- Что такое «Мокапы» и как их использовать
- Назначение
- Mock Up для Photoshop
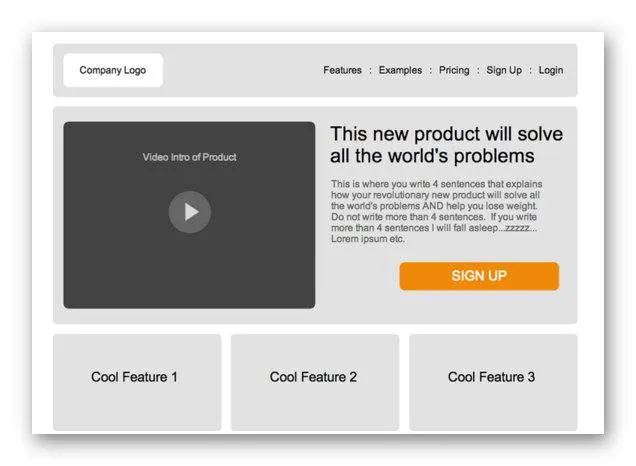
- Mock Up сайта
- Чем отличается mock-up, wireframe, sketch и prototype
- Как создать mock-up
- Откуда взять шаблон mock-up и как с ним работать
- Этап 3: Подготовка объектов
- Этап 4: Добавление изображений
- Этап 5: Коррекция, освещение и тени
- Как вставить картинку в мокап в PhotoShop
- Картинка в отдельном слое
- Как в мокап вставить свое изображение
- Открываем второй проект
- Лучшие библиотеки мокапов
- Работаем с мокапом в Photoshop
Используя технику курса, можно создавать модели с помощью шаблонов и брендинга, чтобы конечный печатный результат можно было показать клиенту без печати.
Что такое «Мокапы» и как их использовать
Модели полезны, если вы знаете, как их использовать. Однако не все пользователи знают, что означает это слово, что такое модель, как ее использовать или где ее взять.
Макет (в переводе на русский — «модель») — может быть полноразмерной моделью будущего продукта, демонстрирующей его внешний вид, но не его полную функциональность. Фактически, сравнение модели с готовым сайтом дает, в первом случае, изображение, позволяющее оценить дизайн продукта. Во втором случае вы получаете полноценный продукт с полной функциональностью. Важно понимать, что такие зазоры не имеют практического применения, кроме демонстрационных целей. Однако дизайнеры получают свои деньги за внешний вид своей работы.
Назначение
Существует несколько вариантов использования, определяемых целью и происхождением захвата движения. В конце концов, вы используете их в качестве веб-мастеров и вебмастеров тоже. С помощью этого аутентичного макета дизайнер демонстрирует свою работу и согласовывает с фотографом особенности продукта заказчика. Таким образом, модель подразделяется на
- Сайты. Такие заготовки ориентированы на демонстрацию клиенту внешнего вида. Имея какую-то базовую заготовку её можно предоставить покупателю, чтобы он собственными глазами увидел, какую цветовую схему он желает применить, и как это будет смотреться. Удобнее исправить один слой в Фотошопе, чем исправлять код страницы.
- Снимки. Здесь дело обстоит интереснее. Пользователю на суд представляется изображение в том виде, которое оно получит после печати. То есть не то, как ярко картинка смотрится на экране устройства, а то, какой она будет в руках, в реальной жизни. Порой разница выходит ощутимой и лучше ориентироваться на мокап, где уже учтены данные особенности.
- Будущие изделия. Стоит отметить, что любая вещь, куда можно наложить дизайн может быть представлена мокапом. Например, обложка книги или кружка. На мокапе будет подан вид объекта в готовом виде.
Примечания! Макет сайта на самом деле имеет несколько функциональных особенностей, таких как ссылки и кликабельные кнопки. Однако эта модель не является полностью функциональной. Сайт является полноценным только тогда, когда он создан.
Mock Up для Photoshop
В Photoshop существует множество готовых моделей, но мы вернемся к этой теме позже. Основная сложность заключается в понимании принципов их обработки. Ведь в устройстве используются так называемые умные объекты. Как правило, это контейнеры, содержимое которых можно изменить без изменения общего вида изображения. В качестве примера мы возьмем случайно выбранный макет с файлообменного сервиса.
Помимо показанных текстовых примеров, вы также можете использовать фигуры Photoshop и другие графические функции. Следует помнить, что это только увеличит размер файла.
Mock Up сайта
Отдельного упоминания заслуживают мокапы сайта. Это своего рода рабочая модель, к которой можно добавлять необходимое содержание. Они создаются с помощью различных инструментов и выглядят как макет веб-сайта. Новичкам, не знающим основ веб-дизайна, будет сложно понять этот процесс.

