- Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
- Инструменты форм
- Фигура, Контур или Пиксели
- Кисть
- Карандаш
- Замена цвета
- Дополнительный шаг, добавление теней
- Подводя итоги
- Манипуляции с фигурами
- Практика
- Учимся рисовать прямую линию в фотошопе
- Обозначаем отражаемый свет
- Обозначаем световые блики
- Создаем осенний задний фон
К ним относятся закругленные углы, нехватки, многоугольники, фигуры свободной формы и прямоугольные прямоугольники с линиями. Все эти инструменты делают одно и то же. Создайте рабочий контур, состоящий из якоря, и залейте его цветом переднего плана.
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
На этом семинаре вы изучите основы работы с векторными фигурами и геометрией в Photoshop. Вы начнете с изучения пяти геометрических фигур: инструмент «Прямоугольник», инструмент «Круглый прямоугольник», инструмент «Пропасть», инструмент «Полигония» и инструмент «Линия». Для получения более подробной информации о каждой из этих фигур нажмите на их названия.
На следующем семинаре вы узнаете, как работать с более сложными формами (настраиваемые инструменты).
Хотя Photoshop в первую очередь позиционируется как инструмент для редактирования фотографий, Adobe Illustrator обычно рекомендуется, если вы ищете хорошую программу для создания эскизов, моделирования или иллюстраций. Хотя иллюстративные возможности Illustrator значительно превосходят возможности Photoshop, Photoshop имеет многое из того, что вы ожидаете от пиксельного процессора изображений. Это достигается во многом благодаря векторным инструментам Photoshop, которым и посвящен данный семинар.
Со времен Photoshop CS6 векторные инструменты претерпели значительные изменения. К ним относятся добавление линий, штрихов, типов заливки и изменение радиуса углов.
Инструменты форм
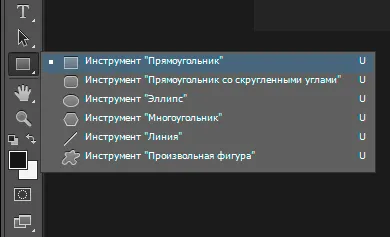
В Adobe Photoshop есть шесть инструментов для работы с фигурами: инструмент «Прямоугольник», инструмент «Круглый прямоугольник», инструмент «Пропасть», инструмент «Многоугольник», инструмент «Линия» и инструмент «Индивидуальная фигура». Все они находятся в одинаковом положении на панели инструментов. По умолчанию в панели инструментов выбран инструмент «Прямоугольник», но при правильном выборе отображается развернутый список других инструментов.

В векторном формате верхним инструментом является прямоугольный инструмент.
Выберите первый инструмент в списке — инструмент «Прямоугольник».
Фигура, Контур или Пиксели
Прежде чем приступить к созданию фигур, необходимо сообщить Photoshop, какую форму вы хотите создать. Это связано с тем, что Photoshop может создавать три совершенно разных типа формы. Это опции Shape, Path и Pixel Shape.

Настройка операций с фигурным инструментом
В большинстве случаев проектируются векторные фигуры. В отличие от пикселей, векторные формы являются гибкими, масштабируемыми и независимыми от анализа. Это означает, что их можно подгонять под любой размер, обрабатывать, увеличивать сколько угодно без потери качества и даже печатать в любом размере без потери качества.
Независимо от того, отображаются ли они на экране или печатаются, края векторных фигур всегда чистые и четкие.
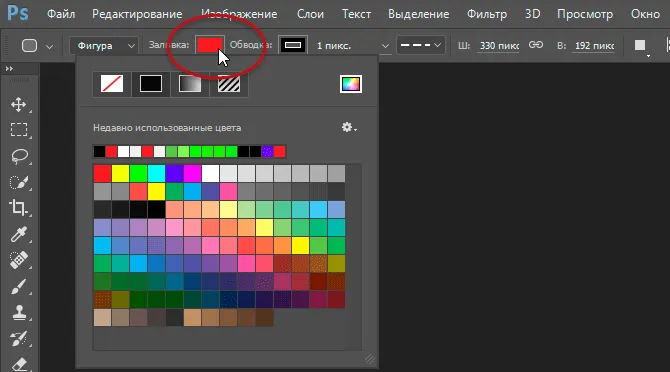
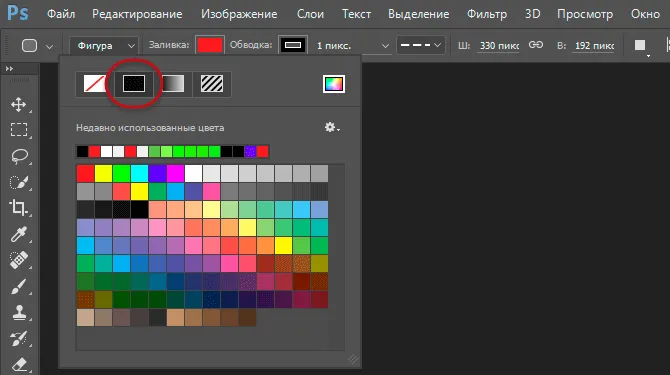
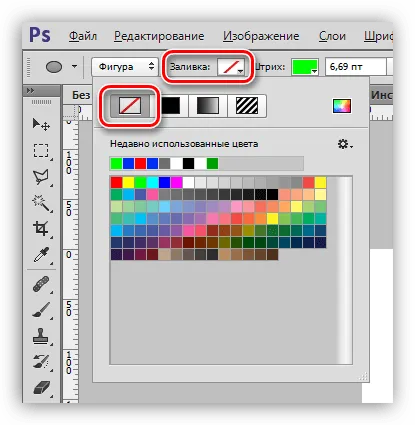
Чтобы рисовать векторные фигуры вместо маршрутов или пикселей, перейдите к опции панели инструментов «Фигура».

