- Жирный, курсивный, зачеркнутый шрифт в WhatsApp
- Первый способ: универсальный
- Второй способ: контекстное меню
- Как сделать жирный шрифт в HTML
- Жирный текст с помощью тега b
- Как писать жирным шрифтом в соц сетях: YouTube, ВК, в Одноклассниках
- Как писать Жирным, курсивом и зачёркнутым шрифтом в FaceBook
- Выделение текста жирным шрифтом в Фотошопе
- Практический пример написания жирного текста
- Создание жирного и курсивного шрифта средствами CSS
- Курсивный шрифт CSS
- Жирный шрифт CSS
- Что мне следует знать, прежде чем выделять жирным шрифтом текст в Блокноте?
- Шаги по простому запуску и использованию ноутбука
- Как использовать строку меню, чтобы выделить жирный текст в блокноте?
Теперь, когда вы знаете, как по-разному использовать разные типы форматов, вы можете выбрать удобный вариант: первый быстрее, второй практичнее, но требует дополнительного набора символов.
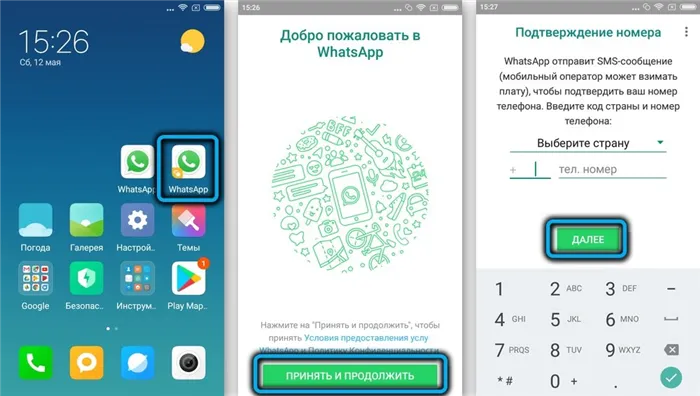
Жирный, курсивный, зачеркнутый шрифт в WhatsApp

Не все знают, как задать тон и привлечь внимание к определенной фразе, когда решают отправить сообщение через WhatsApp. Используя мощные шрифты в WhatsApp, вы можете подчеркнуть некоторые моменты, добавить эмоциональности и информации в отправляемое сообщение. Однако не все знают, как это сделать. Рекомендуется узнать, как создавать мощные шрифты при написании всего сообщения или его части.
Серия шагов может существенно различаться. Все зависит от версии Messenger, которую использует держатель телефона. Для Android этот процесс одинаков; для iOS или Windows — другой. Однако существует универсальный метод, который можно использовать во всех трех системах. Об этом стоит знать в первую очередь.
Первый способ: универсальный
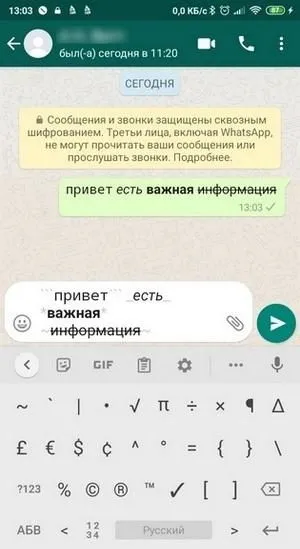
При расчете, как писать жирные буквы на телефоне с определенной операционной системой, этот вариант следует рассматривать в первую очередь. Она включает в себя использование специальных символов. Чтобы написать жирным шрифтом, достаточно поставить знак «*», написать сам текст и вернуть знак «*» на место.
Это делается в следующем порядке.
