- Как проводить эксперименты в Яндекс.Директе
- В чем помогают эксперименты
- До запуска эксперимента
- Запуск эксперимента
- Просмотр результатов
- Дополнительный инструмент
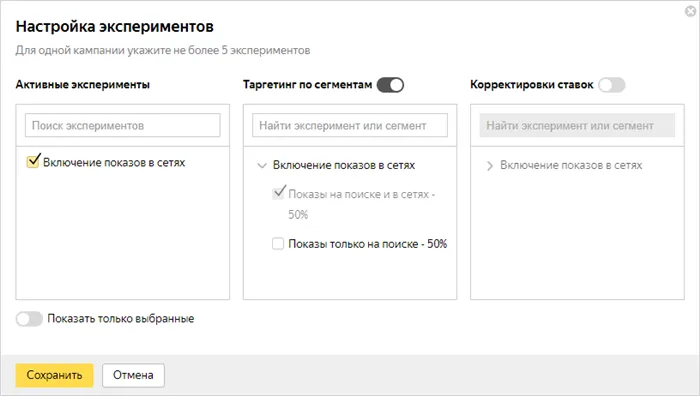
- Настройка экспериментов
- Подготовка кампании для эксперимента и запуск
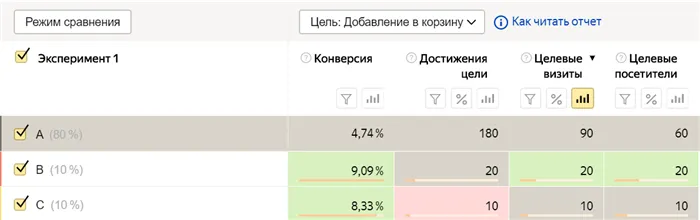
- Анализ результатов в Мастере отчетов
- Ускорение работы
- Жесты мыши
- Плавная прокрутка
- Инструментарий разработчика
- Как быстро открывать консоль в Яндексе?
- Зачем нужна консоль Java Script?
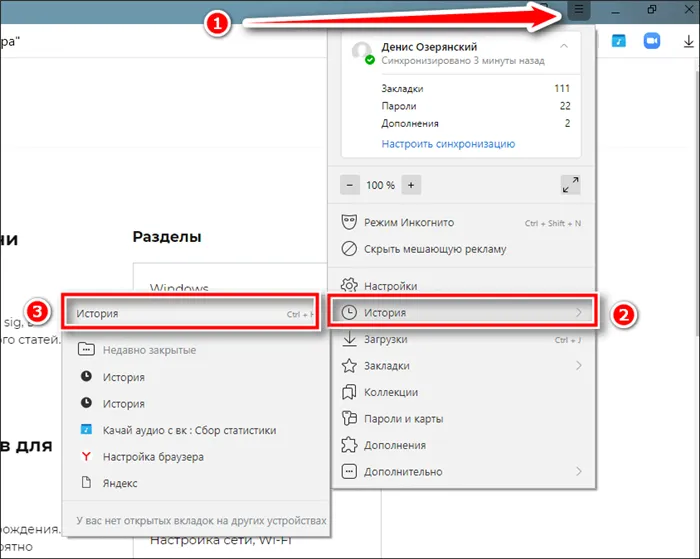
Поэтому, чтобы очистить историю, зайдите в настройки браузера. Для этого нажмите на три горизонтальные линии в правом верхнем углу браузера. Выберите Настройки в выпадающем меню.
Как проводить эксперименты в Яндекс.Директе
Не существует единого способа создания объявления для каждой ситуации или компании. Это относится к настройкам, тексту объявления и публике, просматривающей эти объявления.
Полагаться на интуицию в этом случае — определенно не лучшая идея. На самом деле, желательно знать, какие настройки кампании работают для вашего продукта или компании. Здесь очень важно тестирование. Это можно сделать с помощью эксперимента на yandex.direct.
С этим инструментом нет необходимости проводить сплит-тесты вручную. Процесс автоматизирован Яндексом, что делает его максимально простым и прозрачным. Вот как запустить и провести эксперименты, описанные в данном руководстве
В чем помогают эксперименты
Эксперимент идентичен сплит-тесту, но имеет дополнительные особенности. То есть, по возможности, вы будете пробовать различные комбинации настроек.
3) Сравнить, как работают автоматические стратегии и ручные ставки, и на основании этого решить, какая стратегия подходит больше.
Рекомендуется использовать эксперименты перед запуском новой рекламной кампании, чтобы убедиться, что она работает на полную мощность.
следующим образом. Определите количество и размер (соотношение) секций, и Яндекс случайным образом разделит аудиторию на эти секции.