Выберите форму в таблице параметров
Когда рисунок будет завершен, объедините все уровни и перейдите в Фильтр — Размытие — Размытие по Гауссу. Установите размытие на 35 пикселей. Это создает глубину изображения.
Кисть
Если вы рисовали кистью в прошлом (и делали это), нет необходимости объяснять назначение этого инструмента. Когда инструмент активен, вы можете рисовать, нажав кнопку мыши и перетащив указатель мыши на холст.
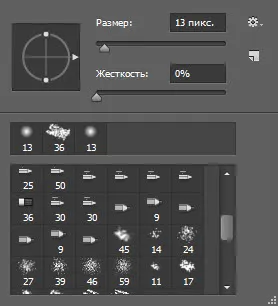
Как и в случае с любым другим инструментом, загляните в панель настроек инструмента, где находятся все настройки кисти.

Щелчок на значке

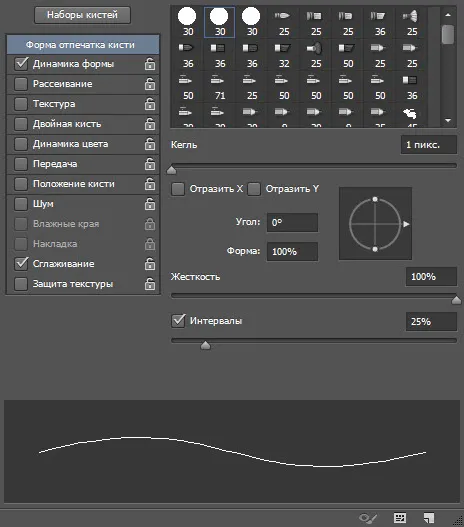
Однако вы можете извлечь максимум пользы из настроек, выбрав в главном меню Photoshop пункт Window -> Brushes (Окно -> Кисти).

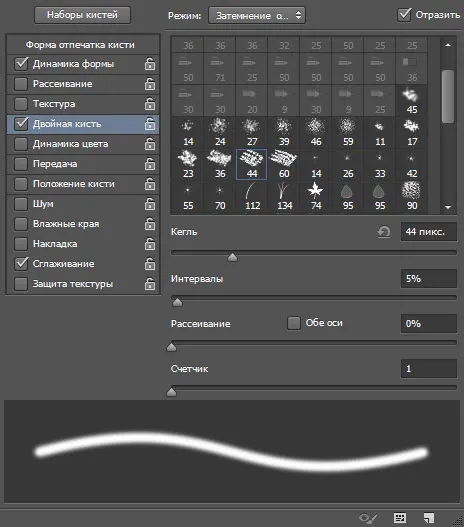
В левой части окна расположены флажки для настройки, включения и выключения определенных свойств кисти.
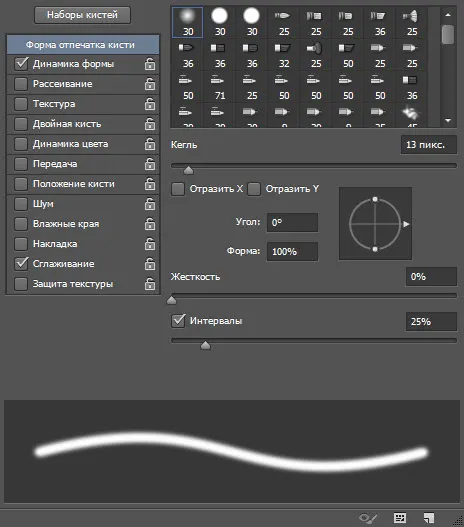
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
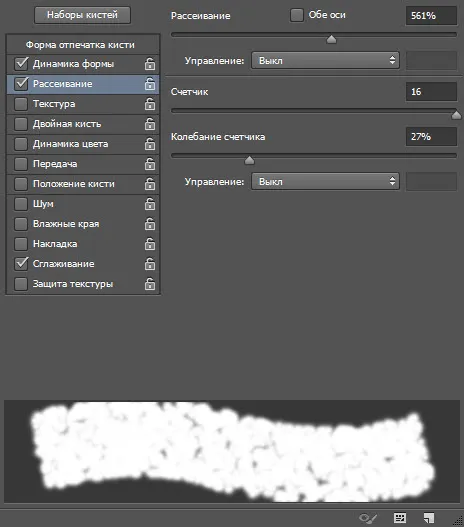
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.