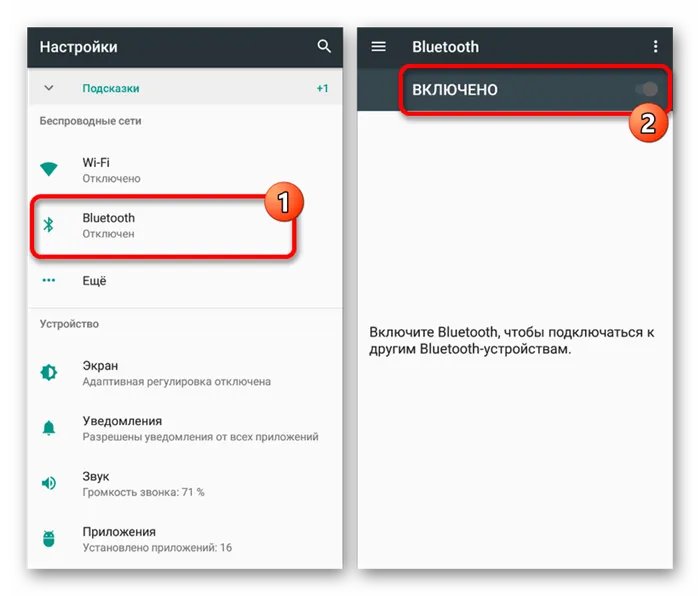
- Запускаем мессенджер и переходит в нужный чат. Дождавшись открытия и убедившись, что открылся чат с нужным собеседником, устанавливаем курсор в поле, в котором предстоит набрать текст.
- Вводим «*».
- Сразу без пробела набираем фразу или отдельное слово, которое нуждается в выделении.
- Вводим «*».
- При необходимости дописываем сообщение и отправляем его собеседнику, нажав на соответствующую клавишу.

При использовании мобильной версии, работающей на iOS или Android, желаемый результат достигается сразу после завершения фразы. Для Windows ситуация несколько иная. Возможность сформировать фразу перед отправкой сообщения здесь не предусмотрена. Однако тон может быть правильно настроен после нажатия соответствующей клавиши.
Не обязательно сразу выделять некоторые фразы жирным шрифтом. При необходимости вы можете отформатировать текст, введя весь текст, а затем напечатав звездочку в соответствующем месте.
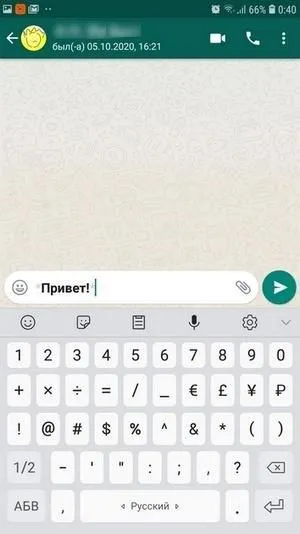
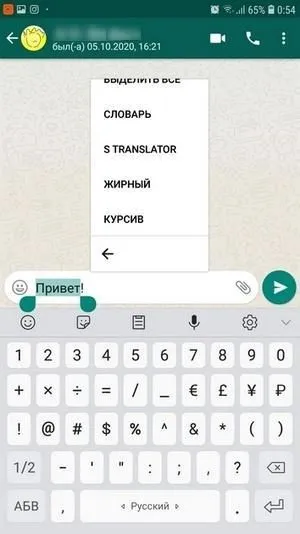
Второй способ: контекстное меню
Чтобы воспользоваться этим методом, введите текст, выделите его и, когда появится меню среды, выберите нужное форматирование. На телефоне с iOS нажмите стрелку, показанную справа. Откроется окно «b i u», которое скроет форму.

Сначала будет описана одна из его вариаций, хотя позже мы покажем вам, как сделать смелый вариант в блокноте. Нажмите на пустую область, упомянутую ранее, или пустую область, известную как «рабочее место», чтобы активировать ее и включить регистрацию.
Как сделать жирный шрифт в HTML

Существует три способа выделения текста на HTML-странице, но не спешите использовать все из них одновременно, поскольку такой интенсивный текст имеет разное значение и может повлиять на то, как сайт оптимизирован для поисковых систем.
Жирный текст с помощью тега b
Другими словами, если по какой-то причине вы считаете, что какой-то раздел будет выглядеть лучше, если он будет написан жирным шрифтом, только выделенные участки менее важны, чем окружающий текст — используйте пометки.