Ограничения: невозможно проводить эксперименты с предложениями в мобильных приложениях или медиа-кампаниях.
До запуска эксперимента
1) Рекомендуется провести эксперимент, чтобы увидеть, как изменяются параметры. Сразу решите и сформулируйте, что именно вы хотите попробовать.
2) Во-первых, эксперимент имеет смысл, если вы устанавливаете цели в яндекс.метрике. Во-вторых, цель, которую вы хотите использовать для эксперимента, имеет более 200 конверсий в месяц. Только так можно получить статистически значимые результаты.
Если данных недостаточно, постарайтесь получить цели, которые находятся выше в воронке продаж и которых пользователи достигают чаще.
3) Больше о стратегии: при сравнении ручной и автоматизированной стратегий необходимо провести тестирование на обоих вариантах и сделать существенные выводы.
Эксперимент с Google Ads был проведен с помощью инструмента Project. Сначала нужно было создать проект RC, а затем изменить его. После обновления системы в январе 2022 года все стало намного проще. Теперь вы можете создавать эксперименты прямо в рекламном шкафу.
Запуск эксперимента
- Тестировать нужно только одну гипотезу за раз.
- В идеале в эксперименте должно набираться хотя бы 200 конверсий для того, чтобы результат значимым с точки зрения статистики. Если данных не хватает, следует исследовать цель, идущую выше по воронке и достигаемую чаще.
- Если вы хотите сравнить эффективность ручной и автоматических стратегий, важно, чтобы за время теста кампании израсходовали одинаковое количество средств.
- Эксперимент невозможно провести для рекламы мобильных приложений и медийных кампаний со сделками.
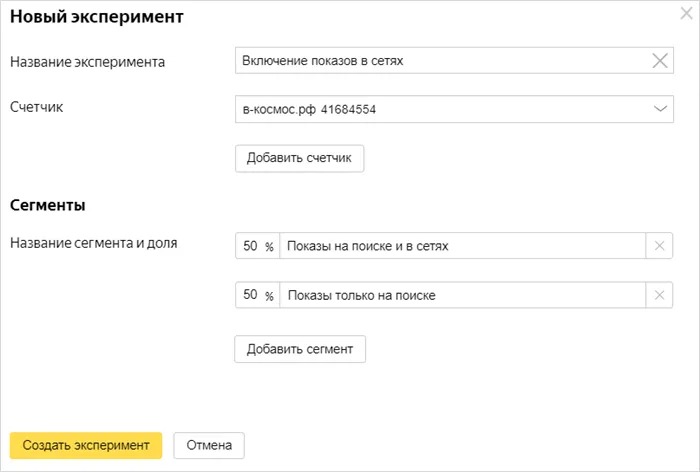
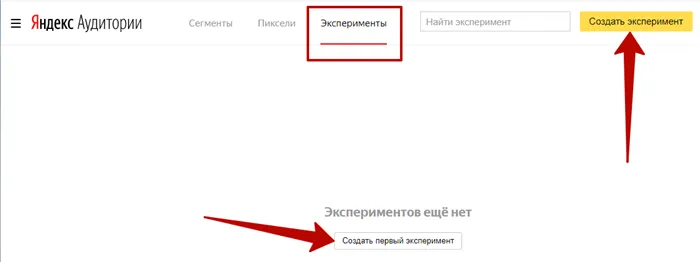
Эксперименты начинаются с аудитории. На вкладке Эксперименты нажмите Создать эксперимент. Введите имя и выберите метрический метр, который вы хотите использовать для эксперимента. Решите, сколько разделов и какой процент аудитории вы хотите выделить.