Однако если вам необходимо понять его, вы можете использовать специальные инструменты. Например, Gliffy можно использовать для создания или редактирования готовых макетов сайтов. Базовый пакет является бесплатным, но сокращает все возможности. В результате вы можете создавать простые модели.
При необходимости вы также можете работать в Photoshop и отобразить каждый элемент страницы в виде смарт-объекта. Это означает, что фоновые изображения, элементы, подписи, видео, блоки и ссылки становятся мокапами и ведут к редактируемым элементам. Таким образом, вы можете быстро «набросать» некоторые элементы и скорректировать дизайн.
Быстрый эскиз» — это первый набросок, который может быть использован в качестве ссылки на первоначальный дизайн. Другими словами, «это — высокий, это — низкий, это — удалить». Не думайте, что создать план с нуля можно за 10-15 минут. Это можно сделать только в виде простого наброска в блокноте. Каждый видит это по-своему.
К сожалению, услуга не бесплатна. Невозможно загрузить созданный MoCap без оплаты. Лучший вариант — годовая подписка. Стоимость составляет 90 долларов США. Учитывая количество готовых стандартов, это отличная инвестиция для дизайнеров.
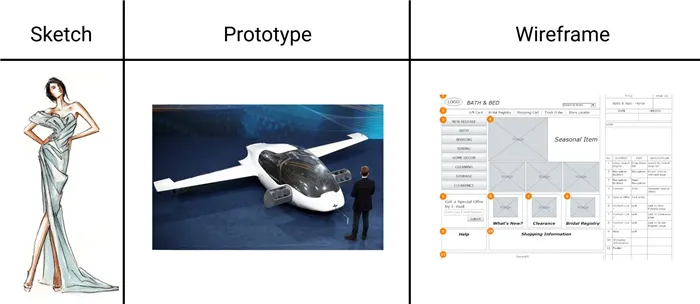
Чем отличается mock-up, wireframe, sketch и prototype
Помимо моделей, здесь есть колючая проволока, эскизы и концепты прототипов. Часто их путают друг с другом.
Набросок — это эскиз, идея. Подробностей нет. Результат может кардинально отличаться от первоначального эскиза. Цель эскиза — запечатлеть идею. Часто используется модельерами при разработке одежды.
Wireframes — это дизайн проекта. Каркасные схемы часто называют моделями сайта. Однако у них есть существенные различия. Колючая проволока отражает оптический «скелет» без иллюстраций и декоративных элементов. Типичным примером колючей проволоки является колючая проволока веб-сайта. Он был создан для ознакомления пользователя с основными разделами и функциями будущего сайта. Организационная модель показывает, где будут расположены меню, основные кнопки, текстовые блоки и другие элементы, а также их размеры.
Оригинал почти готов. На самом деле, вы можете попробовать. Например, все страницы, кнопки и ссылки должны работать на исходном сайте.

