Если вы умеете пользоваться программой редактирования графики — достаточно Adobe Illustrator или Inkscape — вы можете создать карту на компьютере. Распечатайте большие размеры на плотной бумаге — их можно заказать в фотосалоне.
Как создать игру, ничего не умея. Часть первая: модели и анимации
Привет, меня зовут Павел и я программист-игрушечник. Идея рассказать о разработке игр от людей, которые не знают, как их делать, но готовы это сделать, была предложена моим братом, который сказал, что хочет сделать игру, с помощью которой можно было бы делать игры для людей, которые не знают, как их делать.
— У меня есть идея для игры, пожалуйста, один из меня. — Почему бы вам не сделать свой собственный? — Я не знаю, как.
А вы задумывались, так ли сложно будет создать что-то при сегодняшнем количестве семинаров и тем для создания игр в интернете?
С чего бы вы хотели начать?
Во-первых, мы должны иметь представление о том, какой спектакль мы хотим создать. К счастью, у меня была идея насчет брата или сестры. Давайте рассмотрим подробнее.
- Это РПГ в средневековом стиле (банально, не правда ли? =) )
- Она должна быть 3D, а не 2D (тут, кстати, довольно интересно, потому как в основном весь интернет пестрит роликами с 2D играми)
- Вид камеры от третьго лица
- Характеристики изменяются сами с повышением уровня, с упором на используемое оружие.
- Лимит уровней — 30
- Предметы привязаны к уровню персонажа (персонаж четвертого уровня не сможет использовать предмет пятого уровня)
- Движок, на котором всё будет работать (в моём случае это Unity: по работе с ним самое большое количество уроков на мой взгляд)
Думаю, этот план подходит для создания шедевра ААА =).
Давайте приступим к созданию нашего шедевра.
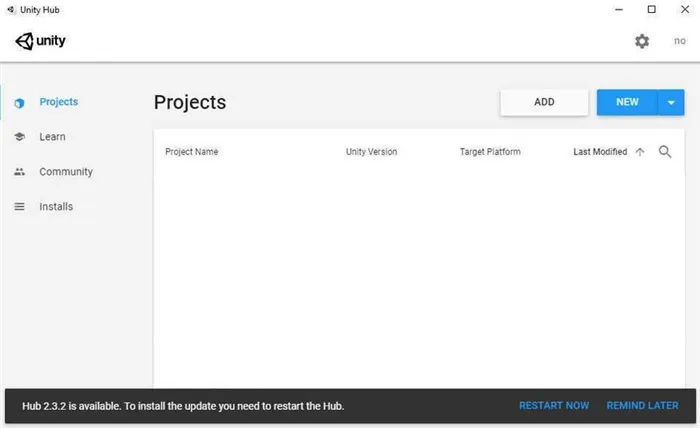
Во-первых, подпишитесь на веб-сайт «Единство». Загрузите и установите последнюю версию машины. Затем превратитесь в человека, который абсолютно ничего не знает о машине и пытается создать игрушку.
Мы обращаемся к Интернету и спрашиваем: «Как я могу начать использовать Unity?». Мы спрашиваем.

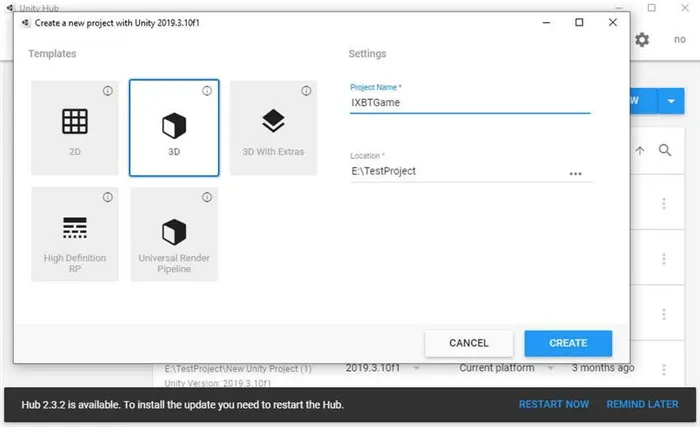
Выбираем Новый проект и 3D-проект и пишем название и местоположение проекта.

