- AR программа
- Технология Vuforia
- Создание программы
- Vuforia
- ARToolKit
- Wikitude
- Виды AR
- Мнение специалистов
- Как начать самим делать AR?
- Что ещё можно сделать с помощью AR.js
- 3. Базовые термины и понятия
- 4. VR через веб-браузер
- 5. Программное обеспечение
- Blender
- Unity
- Unreal Engine
- Рекомендации по внедрению AR/VR в приложения и вебсайты
- API глубины
В этой статье мы поговорим о дополненной реальности. Что используется, как работает и что нужно, чтобы стать программистом AR-приложений.
AR программа
Таким образом, наша программа очень проста. Смартфон превращается в плоскую поверхность, после чего на ней появляется объект. Этим элементом можно управлять с помощью пользовательского интерфейса приложения.
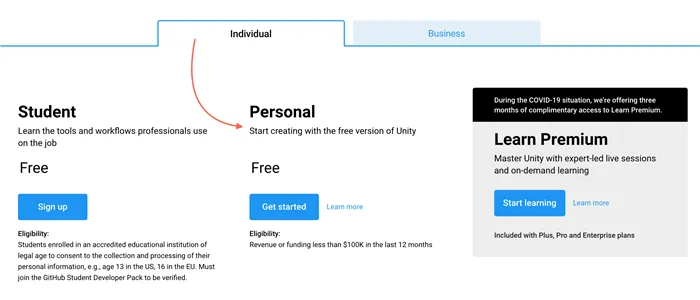
Первое, что вам нужно сделать, это загрузить Unity. Перейдите на официальный сайт, нажмите кнопку Start и загрузите версию Unity ‘Personal’. Любопытно, что вместо Unity вы получите Unity Hub. Это позволит вам установить саму Unity. Самое главное, что здесь нужно помнить, — это указать поддержку устройств Android и iOS, чтобы вы могли компилировать будущие приложения на этих платформах.

Далее, через тот же Unity Hub, создайте новый проект и имя проекта, местоположение и форму. Все это не имеет для нас особого значения.
Технология Vuforia
После создания проекта необходимо включить технологию Vuforia.
Не знаете, что такое Vuforia? Vuforia — это независимая библиотека, которая позволяет максимально использовать возможности дополненной реальности. Чтобы установить его, перейдите в окно — > Управление пакетами Unity. Введите Vuforia в менеджере пакетов и нажмите Установить.

Создание программы
Затем удалите основную камеру из палатки и установите на ее место AR-камеру. Он берется из библиотеки Vuforia и позволяет работать на различных поверхностях и размещать объекты.
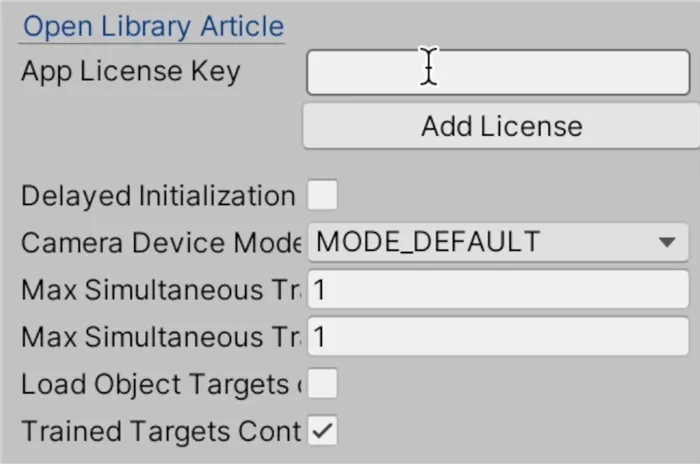
Чтобы заставить его работать, нажмите на Open Vuforia Configuration, нажмите на AR-камеру, а затем установите ключ в поле Add license key.