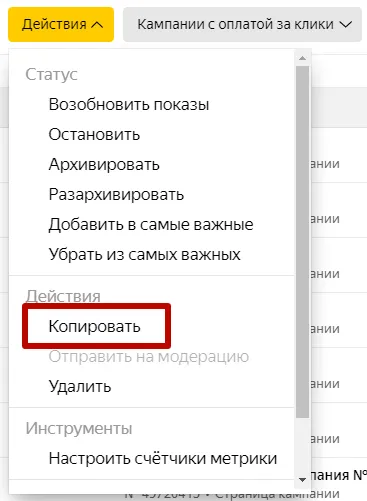
Далее необходимо подготовить тестовую кампанию. Сделайте много копий оригинальной кампании. Кампания по копированию должна быть остановлена. Измените нужные параметры копии в зависимости от конкретного случая, не меняя кампанию. Все остальные параметры, объявления и бюджеты должны оставаться неизменными.
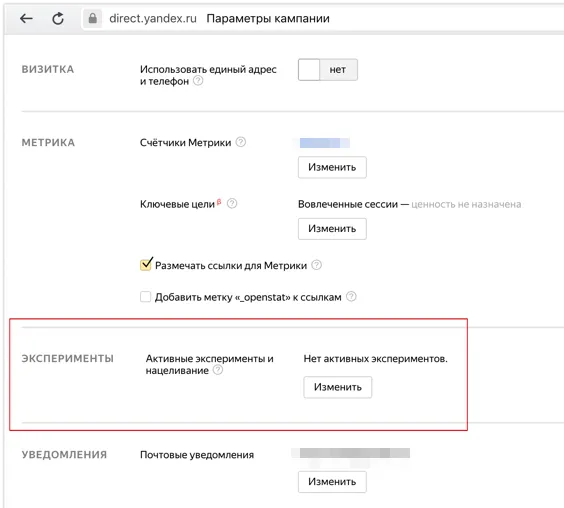
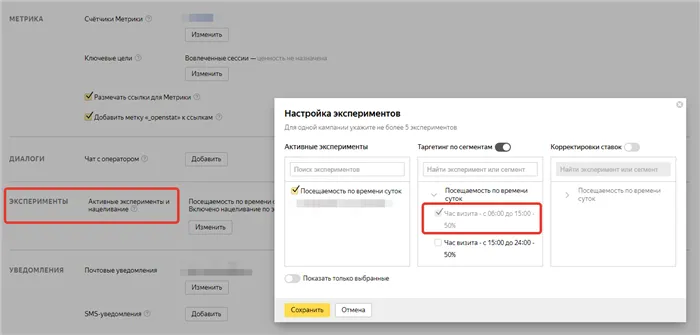
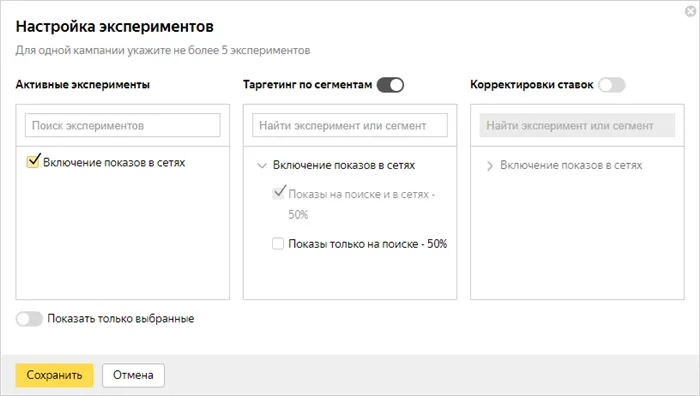
В окне на странице Параметры нажмите Активные эксперименты и таргетинг → Редактировать. Откроется окно «Настройки эксперимента». Проверьте необходимые эксперименты. Обратите внимание, что одна кампания может быть подключена к пяти экспериментам одновременно.