Как создать mock-up
Мы говорили, что электронные модели дешевле натуральных, но опять же, это не просто. Дело в том, что помимо разработанного дизайна вам необходимо подготовить макет объекта, на котором будут размещены созданные изображения.
Вы можете либо создать свой собственный стандарт, либо иметь готовый. Все программы проектирования можно использовать для создания собственных стандартов продукции. В настоящее время в число фаворитов входят
Выбор программы зависит от продукта. Для создания Web MoCaps предпочтительнее работать с Figma. Эта программа предназначена в первую очередь для создания веб-дизайнов. Однако он генерирует оригиналы, а не макеты.
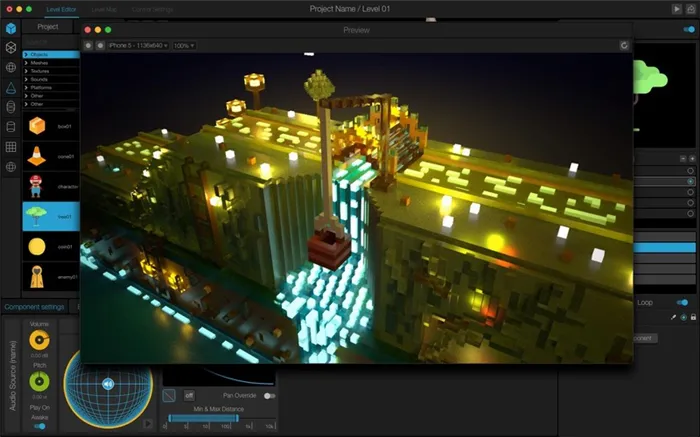
Если говорить об осязаемых продуктах, то здесь необходима более сложная программа. Легче разрабатывать дизайн в Adobe Illustrator, так как стандарт должен быть трехмерным. Имеются функции 3D-моделирования, которые значительно упрощают проект.
Разработка стандартов на продукцию — это долгий и мучительный процесс. Чтобы сэкономить время, дизайнеры используют готовые стандарты, доступные в онлайн-ресурсах. Работайте с готовыми стандартами Adobe Photoshop. В программе загруженные детали необходимо разместить и совместить с созданным дизайном.
Откуда взять шаблон mock-up и как с ним работать
Подготовка с помощью моделей MoCaps. Мы рассматриваем только пять из них. Это, на наш взгляд, хорошая основа для визуализации.
mockupworld. — Это ресурс для изучения английского языка с большой базой данных с макетами. Здесь есть книги, надписи, книги iPhone, а также косметические ковры, медицинские маски и даже грузовики. При регистрации вам обещают 10 бесплатных эксклюзивных стипендиальных подарков. Эта услуга работает совместно с услугой PlaceIT. Это объясняется ниже. Примечание: Поскольку это англоязычный сайт, вам нужно будет найти сайт и ввести свой запрос на английском языке. Кириллические символы не поддерживаются.
Freepik. — В нем собраны иконки, изображения, векторные иллюстрации и фотографии, а также макеты. Поэтому, приобретая подписку, вы получаете доступ не только к стандартам, но и к библиотеке с различными творческими материалами. В отличие от Mockupworld, она понимает русский язык и может излагать вопросы как на английском, так и на русском.
FreeMockup.— это русскоязычный сервис, который облегчает поиск подходящих макетов. По сравнению с предыдущими сервисами, Freemockup не имеет такой большой библиотеки, но все стандартные макеты доступны.
Модель-дизайн. -Другая англоязычная служба. Библиотеки невелики. В основном, они специализируются на традиционной рекламе и сувенирах. Их главное преимущество — минимализм устройства. Все просто, но элегантно.
Бесплатные PSD. — Интересная онлайн-библиотека необычных стандартных макетов. Здесь можно найти и модели кухонных интерьеров покупателей, и тротуарные бумажные стаканчики, и даже ароматические свечи. Если вы ищете что-то другое, посетите этот сайт.
Как я могу использовать модели, загруженные из библиотеки? Модели предназначены для работы в AdobePhotoshop. С каждого из этих сайтов можно загрузить zip-документ с инструкциями по использованию моделей, а также PSD-документ с самими моделями. Откройте макет в Photoshop. Традиционные файлы PSD состоят из слоев. Один из уровней заключается в том, чтобы вставить в него другую конструкцию. Обычно это называется «ваш план здесь» или что-то подобное. Просто введите изображение на этом уровне. При необходимости вы можете поиграть с цветами. Например, чтобы показать, как логотип будет выглядеть на изделиях разного цвета. Завершено. Вы можете представить свою работу.
Основной файл захвата движения в Photoshop обычно содержит дополнительные файлы, которые можно использовать. Здесь вы можете вставить фотографии в захват движения.
Этап 3: Подготовка объектов
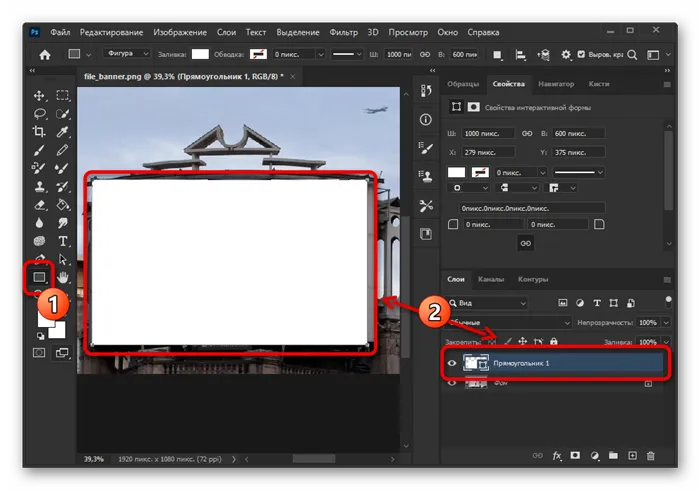
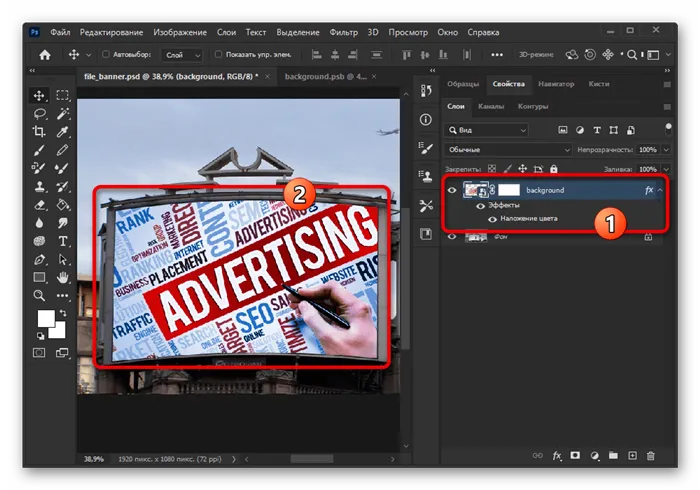
Наиболее гибким способом развертывания захвата движения в Adobe Photoshop является использование Smart Objects и вышеупомянутых масок слоя. Это позволяет заменять содержимое несколькими щелчками мыши. Процесс создания в нашем случае рассматривается на примере рекламного щита, который лишь частично подвержен влиянию внешних источников.
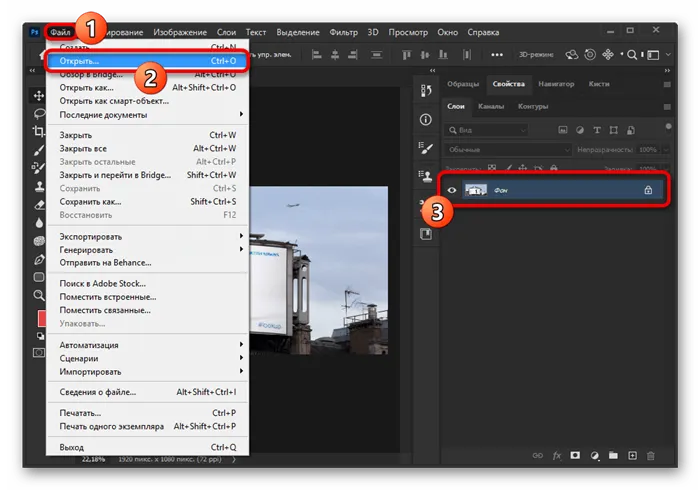
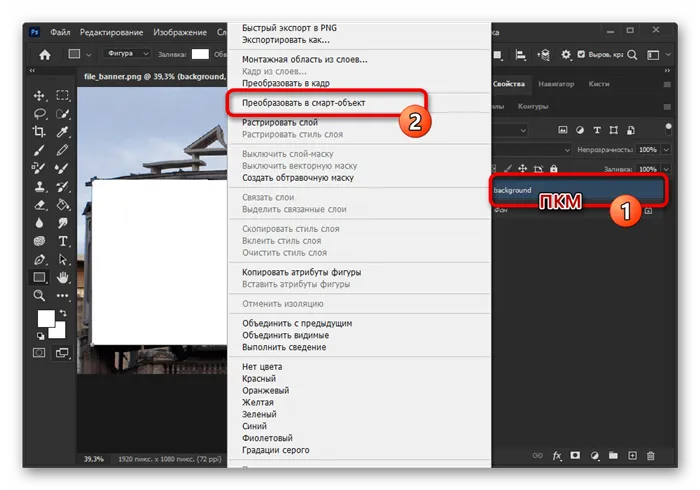
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.




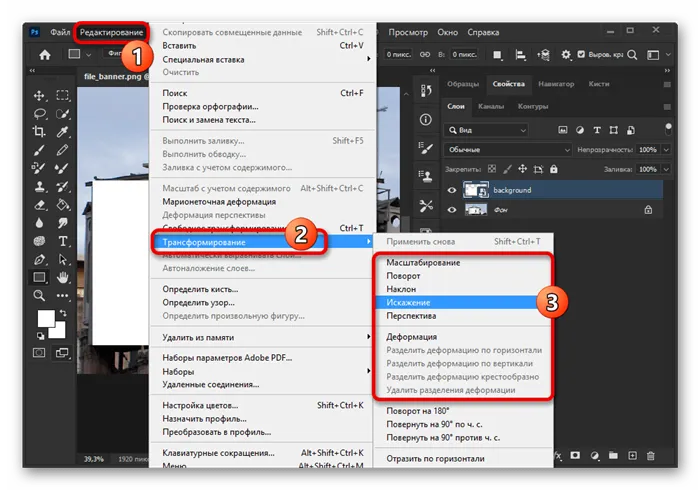
Основное внимание следует уделить углам, при необходимости используя другие инструменты.