Интенсивный текст не делается просто с помощью специальных меток HTML. font-weight: bold; (это работает не со всеми шрифтами) на любой этикетке.
Этот интенсивный текст будет носить стилистический характер, не добавляя логического веса выделенному тексту.
Кроме того, вы можете выбрать определенные метки или группы элементов, стилизовав их с помощью классов CSS.
Свойства CSS в атрибутах стиля:.
Далее представим, что у нас много параграфов на одной странице и нам нужно создать некоторые из них. Мы создаем класс для нужных нам абзацев и решаем, что элементы этого класса должны быть наклонным текстом.
Как писать жирным шрифтом в соц сетях: YouTube, ВК, в Одноклассниках

Как добавить интенсивное форматирование текста в социальных сетях? Иногда хочется подчеркнуть комментарий или написать что-то важное, но в комментариях на YouTube, в «Одноклассниках» и «ВКонтакте» нет формального форматирования текста. Но есть определенные секреты, как это сделать. Я видел, как люди прекрасно пишут напряженными буквами, огненными или удаленными боковыми буквами.
Я говорю все это тебе! Обновление: 20 августа 2019 года.
Во «Вконтакте» нельзя писать с напряженными, боковыми и удаленными буквами. Все методы VK были исправлены. Существует несколько шрифтов, которые можно скопировать и вставить, загрузить и вставить. Но я не хочу повторяться, поищите его в Интернете.
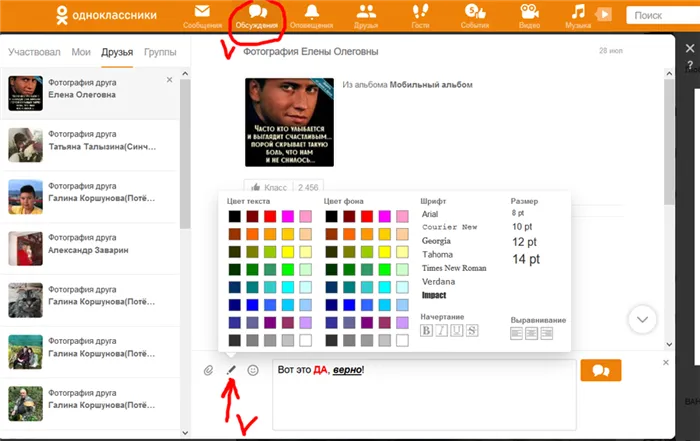
Откройте обсуждение или в группах, есть вкладки, мои друзья, друзья, группы. Напишите комментарий и найдите слева значок «перо». Нажмите эту кнопку, чтобы отформатировать текст. Вы можете изменить шрифт, размер, цвет и полужирный наклонный знак.

При добавлении быстрого комментария значок отсутствует.
Как писать Жирным, курсивом и зачёркнутым шрифтом в FaceBook
Не существует немедленного кода или решения. Однако существуют автономные сервисы, которые могут создавать телефонные тексты для Facebook (в комментариях или постах).
Вы вводите текст, выделяете его и форматируете, но, к сожалению, он не работает с кириллицей. Другими словами, форматирование текстов на русском языке невозможно. Вы можете выбрать только одно слово, т.е. интенсивный, горизонтальный или один удаленный формат.
Затем выделите результат, скопируйте Ctrl+C и вставьте его в Facebook Ctrl+V.
Далее представим, что у нас много параграфов на одной странице и нам нужно создать некоторые из них. Мы создаем класс для нужных нам абзацев и решаем, что элементы этого класса должны быть наклонным текстом.
Выделение текста жирным шрифтом в Фотошопе
Умение использовать разметку текста — важный навык для правильного представления информации, включая иерархию. Этого можно достичь различными способами, применяя различные стили, цвета, размеры и т.д. Часто принимается решение подчеркнуть важность определенного текста, выделив его жирным шрифтом. Давайте посмотрим, как это делается в Photoshop.