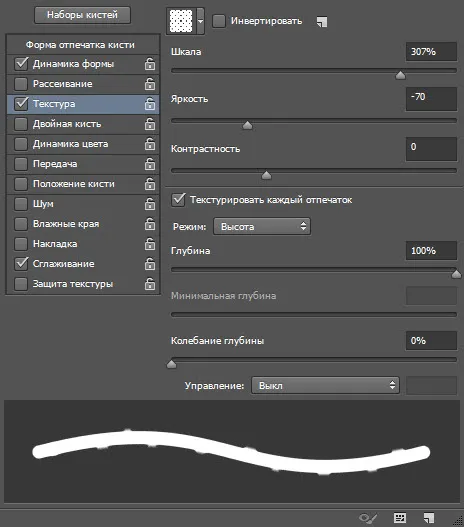
- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.

- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.

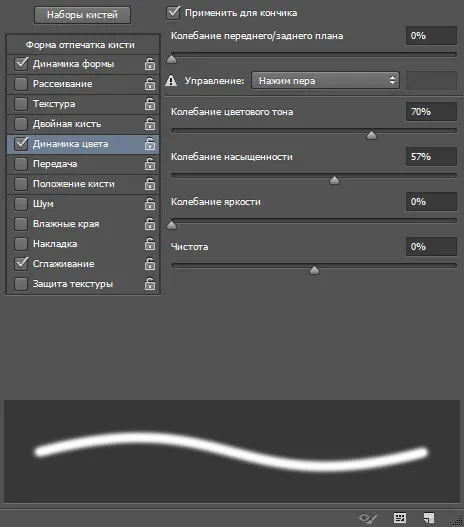
- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.

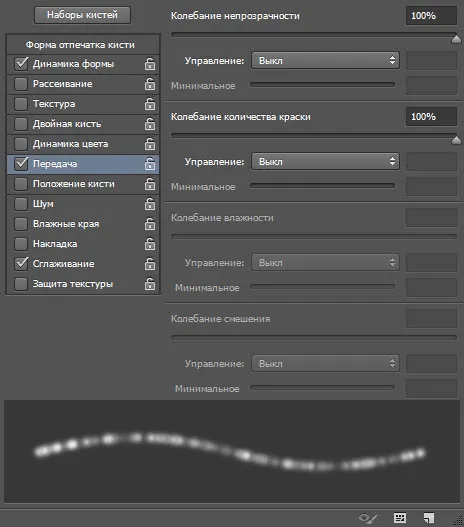
- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.

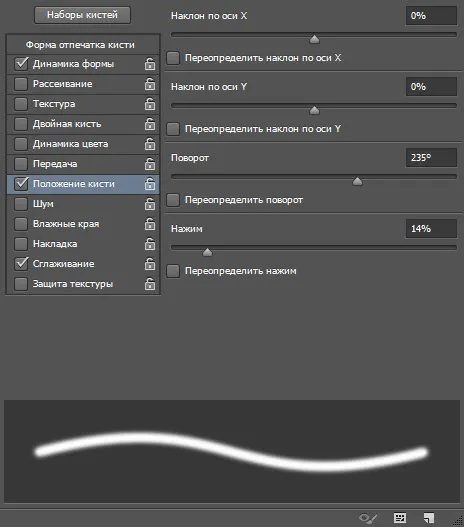
- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.

- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.
- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Карандаш
Выберите «Инструменты», чтобы создать четкие тонкие линии, как будто вы рисуете обычным карандашом. Опции инструмента такие же, как и для кистей, но и диалог настроек (Окно -> Кисти).

Помимо значка для открытия рамки трафарета, на панели «Избранное» отображается множество других опций.

Замена цвета
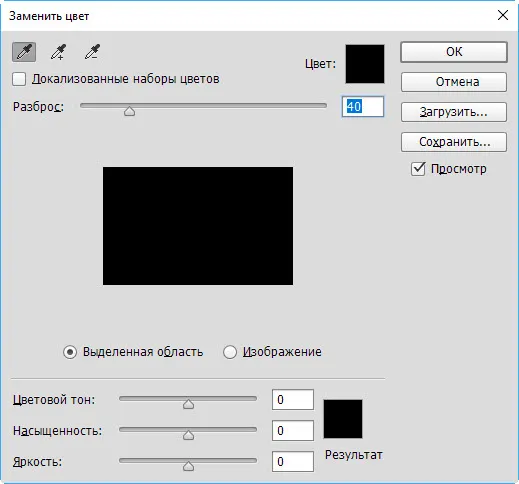
Этот инструмент позволяет перерисовывать уже созданные объекты. Различные опции позволяют правильно перерисовать объект, сохранив при этом текстуру. Вы можете изменить значения либо в панели опций, либо в диалоговом окне, открываемом командой Image->Modify->Replace Colour в главном меню команды.

При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
Дополнительный шаг, добавление теней
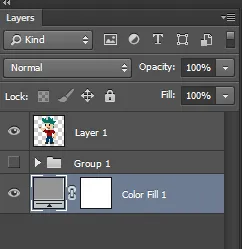
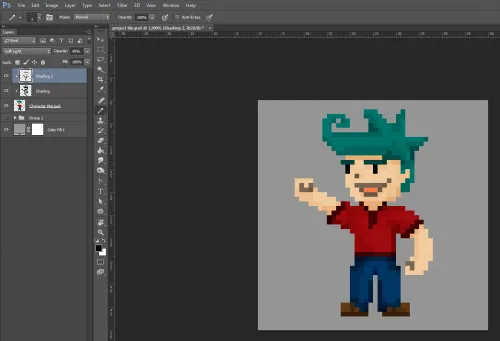
Создайте объединенную копию всех уровней. Для этого выключите отображение слоя заливки (нажмите на значок глаза слева от миниатюры слоя) и нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC).. Это автоматически создаст объединенную копию всех слоев, показанных над остальной частью стека слоев.
Теперь рекомендуется поместить уровни в отдельную папку и отключить их отображение. Чтобы быстро сгруппировать слои, выберите слой, щелкните по нему и нажмите Ctrl /Option-G.

Добавьте новый уровень и измените режим смешивания. Функция смешивания может быть установлена из выпадающего меню слева от параметров Непрозрачности в верхней части палитры Слои. Режим наложения по умолчанию для этой программы пиксельной графики установлен на Normal.
Вы хотите выбрать режим смешивания «Светлый», потому что цвета, используемые для персонажа, часто бывают более темными. Выбрав новый слой (он называется «затенение»), удерживая клавишу Alt, щелкните на нижнем слое (слое с объединенным персонажем), чтобы создать маску. Таким образом, все, что вы нарисовали на уровне тени, появится в маске уровня персонажа.

Нарисуйте черным карандашом «заштрихованную» область уровня. В текущем режиме наложения черный цвет затемняет основной цвет. Красный цвет на рубашке становится темно-красным, а зеленый цвет волос — темно-зеленым.
Совет: Если затенение слишком сильное, измените режим наложения или непрозрачность матраса. Если вы хотите добавить больше цветов затенения, создайте новый уровень «затенения» с другой непрозрачностью.
Наконец, есть два уровня теней: первый с непрозрачностью 25% и второй с непрозрачностью 45%.

Если вы хотите добавить блики, создайте новый уровень «блик» так же, как вы добавили уровень «затенение», установите режим наложения «перекрытие» и используйте белый карандаш.
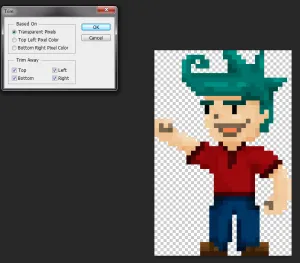
Когда вы будете удовлетворены внешним видом 8-битных символов, сохраните окончательный спрайт в PNG-файл. Однако сначала необходимо обрезать холст так, чтобы он плотно прилегал к изображению пиксельных персонажей игры и не содержал лишнего пространства по краям. Это позволит уменьшить размер файла. Выключите отображение слоя «Цветная заливка», затем перейдите в меню Изображение > Обрезка и установите для параметра Основа значение Прозрачные пиксели. Нажмите кнопку ‘OK’.