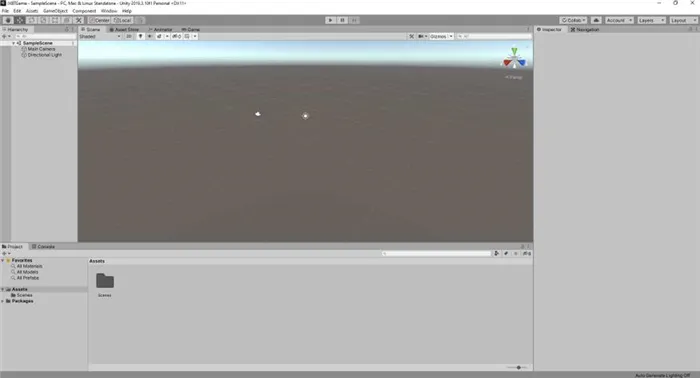
Затем открывается сама программа.

И, возможно, эксперты спросят: «Почему так много воды? Все уже все знают», но материал в основном направлен на тех, кто ничего не умеет делать, а не на Гулю Гамдеву =).
Затем ознакомьтесь с основами работы двигателя либо в Интернете, либо в самой программе. Чтобы воспользоваться семинарами программы, необходимо нажать кнопку Learn в окне Unity Hub и выбрать один из проектов. Мой совет — прочитать все семинары и посмотреть несколько видеороликов о создании игр.
Как создать модель для своей игры?
- Научиться моделированию (сложно, долго, но интересно)
- Купить готовый пак моделей (быстро и просто, но за деньги)
Вы выбрали второй вариант. Перейдите в магазин активов. Если ваш аккаунт не активирован, снова войдите в личный кабинет для входа. Начните поиск подходящего пакета. Мне потребовалось около трех минут, чтобы найти то, что мне нужно, в поиске по рыцарю. Помимо самой модели персонажа, существовала также модель окружения. Я купил его за 10 долларов, нажал на опции, поставил все галочки и стер все проблемы, которые делали симуляцию невозможной. Четверть игры была завершена.
Сцена
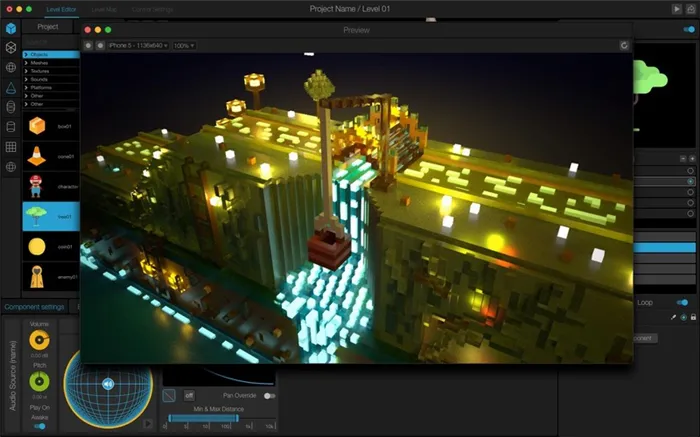
Это самая утомительная часть. Вам нужно создать рабочую область (сцену или сцены, которым вы хотите дать имя).
В начале работы я ввел персонажей, анимации и прочие ненужные (и очень нужные) вещи, но теперь, когда основная механика готова, мы собираем уровни (локации, игровые зоны). Сначала разместим землю на сцене, где будет стоять наш персонаж, и начнем работу над анимацией.
Графическое программирование на JavaScript — еще одна большая тема, на которую можно повлиять позже, если возникнет спрос. Здесь мы постарались указать на некоторые простые приемы, которые легко использовать и которые хорошо работают.
Для внешнего вида страницы есть раздел, поэтому все, что вам нужно сделать, это добавить немного CSS-кода.
Нет никаких разрывов, все расположено по центру, а вокруг полей — черный фон и рамка. Теперь пришло время создать сам питч.
Подача очень проста: a
400 пикселей в ширину и столько же в высоту, название поля — Game. Этого достаточно, чтобы иметь возможность просматривать и проектировать холст в браузере с такими размерами.
Пишем скрипт
1. установите все необходимые переменные.
2. создать генератор случайных чисел. Это необходимо для размещения случайных продуктов питания на месте.