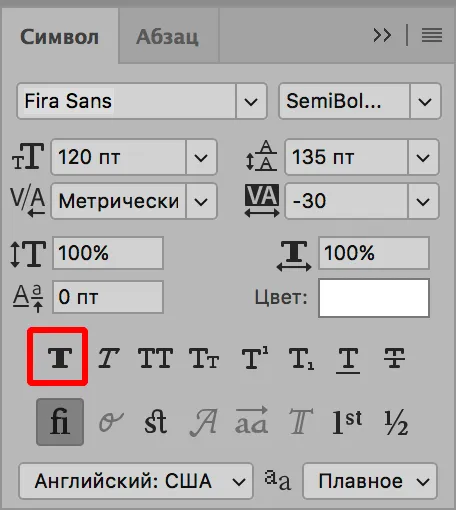
Photoshop изначально предлагает несколько различных шрифтов, многие из которых можно описать по-разному. Например, ‘Calibri’ предлагает следующие шрифты
Вариантов границ может быть больше или меньше (даже если только одна) — в зависимости от конкретного шрифта.
Если выбранный вариант не имеет ярко выраженного стиля, можно использовать опцию псевдо-псевдо в расширенных свойствах текста.

Примечание: При оформлении веб-сайта следует использовать только стандартные шрифты и интенсивные стили. Функция полужирного шрифта не может быть использована.
Практический пример написания жирного текста
Для закрепления теоретического материала, изложенного выше, напишите текст в программе и сделайте его интенсивным.
Интенсивный текст — это, пожалуй, самый популярный тип текста, который активно используется для заголовков, выделяющих важные данные и т.д. Надеюсь, уроки были вам полезны, и вы достигли желаемых результатов.
При использовании мобильной версии, работающей на iOS или Android, желаемый результат достигается сразу после завершения фразы. Для Windows ситуация несколько иная. Возможность сформировать фразу перед отправкой сообщения здесь не предусмотрена. Однако тон может быть правильно настроен после нажатия соответствующей клавиши.
Создание жирного и курсивного шрифта средствами CSS
Категория: учебники по css Просмотров: 8082 Комментариев: 0 Дата: 2017-11-09 Добавил.

Мы продолжаем использовать шрифты, и в этом уроке мы увидим, как определить свойства, предоставляемые шрифтом, или горизонтальный вид. Ранее мы рассмотрели, как использовать HTML-метки для создания интенсивных или горизонтальных шрифтов. Однако, как мы уже знаем, HTML не следует использовать для украшения документов. Он предназначен только для создания макета и структуры страницы, что должно быть сделано с помощью таблицы стилей CSS. Давайте теперь посмотрим, как определяются эти качества.
Курсивный шрифт CSS
При форматировании текста горизонтального текста стиль шрифта:? и значения italic, что означает «стиль шрифта — сторона», помогают писать курсивные значения.
Далее представим, что у нас много параграфов на одной странице и нам нужно создать некоторые из них. Мы создаем класс для нужных нам абзацев и решаем, что элементы этого класса должны быть наклонным текстом.
Мы определили свойства для бокового шрифта.
Если мы создадим эти абзацы и укажем их свойства, второй абзац будет иметь наклонный текст. Определив свойства для всего абзаца, давайте теперь усложним задачу и определим только два слова в четвертом абзаце. Как мы можем это сделать? В уроке по HTML мы рассматривали метки на логическом уровне. Эти метки используются, когда нужно присвоить класс части элемента. Таким образом, предоставить классу метку, включенную в четвертый параграф. В результате появилась такая запись.
Второй абзац и часть четвертого абзаца затем отображаются в боковом письме. Демонстрация выглядит очень хорошо.
Жирный шрифт CSS
Чтобы определить сильный шрифт, используйте другое свойство, называемое font-weight. По-другому его еще называют насыщенностью шрифта. Первоначально он настроен на нормальные значения. То есть, есть нормальная насыщенность, но при корректировке по сильной цене появляется сильная.
Функция сильного письма также может быть отрегулирована с шагом 100 со значениями от 100 до 900. Обычные шрифты не поддерживаются при 900. Если это значение установлено, различия могут быть не видны с 700.