Сохраните готовый файл в формате PSD под любым именем и перейдите к следующему шагу. Наконец, обратите внимание, что при создании разовых моделей целесообразнее использовать маски, а не смарт-объекты.
Этап 4: Добавление изображений
Последним шагом в создании захвата движения описанным способом является заполнение ранее подготовленной области функциями, предоставляемыми смарт-объектом. Обратите внимание, что если матрас достаточно деформирован, конечный результат может не соответствовать ожидаемому.
-
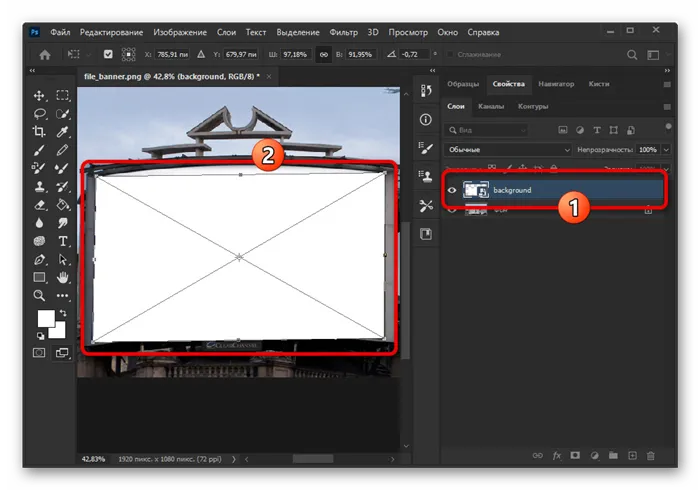
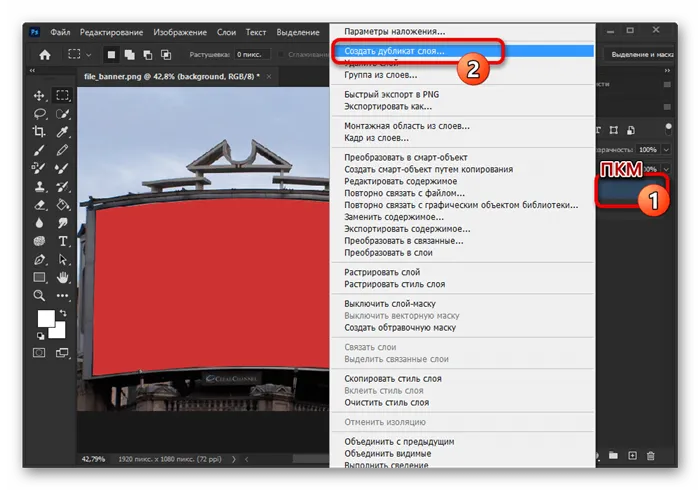
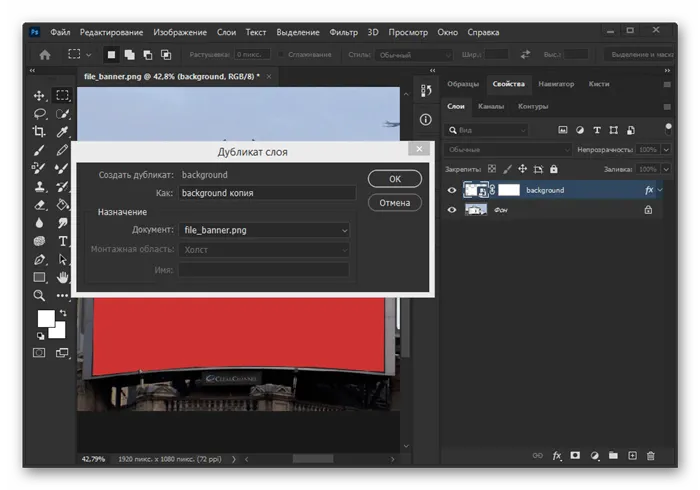
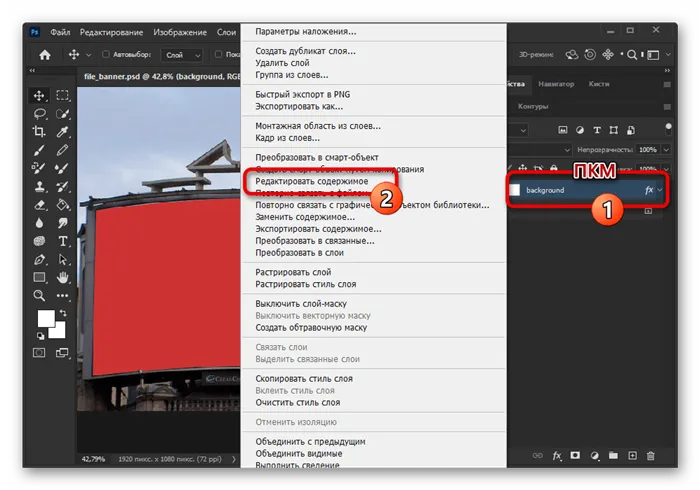
Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».