// Создайте генератор случайных чисел с определенным диапазоном.
3. Напишите базовый цикл игры, который работает неограниченное время.
4.Управляйте им с помощью стрелок на клавиатуре.
5.Начните игру. Достаточно, чтобы запустить предыдущий бесконечный цикл, поэтому напишите следующее.
6.Наслаждайтесь результатом:.
Чтобы заставить его работать на вас, скопируйте окончательный код, сохраните его как HTML-файл и откройте в браузере.
Как улучшить
Этот код является самой простой реализацией змейки и позволяет сделать игру еще лучше.
- выводить количество набранных очков;
- сделать так, чтобы нельзя было проходить сквозь стены;
- добавить препятствия;
- поставить таймер — кто больше соберёт еды за 5 минут;
- добавить вторую змейку и играть вдвоём.
Проголосуйте за наиболее понравившийся вариант в комментариях или создайте свою собственную змею вместе.
Если вам интересно писать код и видеть результаты своей работы, посетите «Лаборатории». Здесь есть отличные симуляторы, интересные проекты и очень хороший код!




В мастерской Яндекса вы можете стать программистом, тестировщиком, аналитиком или digital-менеджером. Первая часть вашего обучения всегда бесплатна, вы можете пробовать все, что вам нравится. Кроме того, существует программа трудоустройства.
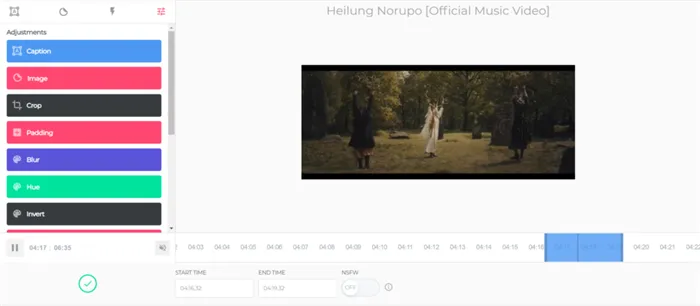
Помните, как в Цитадели Ночного Рейда World of Warcraft был босс по имени Алуриэль? Когда он произносил это слово, он кричал: «Избегайте, копируйте, взрывайте, романтизируйте». ‘Анимация!’ и кричал: «Тебе нужно спешить в интернет. И найдите способ сделать это.
Своя игра с JavaScript и Canvas

Некоторое время назад я заинтересовался тем, как современные браузеры поддерживают HTML5, и не нашел лучшего способа, чем написать элементарный двухмерный платформер. Помимо того, что я получаю удовольствие от разработки игр и совершенствую свои навыки в использовании JavaScriptВесело. В ходе утомительной работы был накоплен определенный опыт, и эмпирическим путем я обнаружил несколько основных ловушек. В этой статье я постараюсь кратко изложить то, чему научился на примере своей работы. Если вы хотите создать собственное высокопроизводительное приложение на JavaScript, эффективно работающее с графикой, загляните под кожу.
JavaScript очень важен для ресурса. Почти все современные машины по глупости перестали интерпретировать JS-код, но скорость выполнения намного ниже, чем у основного кода. До тех пор даже самая простая игра представляет собой множество кода, который должен быть выполнен между выполнением двух соседних движущихся кадров. JS также является очень конкретным языком, что затрудняет написание огромного кода поверх него. Вместе JS-приложения могут не оправдать ожиданий и быстро разочаровать. Я постараюсь обобщить выводы, которые я сделал из своих экспериментов.
1. Совместимость
Не беспокойтесь о совместимости с предыдущими браузерами, особенно если вы решили использовать HTML5 и Canvas — они все равно не будут работать. Поэтому вы можете смело использовать основные нововведения ECMAScript 5. С другой стороны, пользователи не должны обижаться на более старое и лучшее программное обеспечение, такое как IE6. Хорошо бы раскрыть им, почему они видятФото. Серые квадраты вместо великолепной анимации. Это имеет фундаментальное значение. Просто диагностируйте поддержку холста и используемую языковую структуру
Проблемы совместимости браузеров не были полностью решены. Сегодня среди браузеров нет единого мнения относительно названий стандартных функций. Решением является либо полный отказ от них, либо создание дорогостоящих адаптеров. Например, нельзя отказаться от использования дескрипторов свойств, что имело негативные последствия. Как использовать их кроссбраузерно, хорошо описано здесь и здесь. Но как заставить их работать быстрее — загадка.