Выберите Файл > Сохранить как. Формат: файл PNGPNG имеет маленькие символы размером 30×45 пикселей.

Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если вам нужно изображение большего размера, перейдите в меню Изображение > Размер изображения и установите для параметра «Резмер» значение По соседним пикселям (резкие края).
Подводя итоги
Чтобы облегчить создание графических пикселей, мы начали с базовых настроек Photoshop. Установите для параметра «Вставить изображение» значение «Смежные пиксели» и установите сетку в 1 пиксель. Далее я использовал опции Карандаш и Ластик в режиме Карандаш соответственно.
Используя цветовую палитру, был выбран основной цвет и нарисована основная форма. По мере добавления деталей мы создавали различные уровни, чтобы все было упорядочено, и мы могли вернуться и исправить все при необходимости. В качестве дополнительного шага я использовал Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) для создания объединенной копии всех уровней. С помощью различных уровней были добавлены блики и тени, а также изменены функции смешивания и/или непрозрачности. Наконец, холст спрайта был обрезан и сохранен в формате PNG.
В следующей части этого урока мы поработаем над созданием другой графики фэнтезийной игры (враги, оружие, здоровье).
Стоит отметить, что фигуры, в отличие от соответствующих растровых изображений, не ухудшают качество при масштабировании и не дают неровных краев. В то же время они обладают одинаковыми свойствами и могут подвергаться механической обработке. Фигуры можно изменять, заполнять любым способом, комбинировать или удалять для создания новых фигур.
Манипуляции с фигурами
Это можно сделать, только если на холсте уже есть хотя бы одна фигура (уровень). Вот причины, по которым это может произойти

- Новый слой. Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.

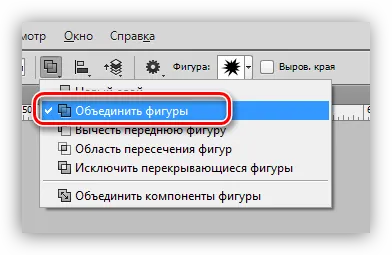
В этом случае созданная фигура полностью сливается с фигурой на активном слое.

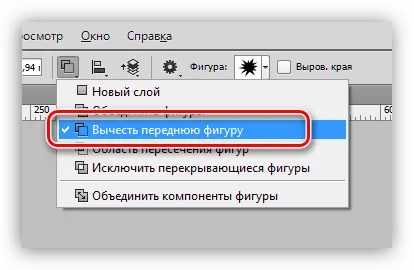
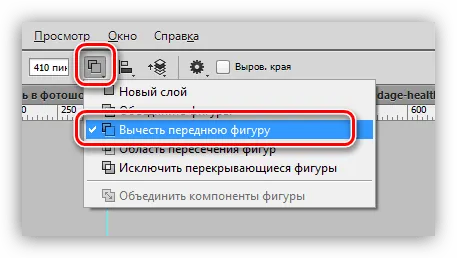
Если эта функция включена, созданная фигура «удаляется» из фигуры, находящейся в слое в данный момент. Это действие напоминает выбор элемента и нажатие клавиши DEL.

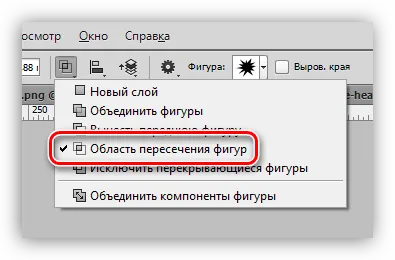
В этом случае при создании новой фигуры останется видимой только та область, на которую накладывается фигура.