Как правило, эта процедура наиболее проста, если содержание, которое необходимо выполнить, было определено заранее. Однако в большинстве случаев опытные люди используют векторные изображения, на качество которых не влияет масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
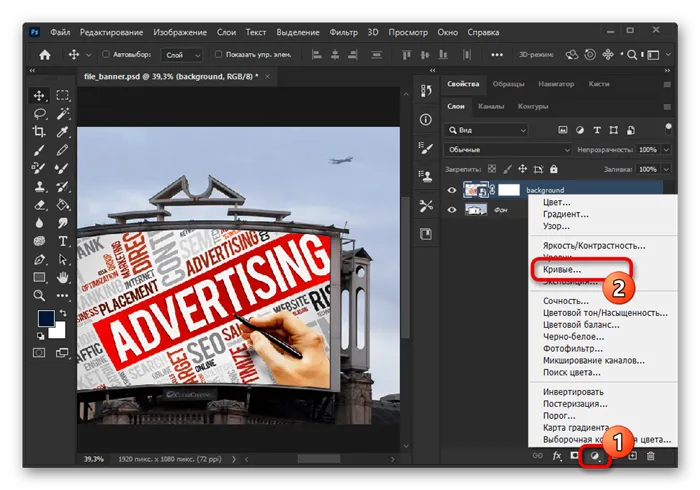
Даже после добавления изображения с помощью смарт-объекта, если на изображении слишком много источников света, конечный результат может быть отображен неправильно, а также может пострадать внешний вид теней и бликов. В этом случае необходимо создать пользовательский уровень для каждого объекта в PSD-документе.
-
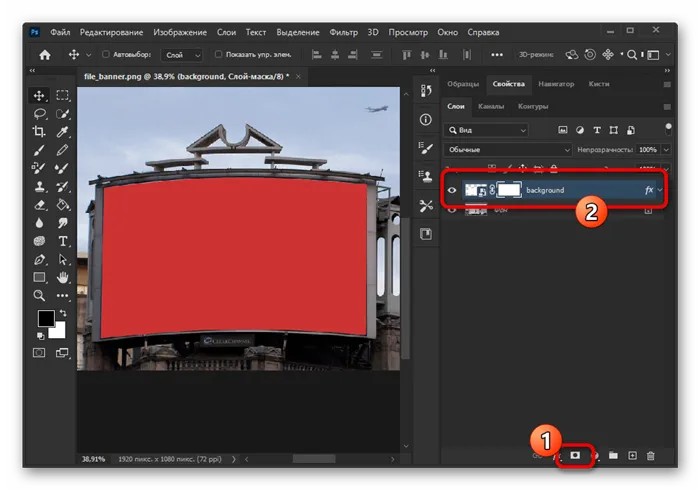
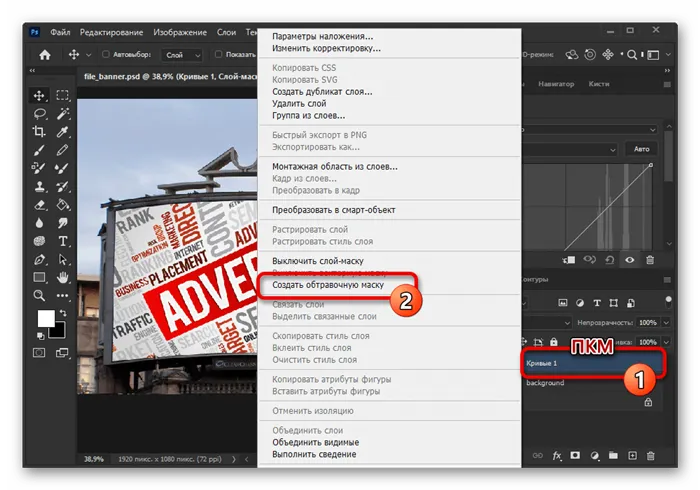
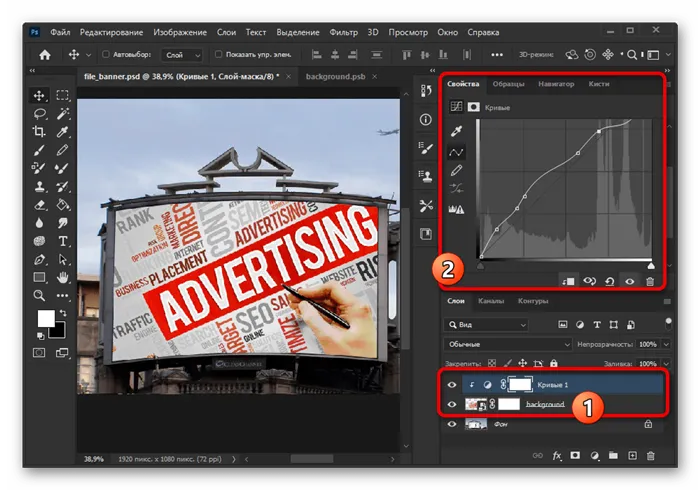
Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».



