- Как создать нарратив в Яндекс Дзен, чтобы он нравился читателям
- Нарратив простыми словами
- Какие нарративы в дзене лучше работают?
- Инициализация объектов с неизвестными размерами
- Передвижение объектов
- Проблема неконсистентного рендеринга текста на разных платформах
- Отличия нарратива от рассказа
- Нарративы в истории
- Нарративы в психологии и психотерапии
- Приведем примеры
- +7 916 640-39-04
При добавлении блоков с определенным процентом размеров (например, изображений или видео) возникают проблемы с изменением размера из пиксельной системы настройки в «карточную» систему координат.
Как создать нарратив в Яндекс Дзен, чтобы он нравился читателям
Друзья, с 4 апреля 2020 года цифры в этой истории больше не подтверждаются дзеном. На смену историям пришла новая форма контента на yandex.zen — Галерея.
Привет всем! С конца мая этого года я активно изучаю проблемы с новой платформой Яндекс Дзен. К сожалению, у меня не было отличных результатов: из трех открытых каналов я смог подключить только один в первую неделю. На данный момент я вывел прибыль в размере около 1500 рублей.
Немного, поэтому я не собираюсь сегодня говорить о Яндекс Дзене как о чрезмерной онлайн-платформе. Специалисты «Яндекс Дзен» уделяют особое внимание уникальности контента и «объединению платформы». Я напишу полную статью о дзене, когда мне будет чем поделиться с вами.
Сегодня я собираюсь пойти по несколько иному пути и поговорить о том, как рассказать историю дзен. Рассказывание историй — это форма публикации на канале. Сейчас я активно изучаю его и решил поделиться с вами некоторыми его оттенками. В начале статьи много теории — важно знать это, чтобы составить качественный, интересный и увлекательный рассказ. Наконец, в ней подробно и пошагово показано, как создать историю в Zen. И, конечно, есть видеоуроки по этой теме.
Нарратив простыми словами
Просто история — это определенное количество слайдов, раскрывающих одну тему или вопрос.
Установите количество слайдов в рассказе. На каждый слайд можно добавить изображения, GIF-анимацию, видео и текст.
Чтобы создать «супер» историю, нужно знать Photoshop. И вообще, если вы хотите зарабатывать деньги в Интернете, умение работать с программами обработки графики просто необходимо! В моем случае не проходит и недели, чтобы я не работал с Photoshop. Почти каждый день открыта на моем рабочем столе.
Наше внимание отключено. На самом деле существует формальная концепция рассказа, которую можно прочитать с помощью Яндекс Дзен.