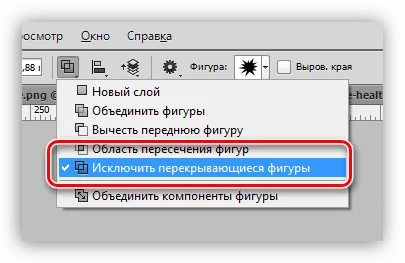
Этот параметр позволяет удалить область наложения фигуры. Другие районы остаются нетронутыми.
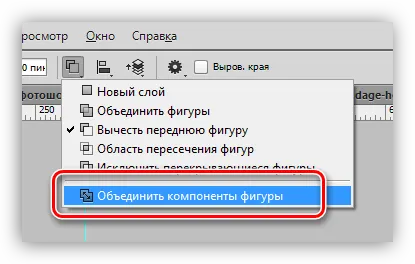
Эта опция позволяет объединить все контуры в один сплошной формат после выполнения одной или нескольких предыдущих операций.
Практика
Практическая часть сегодняшнего урока представляет собой серию необычных действий, позволяющих увидеть, как настройки инструмента работают на практике. Этого уже достаточно, чтобы понять принципы манипулирования формами.
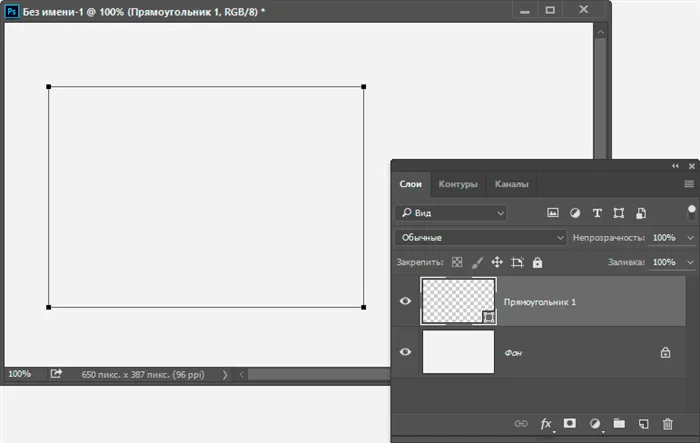
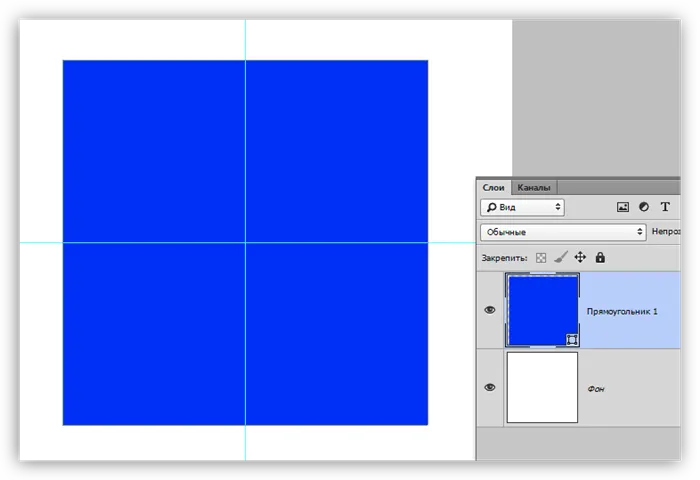
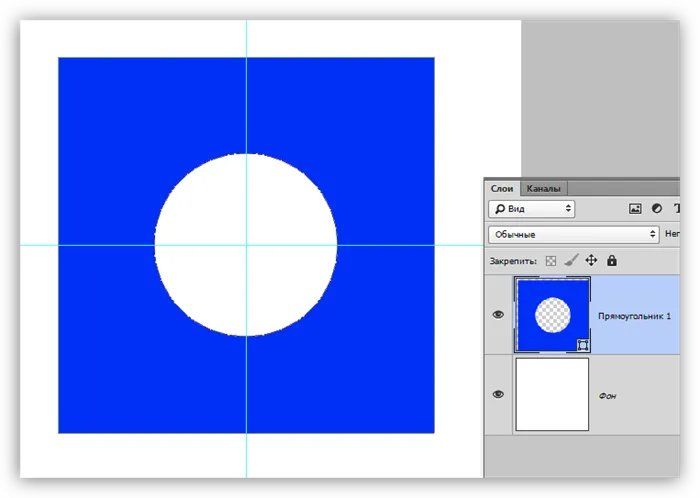
1. сначала создайте простой квадрат. Выберите инструмент «Прямоугольник». Удерживая нажатой клавишу Shift, перетащите его из центра холста. Используйте направляющие, чтобы облегчить себе работу.

2. затем выберите инструмент «Отсутствие» и настройку «Вычесть переднюю фигуру». Затем вырежьте квадратный круг.

3.Щелкните один раз в любом месте холста и в открывшемся диалоге укажите размеры будущего «отверстия» и выберите опцию «От центра». Цикл будет создан в центре холста.

4. нажмите OK.