2. Оптимизацию кода легко сломать
Некоторое время назад на Хабре была очень полезная статья о камерах V8 для Chromium. Основные вещи, которые я смог для себя почерпнуть, — это скрытые классы и оптимизация работающего кода. На самом деле, JS часто изменяет структуру объектов после их создания. Не делайте этого, если ваша цель — создать быстрый, простой в обслуживании код. Когда мы поняли это, нам стало больше нравиться работать с игрой, а код стал понятнее и быстрее.
Также рекомендуется сделать область переменных как можно меньше. Это повышает вероятность того, что ваш код будет оптимизирован.
3. В JS нет классов, наследования и прочего класс-ориентированного программирования.
Не перегружайте машину реализациями классов, используя прототипирование — польза от этого сомнительна, а код будет во много раз медленнее (Opera)! Хорошо организованная передача сложной исходной генетики и базовой функциональности потомству уничтожает оптимизацию, которая еще не оптимизирована.
Замечания о графическом движке
Графическое программирование на JavaScript — еще одна большая тема, на которую можно повлиять позже, если возникнет спрос. Здесь мы постарались указать на некоторые простые приемы, которые легко использовать и которые хорошо работают.
1. Покадровая анимация.
Существует два подхода к созданию анимации: событийно-ориентированный и покадровый. Первый подходит в основном для простых задач, таких как выделение кнопки при прохождении над ней мыши, и может быть выполнен обработчиком событий. Второй подходит для сложных анимационных задач, таких как динамические игры, которые должны «жить своей жизнью» независимо от того, что делает пользователь. При создании игры проще (и дешевле с точки зрения вычислительных ресурсов) рассчитать геймплей на основе стабильности частоты кадров. Вы можете попробовать использовать запросы анимированных кадров в браузерах, которые их поддерживают. Это нелегко сделать, поскольку этот метод стал стандартом де-факто и по какой-то причине не был включен в ECMAScript 5.
Основное преимущество RequestAnimationFrame заключается в том, что он обеспечивает более плавную анимацию при разгрузке анимации (когда сам процесс рендеринга занимает менее половины времени кадра) и снижает потребление ресурсов на мобильных платформах. Однако на практике это может оказаться не так. К недостаткам его использования относятся постоянная частота кадров (60 кадров в секунду) и отсутствие компенсации длительности следующего кадра, если производительность предыдущего кадра отстает. Однако, что произойдет, если raf === null? Это может произойти, если приложение находится под контролем Opera, которая традиционно идет своим путем. Тогда на помощь может прийти старый добрый setTimeout. Код выглядит следующим образом.
Недостаток такого подхода очевиден — если расчет кадров замедляется больше, чем можно исправить, игра прекращает расчет в реальном времени. Тем не менее, это может помочь. В принципе, причиной задержки является рендеринг элементов в следующем кадре, поскольку именно эта функция нагружает браузер. Поэтому, если коррекция времени не удалась (условие активировано (frametimecorrection> = to)), можно создать код, чтобы следующий кадр мог быть вычислен без вылета игрового мира. Существует так называемая «задержка». В играх это кажется менее раздражающим, чем замедленная съемка.
2. Рисуем только то, что видно на холсте.
Давняя анимация — самая простая и проверенная с помощью спрайтов. Характерной особенностью этого метода является то, что для создания иллюзии движения спрайт перемещает игровую площадку, изменяя координаты плана. Как правило, игровое пространство намного больше, чем область проектирования кадра, и если игровое пространство большое и в нем много спрайтов, проектирование может занять гораздо больше времени. Методы каркаса холста являются элементами DOM, и ссылки на них стоят дорого. Одна из оптимизаций заключается в том, чтобы проектировать только то, что видно в контексте. В приведенном выше тесте были созданы и нарисованы на холсте первые 9000 смарт-спрайтов. Холст отслеживает измененные координаты и не обращается к методу холста, если он находится вне кадра. Тогда 9000 «глупых» спрайтов не соблюдают рамки (тестовый код). Результат тестирования (FPS).
| Windows XP (x86), Core 2 Duo, 3 GHz | Opera 12 | FireFox 17 | Chrome 23 |
|---|---|---|---|
| «Умные» спрайты | 47 | 35 | 25 |
| «Глупые» спрайты | 15 | 14 | 12 |
При создании объекта стены выберите поле ‘Solid’. Это делает стену компактной и не позволяет резервуарам проникать в нее.