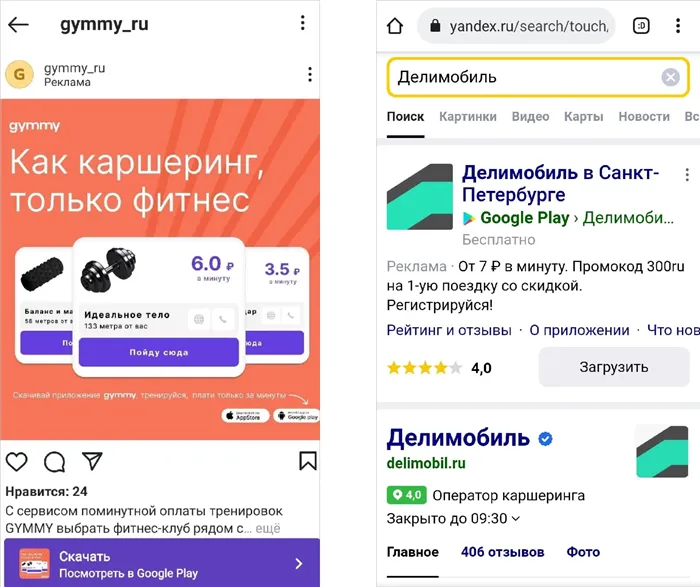
Примеры историй Яндекс Дзен вы можете посмотреть по этой ссылке, но не забудьте вернуться к моей статье, чтобы узнать все оттенки их создания.
Какие нарративы в дзене лучше работают?
Прежде чем создавать сюжет на своем канале, подумайте, что интересует вашу аудиторию, на какие вопросы вы можете ответить и какие проблемы решить. Чем интереснее ваша история, чем больше зрителей ее увидят, тем больше денег вы заработаете. (Разве это не то, о чем мы все мечтаем?)
Итак, какие истории «работают»:.
- Которые отвечают на вопрос «как?»: как вырастить, как сделать, как решить, как воспитать, как переубедить, как забыть и т.д.
- С четким планом действий: 5 шагов к успеху, 10 упражнений для красивой осанки, 3 способа отвлечь ребенка от телевизора и т.д.
- Со «списками»: 9 фактов о нашей планете, 5 лучших книг по копирайтингу, 6 фильмов, которые заставят вас смеяться с 1-й минуты и т.д.
- С фотографиями (фоторепортажи, галереи): фото с отпуска, фото с выставок, фото с концертов, фото с праздников и т.д.
В целом, при создании истории у вас есть большой простор для буйства воображения. Особенно потому, что вы знаете свою тему лучше, чем кто-либо другой. Это значит, что вы можете придумать несколько «сумасшедших» занятий.
Ваши читатели должны сразу понять, что это такое. Если вы пишете о кулинарии, поясните, что именно это такое. Это новый рецепт десерта, новое блюдо для мяса. Если вы пишете о косметических товарах, определите, что вы пытаетесь решить: новый крем для лица с разглаживающим эффектом и т.д.
Инициализация объектов с неизвестными размерами
Теперь, используя систему координат «на основе карты», вы можете размещать блоки на карте, не беспокоясь о том, что связанные с ними позиции будут искажены при изменении размера карты.
Каждый блок имеет свойство геометрии, которое описывает размер и положение блока.
При добавлении блоков с определенным процентом размеров (например, изображений или видео) возникают проблемы с изменением размера из пиксельной системы настройки в «карточную» систему координат.
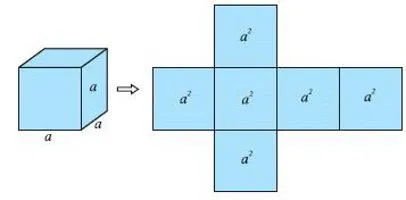
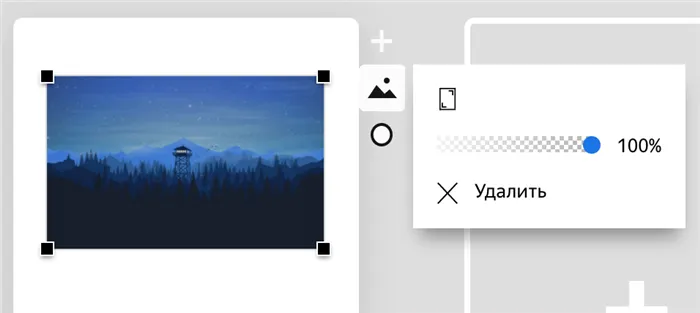
Например, если вы добавляете изображение на слайд, по умолчанию устанавливается 90% ширины элемента в системе координат ‘card’. Зная исходные размеры изображения (image.naturalWidth и image.naturalHeight), размеры пикселей карты и ширину изображения в новых координатах, необходимо вычислить высоту (также в новых координатах). Используя знания о верхней арифметике, была построена вычислительная функция в «карточной» системе координат. Например, можно вычислить высоту изображения.
Естественный — это размер изображения PX, контейнер — размер прозрачности PX, а относительная ширина — размер изображения прозрачности.