Код HTML делает то же самое. Если вам нужно экспортировать весь абзац, используйте метки, если были извлечены части текста.. Рассмотрим небольшой пример: абзац текста экспортируется как метка.
В результатах сильно выделяются части четвертого абзаца и весь пятый абзац в горизонтальной ориентации. Вот еще два качества, которые мы исследовали. Стоит помнить об этом, потому что они используются очень часто: это самые важные свойства шрифта.
- Курсивный шрифт задается: font-style: italic ; .
- Жирный шрифт задается: font-weight: bold ; .
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight: normal ; или значение font-weight: 400 ;, что в данном случае означает одно и тоже.
Здесь мы рассмотрели еще два свойства шрифтов. Посмотрите, что у вас должно получиться в демонстрации, а затем перейдем к изучению следующего свойства.
В этом случае работа начинается не с текста, а с создания фона. Вам нужно создать новый документ в Photoshop и залить фон градиентом, используя соответствующий инструмент, расположенный чуть ниже меню «Файл». Он должен быть от темно-серого до светло-серого.
Что мне следует знать, прежде чем выделять жирным шрифтом текст в Блокноте?
Блокнот, или «Суперманипуляция», оказался самой простой программой в операционной системе Windows. Фактически, это инструмент, который мы исследовали. ‘Как открыть блокнот в Windows’, очень удобно при первом знакомстве с компьютером!
Как следует из названия, это просто виртуальная клавиатура, позволяющая писать всевозможные буквы.
Это нормально при первом использовании, так как это два совершенно разных интерфейса. В случае с Word Notepad, он был немного изменен в Windows XP, заменив традиционную панель инструментов на строку меню.
Инструмент просто открывает текстовый файл и знает, как отправить изменения на основе строки меню. Такие параметры, как тип и размер шрифта, или выберите и напишите в Блокноте.
Шаги по простому запуску и использованию ноутбука
Как и любую другую программу на компьютере, чтобы открыть ее, нужно найти ее на главном экране. Если вы не можете найти его, нажмите кнопку Пуск и перейдите к пункту Все программы, чтобы открыть выпадающее меню. Затем нажмите на Accessories и, наконец, на значок Notepad.
Программа выглядит как простое окно с пустым пространством, которое служит холстом для начала создания документа. Над обозначенной пустой областью рядом друг с другом появляется ряд предопределенных опций, которые вместе составляют обозначенную строку меню.
Сначала будет описана одна из его вариаций, хотя позже мы покажем вам, как сделать смелый вариант в блокноте. Нажмите на пустую область, упомянутую ранее, или пустую область, известную как «рабочее место», чтобы активировать ее и включить регистрацию.
Как использовать строку меню, чтобы выделить жирный текст в блокноте?
Строка меню, как следует из названия, представляет собой жесткий инструмент для различных вариантов рабочего места. Он состоит из пяти различных вариантов, каждый из которых имеет соответствующее альтернативное меню.
Эти варианты выделяются среди других решений по замене текстового процессора заметок в Windows 10 и созданию HTML-кода в «Блокноте».
Теперь перейдем к главному. Первый раздел — это меню Файл. Здесь содержатся все функции, связанные с файлами, такие как регистрация, создание новых файлов и открытие существующих. Следующий раздел — «Изменение». Используется для изменения общих аспектов текста, не имеющих отношения к написанию. Одним из аспектов «Форматирования» является следующее меню, которое используется для изменения форматирования текста.
Наконец, меню ‘Browse’ позволяет найти определенные тексты или активировать строки состояния, а меню ‘Help’ предоставляет данные о работе или описание программы. Убедитесь, что вы полностью понимаете, что это слово должно быть выделено жирным шрифтом в блокноте, заштрихуйте его.
Нажмите ‘Form’, а затем ‘Font’, чтобы открыть окно с тремя различными опциями: ‘Font’, ‘Font Style’ и ‘Size’ соответственно. Сфокусируйтесь на «Стиль шрифта», выберите опцию «Интенсивный» и нажмите OK, чтобы завершить добавление этого стиля к затененному тексту.