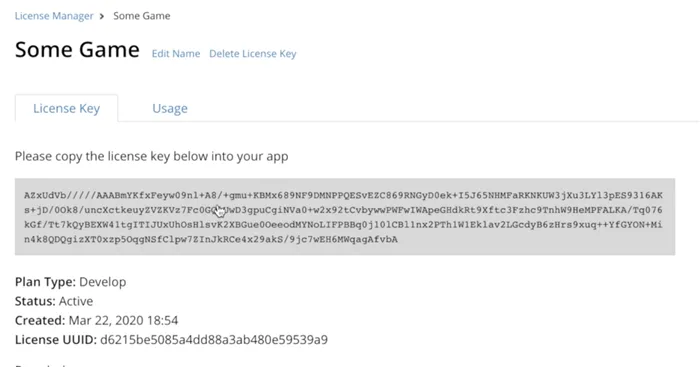
Ключ можно получить на официальном сайте Vuforia. Вам нужно будет зарегистрироваться на сайте. Затем нажмите Получить ключ разработки в панели управления пользователя, напишите название программы, поставьте галочку и нажмите Подтвердить. Будет создано новое приложение с требуемым ключом. Мы копируем и вставляем его в Unity.

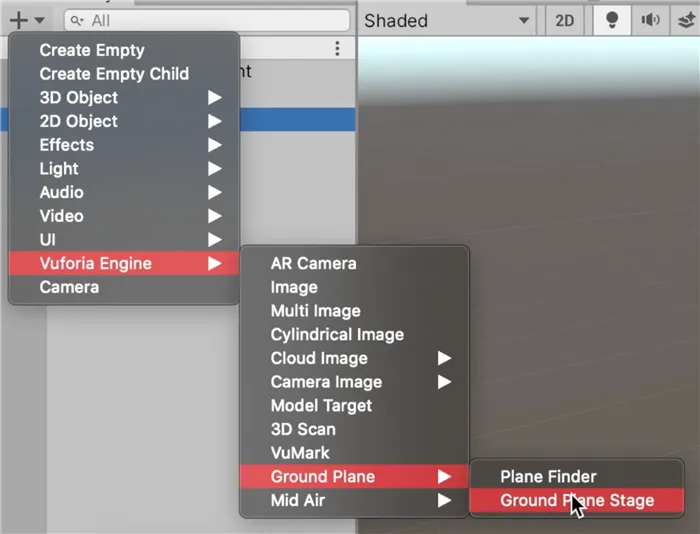
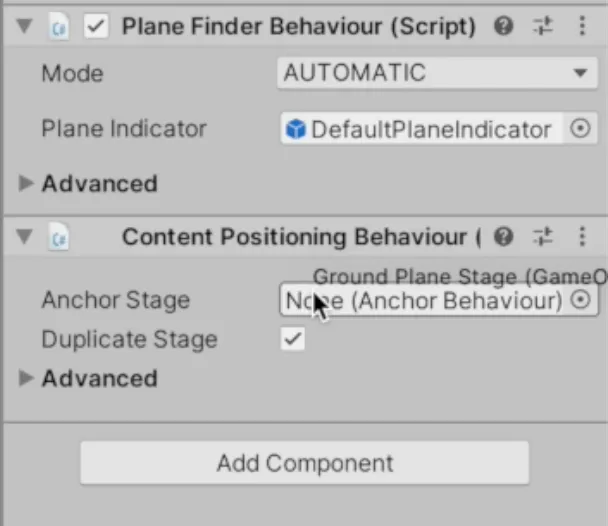
Далее добавим объекты ‘Plane Finder’ и ‘Ground Plane Stage’. Поиск плоскости» позволяет Vuforia находить плоские поверхности, а «Сцена плоскости» позволяет нам размещать объекты.

Также не забудьте перенести ссылки на объект ‘Ground Plane Stage’ в объект ‘Plane Finder’. Это делается для того, чтобы вы поняли, как работает «искатель плоскостей».

С чего начать разработку приложений дополненной и виртуальной реальности: устройства, платформы для написания кода, языки программирования, онлайн-семинары и уроки.
Vuforia
Будучи полным SDK для разработчиков, Vuforia представляет собой набор инструментов для создания приложений дополненной реальности.
- распознавание нескольких целей одновременно (включая объекты, изображения и текст);
- отслеживание целей;
- распознавание 2D и 3D форматов;
- сканирование реального объекта для последующего распознавания;
- виртуальные кнопки;
- отображение дополнительных элементов через OpenGL;
- Smart TerrainTM – возможность реконструировать окружающий ландшафт, создавая его 3D-карту;
- Extended Tracking – возможность продлить отображение цели на мобильном устройстве, даже когда она находится вне поля зрения.