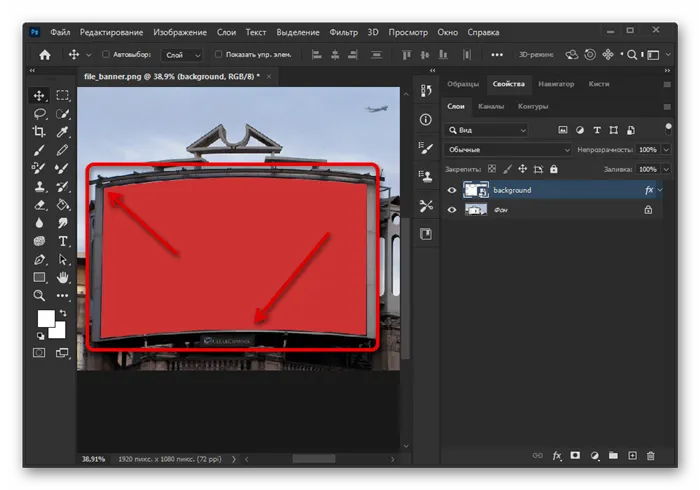
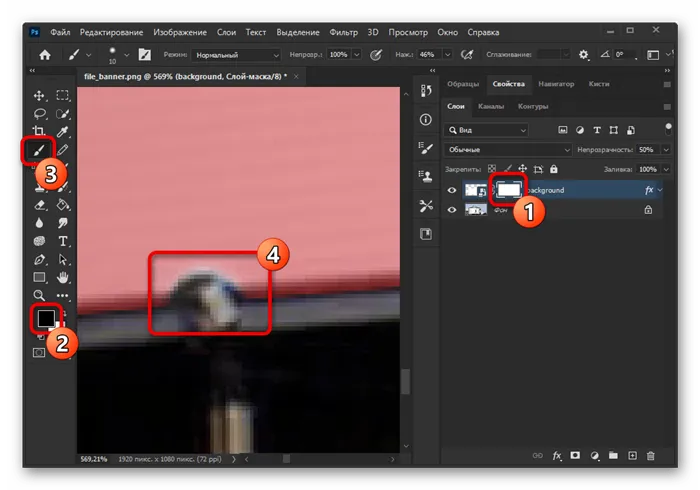
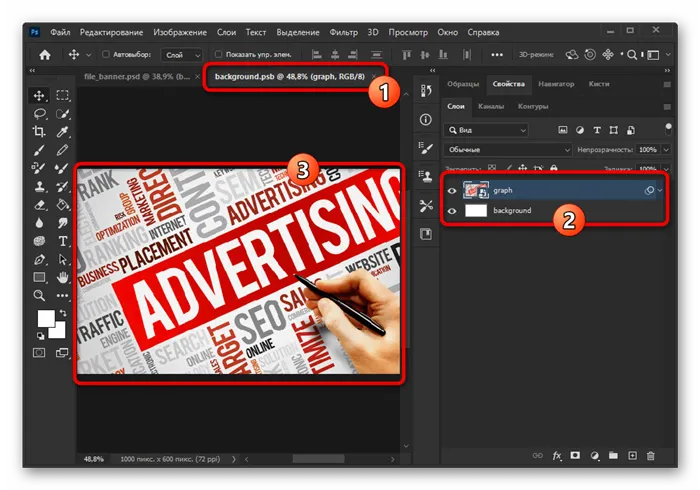
Перейдите на уровень ‘Backside’, щелкните правой кнопкой мыши и выберите ‘Edit Content’. Это откроет красный прямоугольный смарт-объект в отдельном документе.
Как вставить картинку в мокап в PhotoShop
А теперь самая интересная и самая сложная часть процесса.
Основной файл захвата движения в Photoshop обычно содержит дополнительные файлы, которые можно использовать. Здесь вы можете вставить фотографии в захват движения.
В зависимости от устройства захвата движений можно выбрать несколько вариантов.
Картинка в отдельном слое
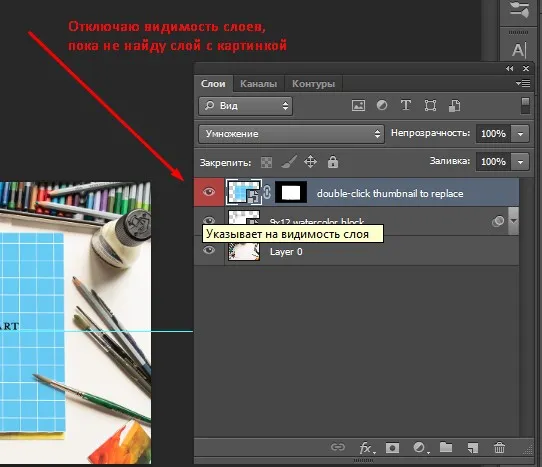
В большинстве случаев необходимые файлы скрыты в отдельном слое. Поэтому первое, что нужно сделать, — это отключить все слои и выяснить, что содержится в изображении.

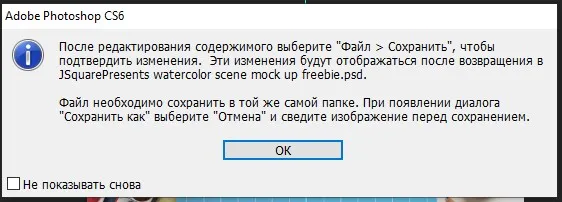
Щелкните по слою, и Photoshop переведет вас в другой файл. ‘Когда вы увидите изображение, похожее на это, нажмите OK.

Был найден подходящий матрас. Остается заменить готовое изображение на свое собственное.
Как в мокап вставить свое изображение
В новом файле Photoshop используйте встроенное изображение, чтобы отключить отображение слоев.
Вставьте изображение в качестве нового слоя. Если его нужно отредактировать, преобразуйте его в растровый объект.
Сохраните полученный файл.
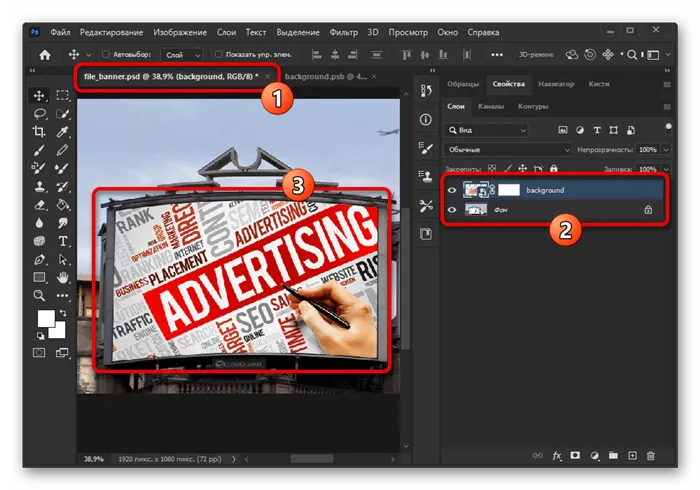
Вернитесь к проекту с открытым исходным кодом и проверьте, что изображение находится в нужном месте.
Остается только загрузить полученное изображение в нужном формате.
Это самый простой вариант, с которым вы можете столкнуться.
Однако существуют сложности, и найти файлы изображений не так-то просто.
Открываем второй проект
Нажмите на уровень, и вы увидите, что один уровень содержит фон. Если вы отключите другой уровень, ничего не произойдет.
Как вставить изображение в Photoshop Motion Capture в этом случае?
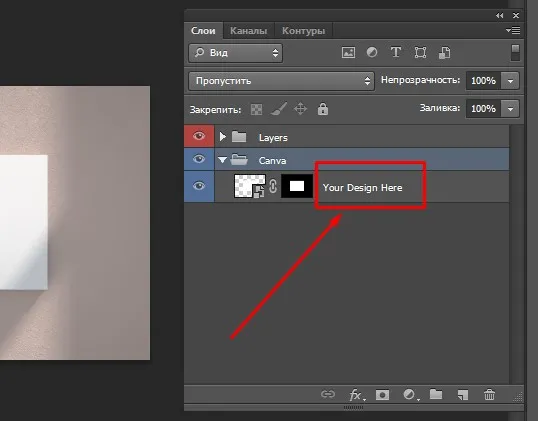
Однако существуют вложенные уровни и всплывающие подсказки («Вот ваш план»).