Вы также можете установить корректировки цены единицы предложения для выбранных разделов в экспериментальных настройках. После завершения всех настроек остановите оригинальную кампанию и одновременно запустите кампанию-копию.

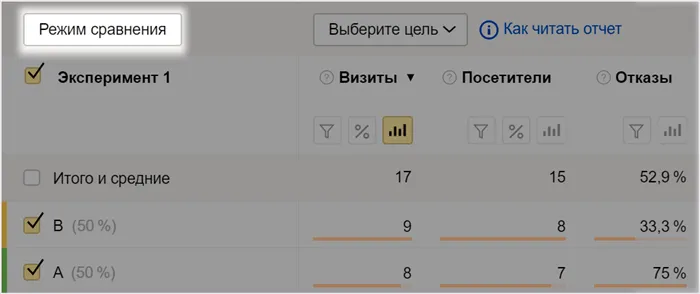
Просмотр результатов
Чтобы оценить результаты, перейдите в интерфейс Метрики в разделе Источники → Прямые, как только вы создали эксперимент и вошли в режим сравнения.

Как правило, после запуска теста следует подождать около двух недель, пока не будет собрана достаточная статистика. Без достаточного количества данных невозможно сделать окончательные выводы о том, какой вариант наиболее эффективен.
Чтобы определить, достаточно ли данных для проведения сравнений, необходимо оценить их статистическую значимость. Это означает, что существующие результаты будут незначительно отличаться от результатов, которые были бы получены, если бы, например, данных было в 1000 раз больше.
Как мы можем это сделать? Метрика рассчитывает это за нас!
Если метрика, по которой вы оцениваете эксперимент, выделена в отчете определенным цветом, значит, данных достаточно.

- Зелёный говорит о том, что экспериментальный вариант оказался значимо лучше того, с которым вы его сравниваете.
- Красный – значимо хуже.
- Серый – данных достаточное количество, но показатели не отличаются.
- Для показателя недоступно сравнение.
- Данных еще недостаточно. Нужно подождать еще какое-то время или запустить новый эксперимент с другими настройками, позволяющими собрать больше трафика.
Дополнительный инструмент
Параллельно с экспериментом можно использовать компьютер для проверки тестов. Вы можете использовать A/B-эксперименты Direct для тестирования различных стратегий, например, оптимизации коэффициентов кликов или среднего возврата инвестиций. Затем калькулятор подскажет вам, какой вариант имеет наилучшую CPA (стоимость одного действия).