В частности, когда речь идет об идентификации изображений, Vuforia позволяет мобильным телефонам использовать данные, находящиеся на устройстве или в облаке.
Основные преимущества библиотек включают поддержку устройств виртуальной реальности и пробные приложения с сопроводительными комментариями, демонстрирующими функциональность библиотеки.
Однако нет интегрированных семинаров по использованию библиотеки, что является первым опытом работы с Vuforia. Существует множество отдельных инструкций и кратких советов, но они неорганизованны и не заменяют документацию, необходимую разработчикам.
Бесплатная версия библиотеки имеет ограниченное облако, а водяной знак компании используется один раз в день.
ARToolKit
Artoolkit — это набор программных библиотек, которые могут быть использованы в AR-приложениях. Главное преимущество библиотек — открытый код. Это означает, что библиотеки являются бесплатными и полностью распространяемыми.
Основными особенностями artoolkit являются
Библиотека предназначена для нахождения квадратных индикаторов объектов и воспроизведения их экранного расположения на экране. На основе этих данных создаются интерфейсы дополненной реальности.
Artoolkit подходит для различных платформ, включая Android, iOS, Windows, Linux, Mac OS X и SGI. Для каждой конкретной операционной системы требуется своя среда разработки. Бесплатная среда доступна для всех платформ.
Несмотря на свободный доступ к библиотеке, документация для разработчиков очень ограничена. Есть несколько пробных вариантов применения, но не все они могут быть изготовлены. Код Paradigm представлен плохо, и нет никакой информации о дальнейшем развитии библиотеки.
Wikitude
- распознавание 2D и 3D форматов (изображения, текст, видео);
- возможность сканирования реального объекта для последующего распознавания;
- рендеринг и анимацию 3D-моделей;
- отслеживание местоположения объектов;
- возможность HTML аугментации.
Wikitude можно использовать для создания приложений, отображающих виртуальную карту или список мест вокруг пользователя, поиска событий, твитов и статей Википедии и получения рекомендаций от других пользователей. Кроме того, приложения на базе Wikitude могут предоставлять информацию о мобильных купонах, возможностях и скидках в магазине, а также играть в AR-игры.
Wikitude доступен в виде дополнения PhoneGap, навесного элемента titanium и компонента Xamarin для платформ Android и iOS. Оправа подходит для Smart Google Glass, Epson Mobelio, Vizix M-100 и ODG R-7. Slam входит в комплект поставки и поддерживает Unity.
Для разработчиков предусмотрена бесплатная пробная версия. В противном случае для пользования библиотекой требуются финансовые вложения. Хорошей новостью является то, что документация является достойной.
Дополненная реальность и виртуальная реальность — AR и VR приобрели значительную популярность в последние годы. Существует огромное количество образовательных, рекреационных, коммерческих и других приложений, связанных с цифровизацией предприятий.
Виды AR
Существует три основных технологии соединения цифрового контента с объектами реального мира
AR на основе местоположения.
Приложения дополненной реальности связывают контент дополненной реальности с конкретным местоположением и определяют его с помощью GPS, компаса или вычислительных систем. После распознавания пути может отображаться туристическая информация или развлекательный контент. Это известное приложение Pokémon Go и Guide.
Объекты виртуальной реальности могут быть размещены где угодно. Ikea Place, одно из самых известных в мире коммерческих AR-приложений, работает в соответствии с этим принципом.
Приложение связывает цифровой контент с реальными объектами по определенным маркерам. Индекс может быть уникальной частью объекта. В настоящее время это наиболее развитая технология. Он широко используется для стимулирования графического контента в искусстве и рекламе, а также для создания всевозможных масок для Instagram, Tiktok и т.д.
Мнение специалистов
Чтобы лучше понять, как работает дополненная реальность, мы обратились к компании Phygitalism, которая занимается разработкой визуальных решений на основе искусственного интеллекта, дополненной виртуальной реальности.
Что может быть полезно в качестве индикатора для AR?