Нажмите на уровень и отредактируйте файл утилиты.
Точно так же, как и в первом примере, но
Как только вы сохраните свои изменения, они появятся в основном файле проекта.
Обратите внимание, как фотография появляется под тенью и сливается с общим изображением.
Я храню его.
Обычно я закрываю оба файла без сохранения. Я буду использовать другое изображение позже.
Хотя я описал, как использовать захват движения в Photoshop, существуют и другие программы для работы с захватом движения. Например, Canva, которая может использоваться для редактирования, но имеет гораздо меньше возможностей для редактирования и очень мало бесплатных мокапов в линию. Это тема для другого урока.
Надеюсь, вы будете чувствовать себя более комфортно при использовании захвата движения. Используйте его для разработки собственных проектов. Это несложно, но конечный результат выглядит профессионально.
Затем преобразуйте этот слой в смарт-объект (это можно сделать, щелкнув правой кнопкой мыши на слое и выбрав «Создать смарт-объект»). Это позволяет вносить изменения в матрас без необратимого разрушения.
Лучшие библиотеки мокапов
Мы отобрали пять лучших сайтов с обширными библиотеками макетов. Итак, знакомьтесь:.
-
– сайт с огромной коллекцией качественных мокапов (с него я и буду брать примеры).
- CSS Author – сайт со множеством мокапов, разделенных по категориям.
- Mockup world – каталог качественных мокапов (представлено множество платных вариантов).
- Mockups-design – мокапы для рекламной продукции (для визиток, флаеров и т.п.).
- Mockup download – еще один хороший ресурс с платными и бесплатными шаблонами для дизайн-проектов.
Работаем с мокапом в Photoshop
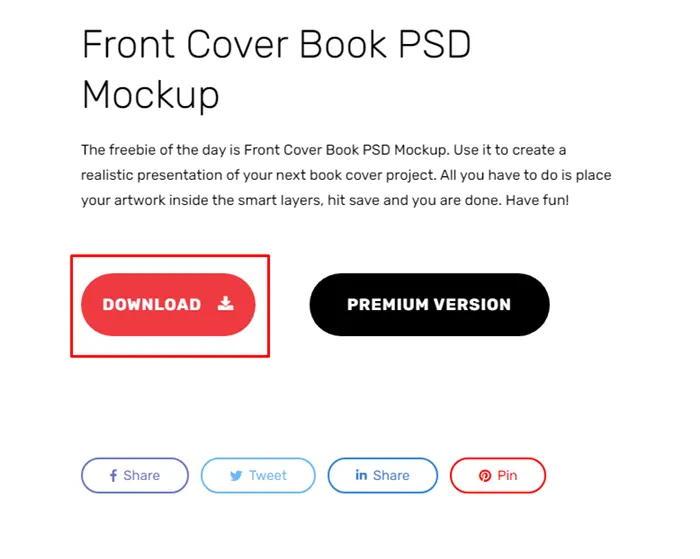
Загрузите захват движения по этой ссылке.
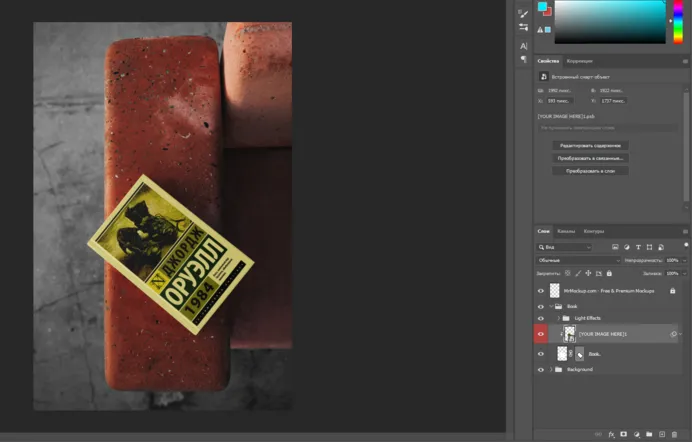
Мы выбрали обложку для книги Motion Capture. Вам нужно прокрутить страницу захвата движения до самого низа и нажать кнопку Загрузить.

Откройте файл в Photoshop (я использую ‘CC2020’) с файлом .psd.

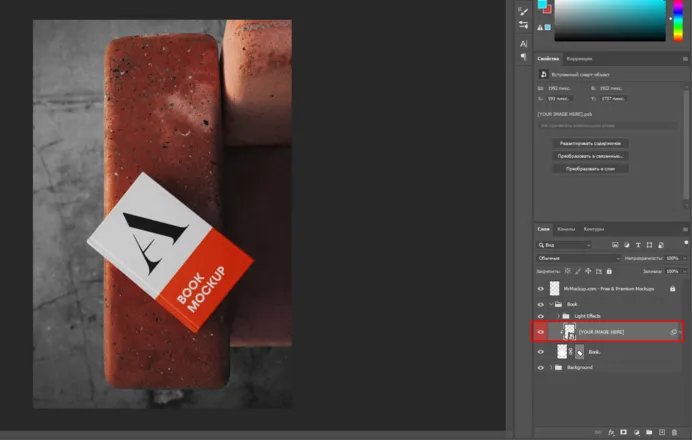
Вам нужно найти слои, содержащие элементы, которые вы хотите обработать. Обычно эти слои маркируются и называются особым образом. В этом примере имя уровня — ‘YOURIMAGEHERE’.

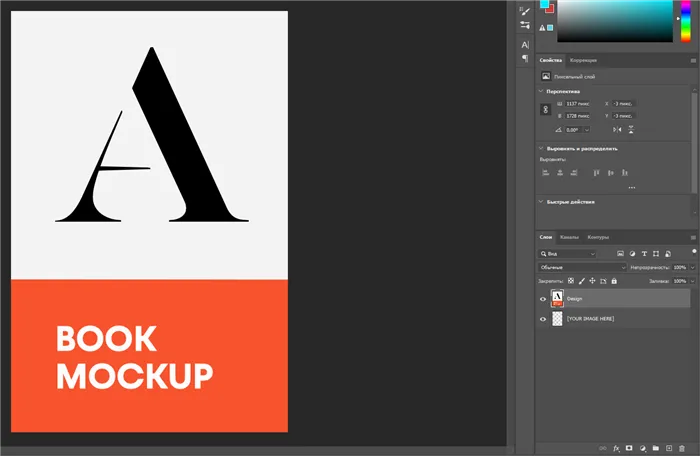
Дважды щелкните по миниатюре рядом с названием слоя. Готово — дизайн обложки нашей книги начался в новом проекте!