Для каждой задачи есть нечто большее, чем просто мышление. Эмоции пронизывают все — от общения с коллегами и управления сотрудниками до принятия решений и творческих идей на работе.
Настройка экспериментов
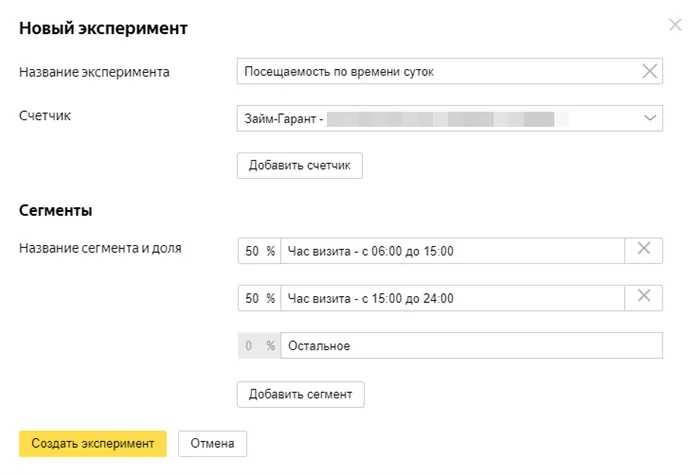
Прежде чем приступить к созданию, подумайте о гипотезах, которые вы будете проверять в разделительном тесте. Некоторые говорят, что дело ограничивается только вашим воображением, но лучше начать с реальной проблемы. Например, можно выдвинуть гипотезу, что в один момент дня одна и та же реклама принесет больше конверсий, чем в другое время. Чтобы проверить эту гипотезу и определить лучшее время для размещения рекламы для микрофинансовых организаций, мы решили сравнить эффективность рекламы за разные периоды времени.
Чтобы отключить период с 00:00 до 06:00, нам пришлось потратить некоторое время на анализ данных в метрике. Это позволит вам увидеть всю информацию в отчете после завершения эксперимента.
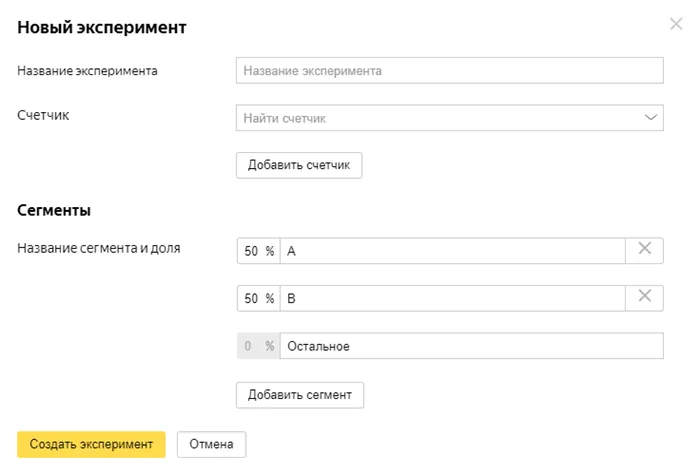
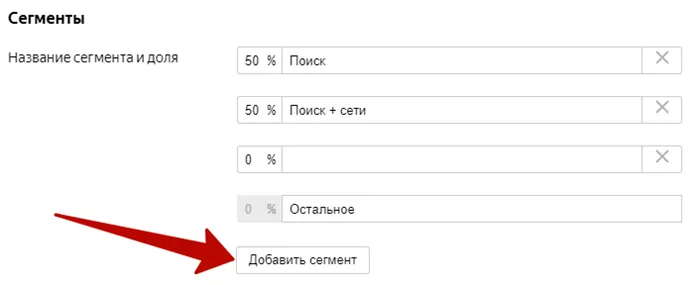
Первое, что вам нужно сделать, это создать новый эксперимент. Придумайте название, выберите метраж и разделите его на участки (два или более).
Важно! Секция экспериментов и секция измерений — это не одно и то же. Это разные части и не связаны друг с другом.
Нажмите на кнопку «Создать эксперимент». Вам не нужно настраивать доступ, так как вы не будете делать все с одной учетной записью агента. Этот инструмент еще не привязан к счету агентства.

Тестовый эксперимент A / B готов к проведению следующим образом.

Нажмите кнопку Результаты, и Яндекс.Метрика откроет новый отчет с метриками раздела для всех кампаний. Удобнее запустить тест как часть поисковой кампании и просмотреть результаты в справочнике Яндекс.Директ.
Подготовка кампании для эксперимента и запуск
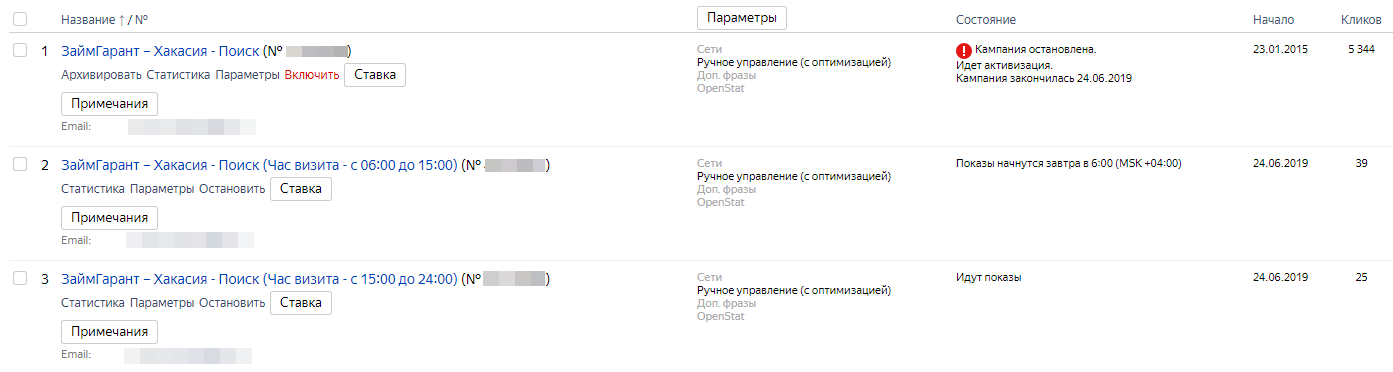
В качестве эксперимента была проведена поисковая рекламная кампания. Перед подключением настроенных разделов необходимо создать две копии исходной кампании (количество тестовых разделов).