В качестве маркера можно использовать практически все. В приложении ArtLife 2020 использовались как обычные абстрактные изображения, собранные пазлы, банкноты, так и настоящие картины. Однако существуют некоторые ограничения на внешний вид индекса. Исходя из наиболее часто используемых алгоритмов, изображение указателя должно иметь достаточно острые углы и контраст (поскольку оно часто отображается в оттенках серого), поверхность не должна быть размытой и не слишком маленькой. Например, круг диаметром 4 см — плохой показатель, в то время как квадрат диаметром 10 см подходит больше.
Полина Орлова, Unity Developer Phygitalism
Есть ли различия между разработкой приложений и веб-АР?
Основное различие между созданием AR на базе приложений и веб-сайтов заключается в конвейере разработки. Это напрямую зависит от языка программирования (по-разному при создании веб- и мобильных решений).
При создании решения webAR необходимо помнить об ограничениях, которые все еще существуют у этой технологии, например, она не может распознавать самолеты (обратите внимание, что в данном случае мы говорим о webAR, а не о форматах 3D AR в интернете, таких как usdz). ). Пока с этим справляются лучше, чем платформа 8th wall, но говорить о таком же качестве, как ARkit/ARcore, преждевременно. А это влияет на создание концепций взаимодействия и сценариев контента в AR. Механизмы должны быть продуманы так, чтобы пользователь практически не ощущал несовершенства технологии. Хорошим примером является SaatchiArt, интернет-магазин произведений искусства, который запустил AR-превью картин, выставленных на продажу. Чтобы компенсировать тот факт, что виртуальный объект не был связан со стеной, разработчики добавили возможность механически выбрать край стены и разместить на нем связанное с ним произведение искусства, предупреждая пользователя, если он подходит слишком близко к стене.
Основными ограничениями WebAR являются вес 3D-сцены, а также формат и сложность 3D-модели. Более подробную информацию о технологии см. в статье.
Яна Сайковская, креативный менеджер Phygitalism
Какова роль двигателя в развитии AR?
Главная роль машины — упростить и ускорить рост. Чем популярнее становится машина, тем больше дополнений и библиотек разрабатывается, что существенно влияет на темпы роста. Однако к выбору необходимых инструментов нужно подходить очень внимательно.
Насколько хорошо Unity подходит для AR?
Unity является примером машины, которая уделяет пристальное внимание развитию AR. Недавние проекты, такие как MARS и XR Interaction Toolkit, доказывают это. Главное преимущество заключается в том, что Unity позволяет создавать многоплатформенные приложения с минимальными изменениями кода, вместо того, чтобы создавать приложение для другой платформы с нуля. В этом есть некоторые недостатки, которые необходимо обсудить отдельно. Это также в значительной степени зависит от требований приложения. Если вы используете собственные AR-функции или новые AR-функции, скорее всего, интеграция с Unity еще не реализована, и это необходимо уточнить.
Как начать самим делать AR?
Apple, Facebook, Snapchat, Google и другие компании уже предоставляют приложения AR и SDK (SDK), которые позволяют пользователям всех уровней проверить свои силы в создании AR. Например, Spark AR от Facebook; это программное обеспечение позволяет пользователям создавать маски, изменять окружающую среду с помощью фильтров и добавлять собственные 3D-объекты. Самые сложные маски требуют глубоких знаний в области CG и программирования, в то время как простые можно создать без специального образования. Еще одно хорошее приложение для экспериментов с отслеживанием изображений — Eyejack.
Тем, кто интересуется 3D-моделированием, стоит обратить внимание на платформу Vectary 3D. Файлы созданных в нем сцен можно извлекать в формате, который открывается как AR, наряду с типичными для iPhone средствами.
Несмотря на свободный доступ к библиотеке, документация для разработчиков очень ограничена. Есть несколько пробных вариантов применения, но не все они могут быть изготовлены. Код Paradigm представлен плохо, и нет никакой информации о дальнейшем развитии библиотеки.
Что ещё можно сделать с помощью AR.js
Обнаружение маркеров — это лишь один из видов дополненной реальности. Библиотека также может быть использована для создания следующих интерактивных средств массовой информации
- Отслеживание изображений — при наведении камеры на 2D-изображение пользователь видит поверх него или рядом с ним AR-контент. Это может быть другое 2D-изображение, GIF, 3D-модель, видео.