5. Затем необходимо объединить все элементы, чтобы создать компактную форму. Для этого выберите соответствующий пункт в настройках. В данном случае это делать не обязательно, но если круг вышел за пределы квадрата, наша фигура будет состоять из двух контуров.

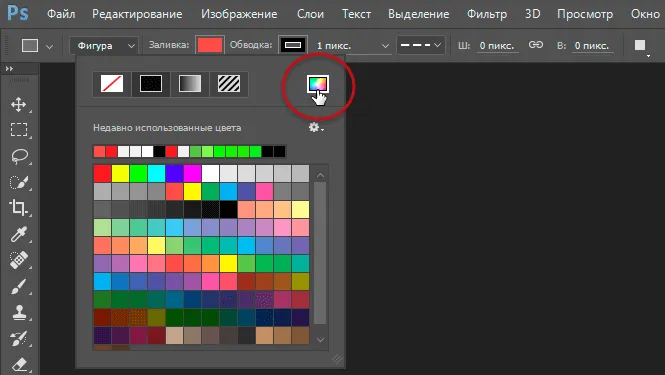
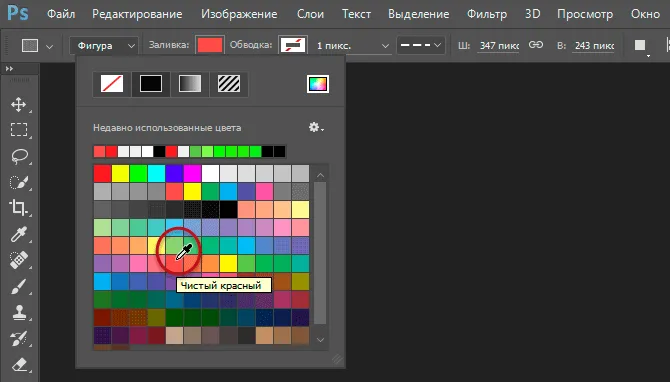
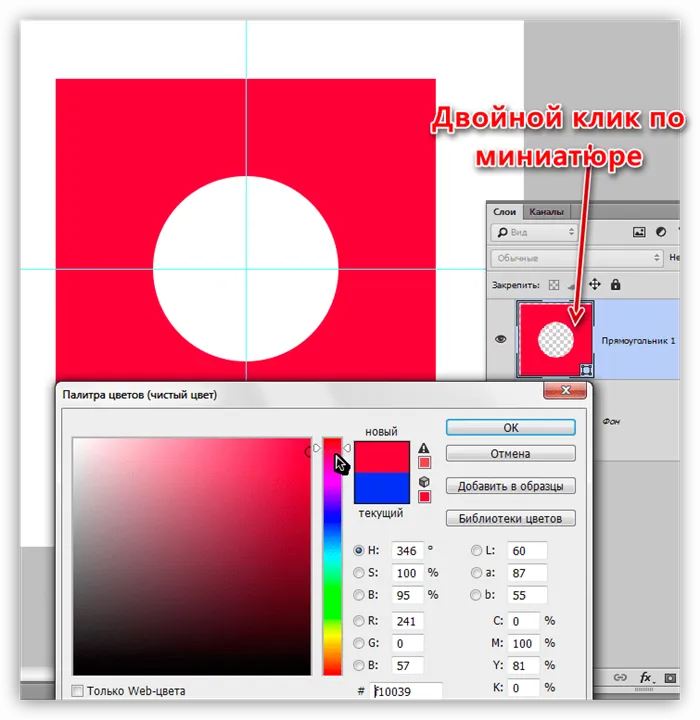
6. изменить цвет фигуры. Из семинара видно, какие настройки отвечают за наполнение. Существует другой, более быстрый и практичный способ изменить цвет. Необходимо дважды щелкнуть по миниатюре на уровне формы и выбрать нужный цвет в окне настроек цвета. Это позволяет заполнить форму компактным цветом.