Передвижение объектов
Когда перевод в координатную «карточную» систему был побежден, реализация движений объектов стала проще. Код, отвечающий за это, выглядит следующим образом.
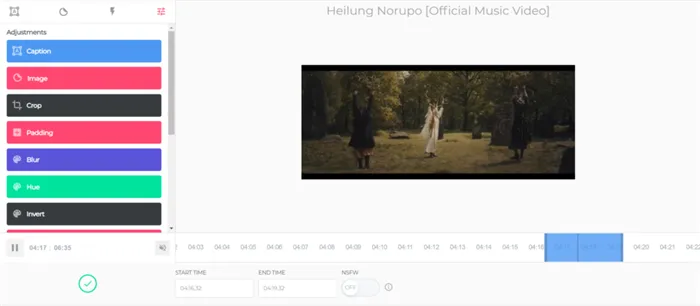
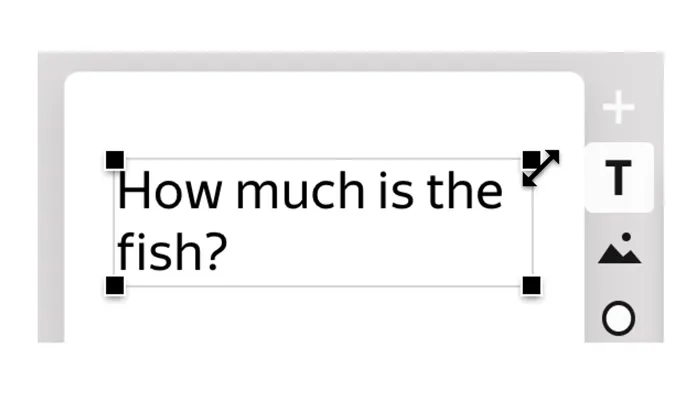
В приличном визуальном процессоре можно изменять размеры объектов, перетаскивая «квадратики» по углам границ. В нашем случае нам пришлось это сделать.

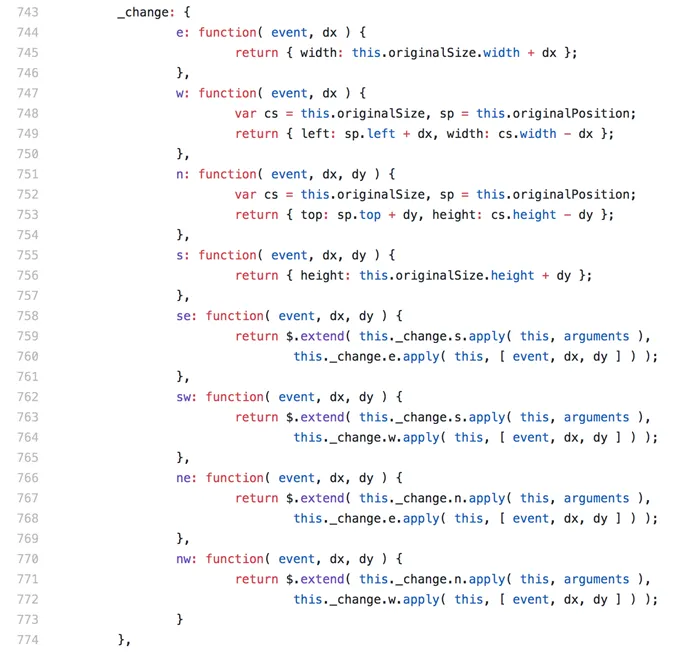
Оказалось сложно создать компактный и понятный код, который бы обрабатывал изменение размеров объектов в зависимости от угла, под которым их перетаскивал пользователь. Прежде чем «зациклить» собственное решение, мы посмотрели, как это делается в популярных библиотеках. Например, код jQuery UI имеет следующий формат