- Дополненная реальность на основе местоположения. Пользователь видит AR-контент в заданных локациях.
Подробное описание приложений и примеры кода можно найти в документации по AR.JS и A-frame.
Например, японская организация по связям с общественностью разработала для местного аквариума усовершенствованное приложение для навигации пингвинов в реальности. На станциях метро потенциальным гостям предлагается загрузить приложение с помощью QR-кода и следовать за веселыми пингвинами, совсем как настоящие.
3. Базовые термины и понятия
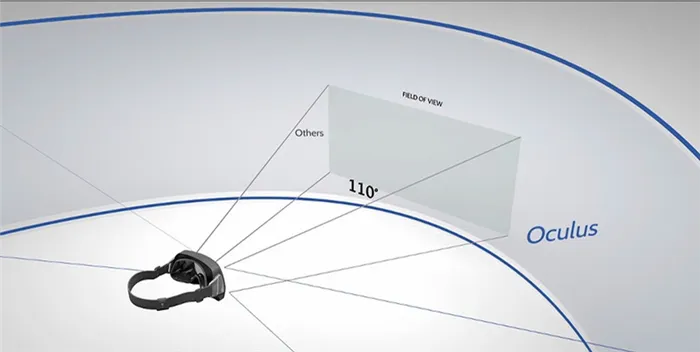
Поле зрения (FOV). В контексте наушников VR поле зрения относится ко всему, что можно увидеть в виртуальном мире при использовании мобильного телефона.

Рисунок 6.Поле зрения (FOV).
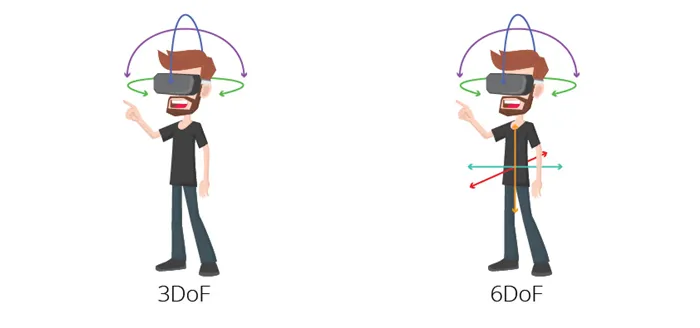
Степени свободы (DOF). Чем больше DOF, тем больше физических движений отслеживается наушниками. 3DOF (три степени свободы) отслеживает только движения головы, такие как прокрутка, градиент и вращение, но не положение в пространстве (x, y, z). Современные наушники используют 6DOF и отслеживают как движения головы, так и координаты.

Рисунок 7.Степень свободы 3DOF и 6DOF
Количество кадров в секунду (FPS) — это количество кадров в секунду.
Разрешение экрана — это количество пикселей, отображаемых на экране.
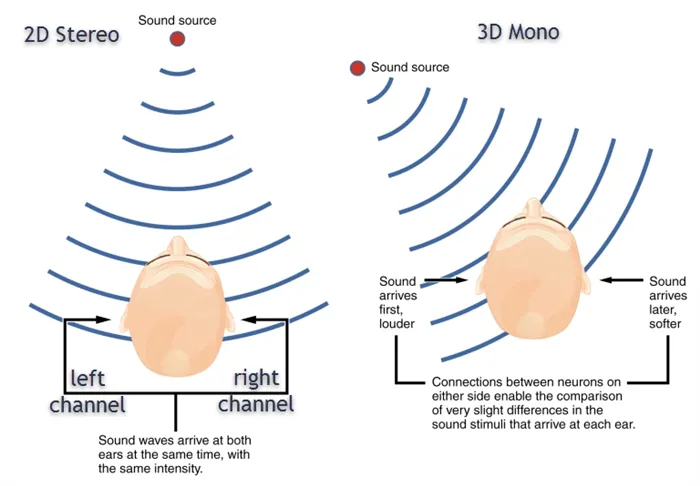
Spatial Audio — пространственный звук (используется для создания звуков, исходящих из определенных точек виртуального мира).

Рисунок 8.Пространственный звук (3D звук).