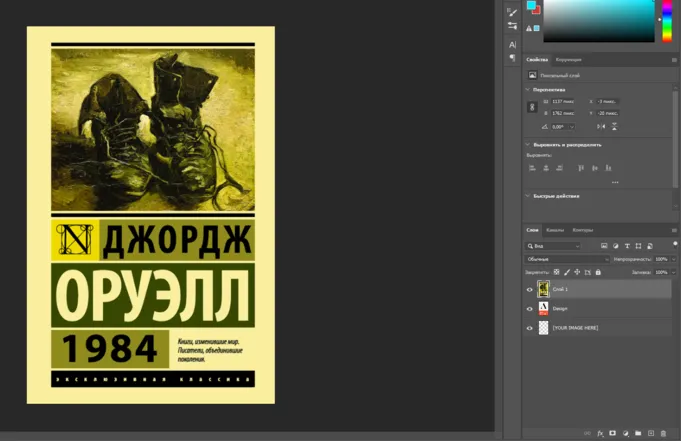
Вы можете добавить на этот уровень все, что вам нужно. Например, мы разместили здесь обложку книги «1984» Джорджа Оруэлла.

Затем нажмите Файл -> Сохранить, чтобы открыть основной проект с макетом.

Теперь у вас есть модель книги с дизайном. И выглядит она очень убедительно: никаких проблем с освещением или текстурой, это действительно настоящая книга!

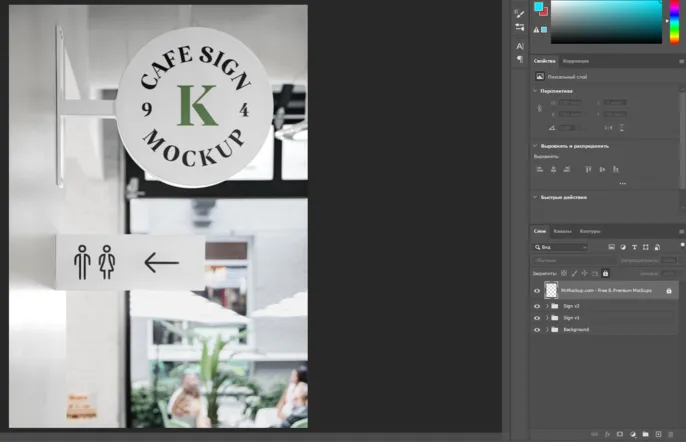
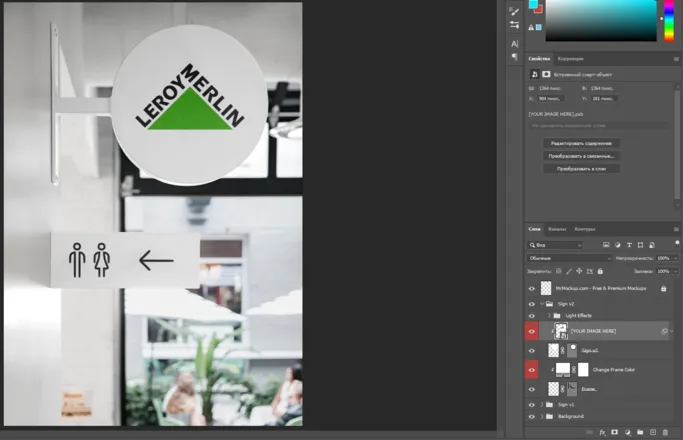
Давайте рассмотрим другой пример. Мы решили получить модель вывески магазина со сменным логотипом.

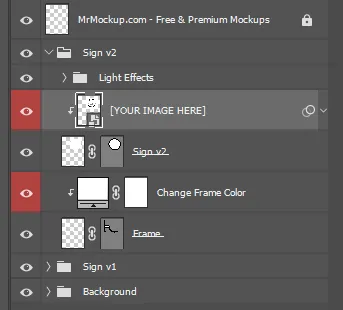
Здесь были обработаны обе пластины, но поскольку нас интересует вышеуказанная, мы рассмотрим, в какой группе уровней находится шаблон для изменения логотипа, за исключением какой.
Существует песня с таким же названием уровня (оба мокапа взяты с одного сайта).

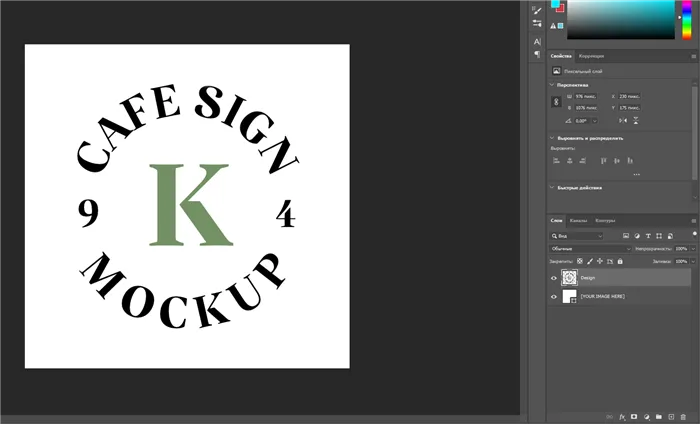
Дважды щелкните на миниатюре слоя, чтобы открыть шаблон в новом проекте.

Я решил поместить логотип Leroy Merlan здесь, так как считаю, что он хорошо смотрится здесь.

Сохраните файл и откройте основной проект. Конец!

Теперь вы понимаете детали макета, определили лучшую библиотеку шаблонов и научились работать с макетом в Photoshop.