Код выглядит компактным, но его нелегко понять. Функции не являются «чистыми», используются многочисленные внутренние методы и свойства класса, важны функции функций (см. Приложение).
В нашей программе этот код написан следующим образом Здесь также учитывается минимальный размер объекта и дополнительное подавление Preserveaspectratio. Это важно при изменении размера видео или изображения.
Наш код нельзя назвать компактным, но функции «чистые», а сама структура решения проста.
Уважаемый читатель, было бы здорово, если бы вы предложили вариант кода, решающий эту проблему. Я думаю, что есть закономерности, которые делают код очень коротким и понятным.
Проблема неконсистентного рендеринга текста на разных платформах
Начав экспериментировать с историями, нарисованными в большом масштабе, я с удивлением обнаружил, что иногда один и тот же текст, с одинаковым шрифтом, одинаковым размером и другими характеристиками может иметь разное количество строк на разных платформах.
Например, в Safari при создании истории текстовый блок состоял из четырех строк, но при просмотре в Chrome на Android отображались три строки. Мы так и не обнаружили точной причины такого поведения и отнесли его к особенностям работы текстовых машин на разных платформах.
Перед публикацией мы решили эту проблему, разбив текстовый блок на строки. И здесь мы также нашли несколько интересных вещей. Первым подходом к определению строк было обернуть каждый символ и определить его положение с помощью GetBoundingClientote. Это сработало сразу, и нам потребовалось много времени, чтобы понять, какие проблемы создает такой подход. Можете ли вы догадаться, о какой проблеме идет речь?
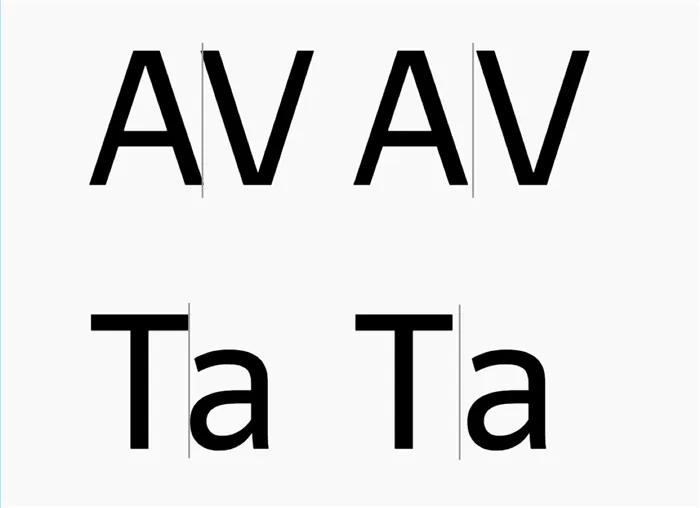
Многие шрифты, включая текст Yandex Sans, содержат оптимизацию расстояния между символами в определенных комбинациях кернинга для отображения.

В правой колонке задано свойство Font-Kerning: none CSS.
Если каждый символ обернут, эта оптимизация не будет работать! Видно, что строка с данной комбинацией не имеет меток вокруг каждой буквы (т.е. как видит автор) меньше, чем строка с метками.
Простым решением этой проблемы является старое свойство CSS font kerning:none, которое просто отключает эту оптимизацию. Большинство людей, просматривающих эту историю, ничего не заметят.
Но нам нужен способ сделать так, чтобы они выглядели лучше. И мы нашли решение использовать все тот же старый, но очень полезный диапазон API. Он может предоставить ту же информацию, что и getBoundingClientRect() для конкретного текстового выделения. В настоящее время мы работаем над этим решением и ожидаем, что в ближайшее время оно будет запущено в производство.
Но нам нужен способ сделать так, чтобы они выглядели лучше. И мы нашли решение использовать все тот же старый, но очень полезный диапазон API. Он может предоставить ту же информацию, что и getBoundingClientRect() для конкретного текстового выделения. В настоящее время мы работаем над этим решением и ожидаем, что в ближайшее время оно будет запущено в производство.
Отличия нарратива от рассказа
Рассказы и повествования близки по смыслу (как в популярных западных романах), но не идентичны. Существует несколько различий между ними
-
способ передачи точной (объективной) информации, нарратив же, словами американского философа Артура Данто, это « объясняющий рассказ » – субъективное повествование о событии с включением эмоций и оценок рассказчика;
- цель рассказа – донести до слушателя информацию, цель нарратива – произвести впечатление, заставить услышать, понять и задуматься о чём-либо или о ком-либо, поэтому некоторые моменты в тексте или речи могут быть приукрашены;
- в нарративном повествовании могут заведомо утаиваться или искажаться какие-либо факты, а также скрываться истинные намерения рассказчика.

Повествователь рассказывает о событиях повествования не сухо (как это обычно делают журналисты, рассказывая о случившемся в так называемом очерке), а как наблюдатель, который делает собственные выводы на основе своего жизненного опыта и мировоззрения.
Нарративы в истории
Нарративные истории не используют беспристрастный подход к изучению событий, а оценивают важность событий на основе субъективных убеждений, правил жизни и личных ценностей.
Источники нарративной истории включают:.
То есть источники, с помощью которых история рассказывается через призму личных взглядов на происходящие события.