4. VR через веб-браузер
WebGL — это кроссплатформенный API для трехмерной графики в браузерах. Он работает как элемент HTML5 и поэтому является полноценной частью объектной модели DOM API. Его можно использовать с языками программирования, поддерживающими DOM API: JavaScript, Rust, Java, Kotlin и др.
Существуют различные фреймы, облегчающие работу с WebGL. Все они написаны на JavaScript, распространяются под свободной лицензией (MIT, Apache 2 или BSD) и имеют схожие возможности для геометрии, материалов, света, мультфильмов, камер, оттенков, текста и 3D звука. Вот некоторые из них:.
- three.js – сайт, GitHub, MIT.
- Babylon.js – сайт, GitHub, Apache 2.
- A-Frame – сайт, GitHub, MIT.
- PlayCanvas – сайт, GitHub, Apache 2.
- React 360 – сайт, GitHub, BSD.
- AR.js – GitHub, MIT.
5. Программное обеспечение
Blender
Blender — это профессиональная и бесплатная программа для создания трехмерной графики на компьютере. Он включает инструменты для моделирования, мультипликации и исполнения.
Unity
Unity — самый популярный инструмент для разработки VR. С его помощью можно импортировать модели, созданные в Blender, настраивать взаимодействие с этими моделями и регулировать их физические свойства. Для создания сценариев используется C# и UnityScript, который похож на JavaScript. Движок может создавать приложения для WebGL, Oculus Rift и HTCVive. Также имеется интеграция с ARCore и ARKit.
Цена: бесплатно, права на приз не требуются.
Лимит: инвестиции, привлеченные за последние 12 месяцев, не должны превышать 100 000 долларов США.
Unreal Engine
Основным конкурентом Unity является UnrealEngine. Может быть написан на C ++ и Blueprint (визуальное программирование). Поддерживаемые платформы: AR (Android, iOS), VR (Google VR, Oculus, Gear VR, SteamVR, Windows MR).
Лимит: 5% от объема продаж, если квартальная выручка превышает 3 000 долларов США.
WebGL — это кроссплатформенный API для трехмерной графики в браузерах. Он работает как элемент HTML5 и поэтому является полноценной частью объектной модели DOM API. Его можно использовать с языками программирования, поддерживающими DOM API: JavaScript, Rust, Java, Kotlin и др.
Рекомендации по внедрению AR/VR в приложения и вебсайты
- Совместимый браузер. Начните с браузера, совместимого с WebXR. Если вы используете Android, убедитесь, что ваша система совместима с ARCore в последней версии Chrome или Firefox. Для пользователей iOS выбор – AR Quick Look, расширение, позволяющее использовать ARKit для пользователей в Safari.
- A-Frame. Эта развивающаяся мощная технология от Mozilla позволяет пользователям создавать 3D-сцены вместе с опытом виртуальной реальности. Все, что требуется, – это несколько тегов HTML. A-Frame построен на основе WebGL, Three.js и Custom Elements. A-Frame оснащен рядом плагинов, которые делают его еще более привлекательным, поскольку он поддерживает простой синтаксис.
- Добавление поддержки AR в Интернет. Последний шаг также является одним из самых простых. Просто загрузите три файла .ar.js и frame-ar, а затем добавьте атрибут ar в 3D-сцену.
Она позволяет веб-приложениям получать данные об уровнях или плоскостях, присутствующих в физическом окружении пользователя. Эта информация затем используется для создания виртуального опыта с помощью точных и привлекательных карт, не говоря уже о визуальных стимулах.
API глубины
Технологии умной реальности, такие как дополненная реальность, используют определение уровня, но это лишь одна из причин, по которой они настолько умны. Устройство, использующее AR, должно быть способно понимать свое окружение. Он может сделать это путем распознавания своего положения и распознавания своей глубины. Это помогает придать реалистичность визуальным эффектам AR, а также тому, как объекты выглядят прикрепленными к экрану устройства.
Освещение играет важную роль в AR. Проще говоря, правильное освещение может сделать или разрушить визуальные эффекты AR. Интеграция с естественной средой является важной особенностью объектов дополненной реальности и может успешно представлять реалистичность дополненной реальности. При интеграции AR в веб-сайт можно использовать информацию об окружающем освещении, чтобы сделать взаимодействие с пользователем более увлекательным и реалистичным.