на всех основных платформах.
Требуются специфические особенности мобильных приложений (производительность, доступ к системным ресурсам и т.д.), но некоторые приложения вполне применимы в качестве PWA с функциональной точки зрения. Теперь о них:.
-Не нужно писать разные версии Android и iOS (и Windows) -Не нужно подписываться и платить за Google Play и App Store -Открыт прямой доступ к рабочему столу
Технологии
Давайте вкратце рассмотрим основные факторы, приведшие к появлению PWA.
Service Worker
В основе PWA лежит работник службы. Это уровень посредничества между передней и задней частями браузера. Все запросы браузера проходят через него. Такое разделение на два независимых уровня делает миграцию с обычного PWA-сайта максимально простой.
Из репозитория работники служб могут получить доступ к кэш-хранилищу веб-пары и обратиться к IndexDB данных. Самое главное — это полная свобода в применении бизнес-логики.
Например, он может получить запрос от браузера, проверить состояние сети, получить данные из хранилища, выполнить операцию и вернуть браузеру некоторые результаты. Или он этого не делает — как захочет разработчик. Два уровня браузера (клиент FrontEnd и рабочий сервис) позволяют создавать интегрированные приложения.
В то же время, в большинстве мест, функциональности временного хранения сервисного работника достаточно, чтобы стать PWA.
PWA не зависят ни от какого фрейма и являются чистым JavaScript, но даже эксперты Google на Хабре почему-то рекомендуют использовать генератор кода библиотеки. Рабочая служба является полностью рукописной и необходима для понимания и проверки логики приложения.
В терминах планирования рабочий сервис — это файл JavaScript, встроенный в HTML-код страницы. Это позволяет разработчикам определять логику обработки входящих приложений с помощью FrontEnd и других функций.
HTTPS
PWA требуют, чтобы все ресурсы на сайте передавались по протоколу HTTPS. SSL-сертификаты можно получить бесплатно, а некоторые провайдеры могут сделать это за вас. Однако важно, чтобы сайт не относился к незащищенным ресурсам. Некоторые браузеры не будут отображать сайт в этом случае.
Обычная проблема — фотографии. Часто авторы и комментаторы размещают ссылки на материалы на интернет-изображениях, иногда автоматически (в материале). Изображения должны быть повторно получены либо самостоятельно, либо на сервисах доступа HTTPS.
Application Shell
Оболочкой приложения является стандарт, который представляет собой просто скелет графического интерфейса. В качестве примера возьмем обычный сайт с заголовком, двумя колонками и т.д. Как правило, текущее содержимое страницы и всю динамическую и другую статическую информацию удаляет оболочка приложения.
Идея заключается в том, что оболочка приложения хранится у клиента, загружается при запуске приложения, а сеть загружает динамическую информацию в оболочку. Во время загрузки оболочка приложения должна выглядеть хорошо (например, «опускаться» на место).
Такая архитектура сайта — загрузка контента и другой динамической информации посредством вызовов AJAX — может быть применена к сайту заранее, поэтому переход на PWA совсем не сложен.
Оболочка приложения похожа на оболочку родного приложения. Рассматривайте PWA как уникальную программу. Это облегчит работу.
Web App manifest
JSON-файл, показывающий название приложения, иконку, внешний вид PWA (полноэкранный, автономный и т.д.) и другие настройки для браузера. Это позволяет «установить» PWA как автономное приложение на главном экране смартфона.
Push Notifications
Если вы откроете Chrome DevTools на вкладке «Приложения» и займетесь веб-серфингом, вы увидите небольшое количество сайтов, использующих технологию PWA. И 90% из тех, кто это делает, делают это только для push-уведомлений.
Мы уже частично ответили на этот вопрос, но важно осветить его полностью. Для этого мы подробно описываем характеристики прогрессивных веб-приложений, чтобы начинающие разработчики и предприниматели могли ознакомиться с плюсами и минусами этой технологии.
Преимущества PWA для владельцев сайтов и интернет-магазинов
Узнайте, какие реальные преимущества стоят за надежностью, скоростью и твердой приверженностью Google.
- Разработчики заявляют, что Progressive Web Apps значительно проще создавать, чем обычные приложения. Да, как и любые другие веб-продукты их нужно обновлять и поддерживать, но сталкиваться с ограничениями маркетов приложений уже не придется.
- Progressive Web Apps индексируются и улучшают SEO-показатели: в Google сайт будет занимать значительно более высокие позиции, если подключена технология PWA. Как минимум, Google оценит наличие протокола безопасности – все прогрессивные веб-приложения работают на HTTPS.
- Благодаря кроссплатформенности технологии вы можете разработать одно приложение, которое будет работать на любых устройствах любых операционных систем, – достаточно браузера.
- Приложения, созданные по стандарту PWA, работают при слабом или вовсе отсутствующем сигнале – это значит, вы не потеряете потенциальные конверсии: пользователь может положить товары в корзину, просматривая сайт без подключения к Интернету, а оформить заказ в тот момент, когда появится доступ к Сети.
Недостатки Progressive Web Apps
- Технология PWA – относительно новая, и во многом приходится действовать наощупь. Создание PWA будет в какой-то мере вызовом.
- Могут быть перебои в поддержке со стороны браузеров. На момент размещения этой статьи Progressive Web Apps поддерживают Chrome, Safari, Firefox, Edge.
Достаточно ли этого для отказа от PWA — решать вам.
Как сделать PWA: плагины и каркасы для различных CMS
Прежде чем создавать PWA-приложение, убедитесь, что ваш сайт соответствует требованиям технологии.
- Наличие SSL-сертификата.
- Мобилопригодность (есть мобильная версия или внедрен адаптивный дизайн).
- Скрипт Service Worker, который подгружает файлы и данные, а также сохраняет их.
- Отдельный URL для каждой страницы.
Если чего-то не хватает, сначала нужно устранить этот пробел. Перед началом работы также рекомендуется установить Git для проверки версий.
Если все на месте, выберите соответствующие присадки.
-
для веб-площадок на WordPress. (тоже для сайтов на WordPress). для сайтов на Joomla! (платный, 59 долларов). для веб-ресурсов на Drupal. для сайтов OpenCart (платный, 99 долларов). для веб-проектов на WooCommerce. для интернет-площадок на CS-Cart (платный, 99 долларов). для сайтов на Magento (без программиста не обойтись).
или фреймворк для разработки прогрессивных веб-приложений:.
-
– самый простой каркас от Polymer. – бесплатный каркас с открытым исходным кодом, подходящий ко многим CMS. – фреймворк с платным расширением возможностей. – также поможет сгенерировать Progressive Web Apps.