Исторические факты становятся неотделимы от их интерпретации. Например, крещение Руси и реформы Петра Великого — это хорошо; монголо-татарский баланс и революция — плохо. Историческая точность фактов здесь вторична.
При создании исторического повествования намерения автора превалируют над фактическим исходным материалом, где фрагменты исторических знаний сворачиваются в единое повествование.
Нарративы в психологии и психотерапии
Один из основных постулатов нарративной психологии заключается в том, что жизни как таковой не существует. Она состоит из серии рассказов и субъективного восприятия событий. Люди знают мир только по слухам и по интерпретациям других личностей.
Автором школы нарративной психологии был американский психолог Джером Брунер. Он утверждал, что повествовательная история, которая окружает каждого человека с детства и на протяжении всей жизни, важна для его личностного развития, а не для его образа мышления.
Для человеческой совести нет слишком банальной истории. Дискуссии с коллегами, семейные ссоры, внутренние разногласия с самим собой, предвыборные речи… Способы интерпретации событий для себя и других, даже если сейчас мы не фиксируем их в своей памяти».

Нарративная психотерапия использует историю пациента, чтобы помочь ему справиться с ситуацией. Терапевты используют этот подход к терапии, чтобы помочь людям по-новому увидеть свое прошлое и настоящее и изменить свою будущую жизнь.
Нарратив дает людям возможность сказать «определенно», пересмотреть моменты нужды и переписать историю своей жизни с разными акцентами.
Нарративная психология — это более теоретическая область. Нарративный подход нашел практическое применение в психотерапии.
Чтобы создать историю, тщательно продумайте тему и логику вашей истории. Если у вас большая статья и вам нужно привлечь внимание пользователя, вы можете получить отдельные пункты. Для каждой части статьи создайте отдельное повествование и перенесите пользователя на веб-сайт для ознакомления с полным текстом статьи. Вы можете следовать следующему плану:.
Приведем примеры
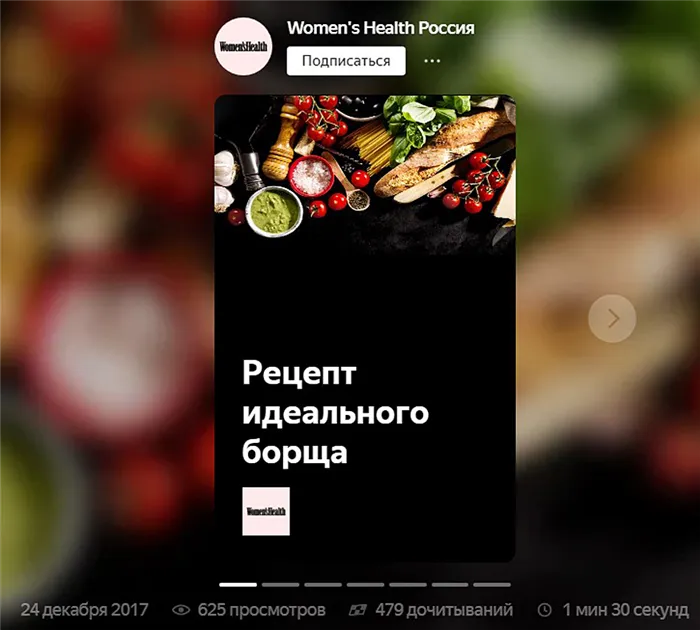
Для каждого бизнеса успешными будут разные темы рассказов. Это можно сделать только опытным путем, но ниже приведены некоторые примеры успешных публикаций.