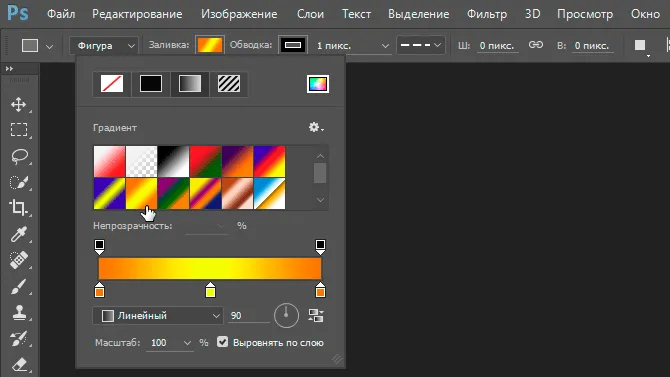
Аналогично, если вам нужна постепенная заливка или узоры, используйте панель настроек.
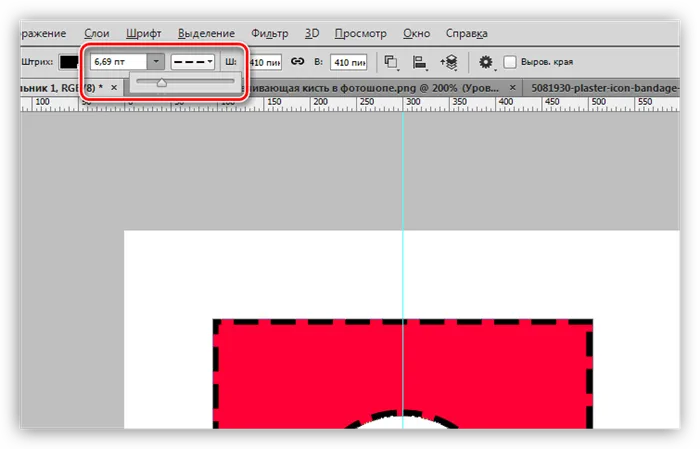
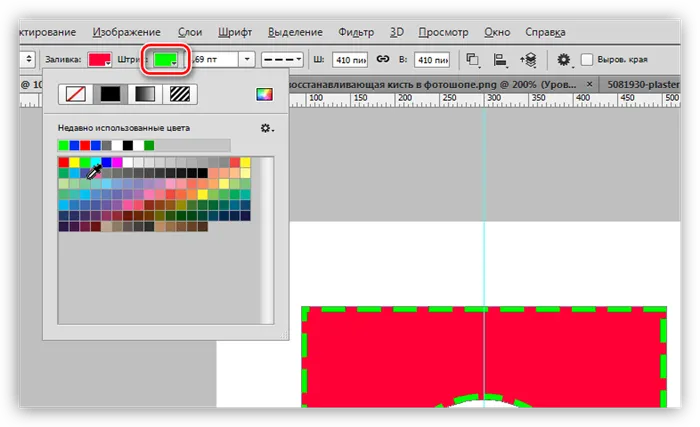
7. определите ход. Для этого см. блок ‘Stroke’ в строке параметров. Здесь выберите тип линии «пунктирная» и используйте ползунок для изменения размера.

8.Цвет пунктирной линии определяется нажатием на соседнее цветовое поле.

9.Теперь, если вы полностью отключили форму геометрии

вы можете увидеть следующее изображение.
Стоит отметить, что фигуры, в отличие от соответствующих растровых изображений, не ухудшают качество при масштабировании и не дают неровных краев. В то же время они обладают одинаковыми свойствами и могут подвергаться механической обработке. Фигуры можно изменять, заполнять любым способом, комбинировать или удалять для создания новых фигур.
Учимся рисовать прямую линию в фотошопе
Существует два способа рисования прямых линий в Photoshop. Программный инструмент «Линия», который проектирует линии с двумя крайними точками. Выбрав значок на панели инструментов или кнопку ‘U’, можно управлять толщиной и размером.
Второй метод — инструмент «Кисть», который создает линии с двумя крайними точками, но требует удержания сдвига.
Затем автор повторяет шаги 8 и 9, чтобы создать мозаику текстур персонажей. Он экспериментирует с различными текстурами, от слоновьей кожи до сочных растительных поверхностей.
Обозначаем отражаемый свет

Создайте новый уровень под прямым светом уровня, назовите отраженный свет и выберите цвет немного теплее и ярче, чем цвет тени.
Главные факторы здесь — внимание и утонченность: тяните осторожно.
Обозначаем световые блики

Создайте новый уровень и назовите его Highlights. Откройте инструмент выбора цвета, выберите яркий цвет и значительно осветите его. Затем, если необходимо, закрасьте непосредственно яркие пятна. Автор также придает блеск краям и добавляет более глубокие тени.
Создаем осенний задний фон

Затем создайте новый уровень ниже всех остальных уровней и назовите его фон. Используя натуральную кисть, начните быстро закрашивать фон «осенним» цветом, контрастирующим с зеленым персонажем.
Фон окрашен в более темный оттенок, чтобы лучше различать персонажей. Затем перейдите в Фильтр>Слепое размытие>Гауссово размытие и установите размытие на 25 пикселей.