Что необходимо учесть, приступая к разработке своей первой игры?
Документ игрового дизайна, т.е. описание всех элементов будущей игры. Необходимо придумать увлекательное повествование, чтобы реалистично объяснить персонажей и их взаимодействие. Очевидно, что мотивы слов и цели персонажей помогают сделать приложение понятным и увлекательным для пользователя. Творческие и повествовательные навыки определенно помогают на этом этапе.
Аутентичный визуальный контент. Рекомендуется создавать собственный визуальный контент — это выделяет игру. Не бойтесь, если ваши навыки рисования не очень хороши. В настоящее время существует множество бесплатных инструментов, которые помогут вам реализовать ваше видение игры в 2D-проектах или 3D-моделях. Например, знание пикселей не так уж сложно, а визуальный потенциал таких игр впечатляет.
Планирование и знание конкретных игровых автоматов. Знание конкретного языка программирования зависит от типа создаваемой игры. Помимо навыков программирования начинающего программиста для доминирования над игровой машиной, в программе уже реализовано множество элементов, упрощающих процесс создания игры. Например, физика, элементы пользовательского интерфейса, GUI и другие элементы. Трудно создать игру полностью на Python без использования дополнительных инструментов.
Поделитесь советами, которые помогут в создании игры.
Установите крайний срок выхода вашей игры. Если у игры нет четкой даты выхода, ее создание может занять годы. Помните, что предпочтительнее выпустить игру с ошибками, но со временем пользователи смогут начать ее опробовать и по ходу улучшать и дорабатывать.
Не забудьте попробовать применить его перед началом движения. Это позволит вам выявить новые ошибки, исправить их и понять, нужно ли продолжать работу над игрой в том же направлении или необходимо кардинально изменить курс. Взаимодействие между пользователем и приложением сильно отличается от вашего, и только благодаря обратной связи с игроками вы сможете понять, как они его воспринимают.
Самое главное — не останавливайтесь. Создание игры — задача не из легких. Ошибки неизбежны, но вы должны помнить, что они являются частью кривой обучения. Создавать игрушки сложно, но очень приятно. Если вам это понравится, вы обязательно найдете свою должность. Не бойтесь делать ошибки — каждая следующая ваша игра будет лучше, если вы будете продолжать и учиться.
Топ-6 бесплатных приложений для новичков в игре Create
- Unity. При помощи этого движка можно разрабатывать приложения на разных платформах, с 2D- и 3D-графикой. Это очень многофункциональная программа, которую просто освоить благодаря существованию множества тьюториалов. Кроме того, в Unity есть возможность использования визуального языка программирования, что упрощает работу с движком.
- Godot — ещё один популярный игровой движок, работает с 2D-графикой. В целом представляет аналог Unity, но для работы с ним необходимо учить язык программирования. Этот движок предлагает меньше функций, но некоторым пользователям удобнее учиться работать именно в нём.
- Unreal Engine — игровой движок, с помощью которого можно добиться высочайшего качества 3D-графики и высокой производительности игровых процессов. Но при работе с этим движком нужно иметь в виду, что вам потребуются компьютер высокой мощности и значительное время на обучение.
- Figma — бесплатный онлайн-сервис для создания визуального контента в 2D. Этот сайт сочетает простые понятные инструменты с большим функционалом, что позволит вам создать персонажей, меню и любое визуальное наполнение для своих игр.
- Blender выполняет такие же функции, как и предыдущее приложение, только для 3D-контента. В открытом доступе можно найти множество видеотьюториалов по созданию анимации и игровой графики в Blender.
- Magica Voxel позволяет создать графику для игры при помощи воксельного моделирования (изображение собирается из множества кубиков).
Фотография на обложке: Bobbo Andonova / Dribbble
Если вы обнаружили ошибку, выделите текст и нажмите Ctrl+Enter.