Женское здоровье Российский канал истории. Фото с сайта yandex.zen

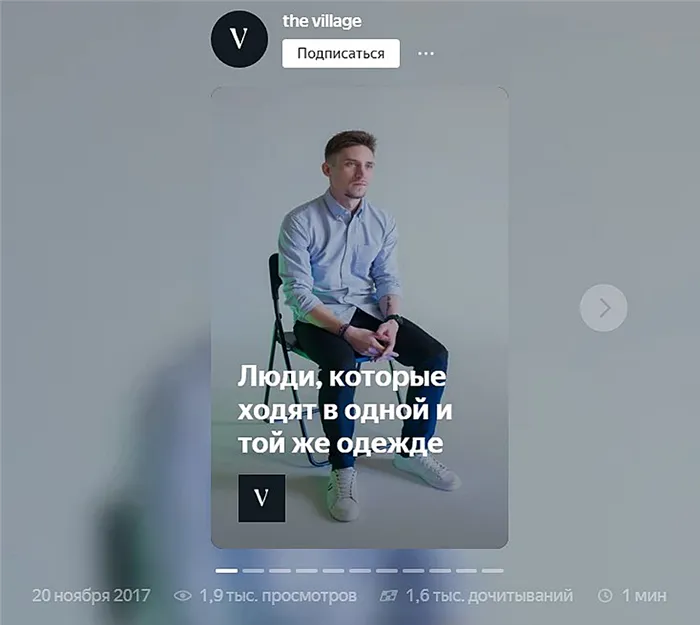
Рассказы из деревни. Фото с сайта yandex.den
Практика рассказывания историй не является абстрактной. Она имеет сильную теоретическую основу, основанную на психологических текстах и философских идеях. Таким образом, Уайт и Эпстон вскоре испытали разработанные ими методы на практике.
+7 916 640-39-04
Детская школа дизайна расшифровка 10:30-19:00
Мария Скаф — о визуальных нарративах и о том, как с ними работать

Что такое визуальное повествование? Каковы его особенности? Каковы правила работы с ним?
Одним словом, визуальное повествование — это история, в которой текст и изображения постоянно взаимодействуют и обретают смысл друг без друга. Самый простой и доступный пример визуального повествования в его нынешнем состоянии — это уныние. Визуальные нарративы постоянно окружают нас, пресса, почти каждый сайт (и этот, кроме самого этого). Чем дальше, тем реже мы встречаем текст без картинок. И чем дальше, тем важнее способность не только изображать текст с помощью изображений, но и включать друг друга. Практика показывает, что этот навык — понимание того, что можно сказать образами, что нужно отнести к словам и как сохранить баланс между ними — не самый распространенный. Практика чтения визуальных текстов пока отсутствует. С одной стороны, чтение знаков в двух семантических системах, а с другой — знаков, встречающихся на пересечении этих систем. Это, пожалуй, главная особенность визуального повествования. Это способность рассказывать историю на двух языках одновременно.
Расскажите нам несколько слов о себе. Как вы начали манипулировать визуальным повествованием? Это был осознанный выбор с самого начала или он развивался в разных областях?

Мария Скаф: Долгое время я занималась современной поэзией и была уверена, что буду заниматься ею всю жизнь. (Я измерил тон в текстах нескольких известных поэтов, например, Маяковского). Но тогда я уже собирал детские книги с картинками — по совпадению, с необъяснимым энтузиазмом. Постепенно коллекция превратилась в исследование, и тогда я понял, что нахожусь в ситуации с очень интересной темой, но не могу обсуждать ее вокруг себя. Поэтому я обратился к изучению визуальных повествований. Сначала в контексте детской литературы и рисованных книг, а затем вообще в кругу мультфильмов, комиксов, визуальной поэзии и других композиторских экспериментов.
Дополнительная программа «Визуальное повествование: мультфильмы, книжки-картинки, синхронные жанры» — единственная в своем роде в России, образовательная программа которой стартует в Школе дизайна 19 марта. Каковы его особенности? Чему она научит?
Мария Скаф: Короче говоря, мы учим новый язык. Как сохранить историю в картинке, а не в тексте. Как слова могут изменить восприятие того, что видно на фотографии. Как превратить текст в изображение, а изображение в историю. Не уникальный, но все же очень редкий. Но что делает нашу программу уникальной, так это материал, который мы изучаем. Дело в том, что традиционно нарисованные книги и карикатуры, веб-скрайбы и комиксы, визуальная поэзия и фотоэссе не являются пересекающимися дисциплинами. Это что-то для исследователей детской литературы, что-то для дизайнеров, что-то для комиксов. Однако этот подход, кажется, немного выравнивается. В каждом секторе есть свои инструменты, которые интересно использовать. Таким образом, в этой программе вы научитесь использовать все доступные инструменты визуального повествования, от карикатуры до абстрактных комиксов и театральных афиш.
В приличном визуальном процессоре можно изменять размеры объектов, перетаскивая «квадратики» по углам границ. В нашем случае нам пришлось это сделать.