На скриншоте вы можете видеть оригинальную кампанию и две помеченные копии. В данном случае были добавлены названия разделов.
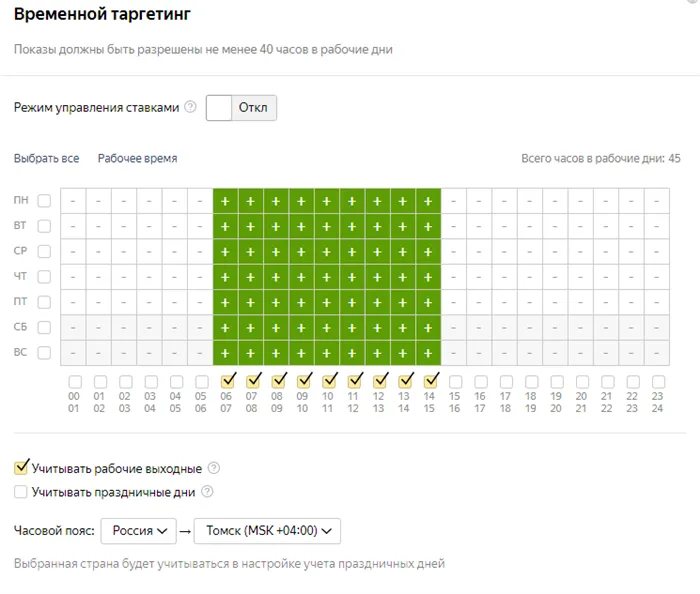
Далее необходимо задать все необходимые настройки для вашей кампании, основываясь на критериях, изложенных в разделе Это означает настройку желаемого временного таргетинга для каждой кампании. Для раздела A установите время с 06:00 до 15:00.
Важно: Временное таргетирование не может быть менее 40 часов в течение рабочего дня.

Если таргетинг был установлен, просматривайте настройки, пока не появится раздел «Эксперимент». Здесь выберите нужный эксперимент и раздел.

Остальные настройки оставьте прежними. Не забудьте сохранить их.
Повторите ту же последовательность для другой кампании, но используйте раздел B с другим временным таргетингом.
Перед началом новой кампании установите дату истечения срока действия на исходную настройку RC: дату, с которой вы хотите начать две новые кампании. Затем для новых кампаний необходимо установить дату начала. Для чистоты эксперимента важно, чтобы новые кампании начинались в один и тот же день. На скриншоте выше видно, что первая кампания завершилась 24 июня 2019 года, а две ее копии стартовали в экспериментальном разделе в тот же день.
Анализ результатов в Мастере отчетов
Рекламные объявления были запущены в течение трех недель, после чего результаты были проверены. За это время нам нужно было собрать достаточно статистики, чтобы сделать выводы об эффективности рекламной кампании.
Чтобы увидеть результаты, выберите и изучите кампании, которые были подвергнуты A/B-тестированию. Вам необходимо создать выставку на вкладке «Путеводитель по выставке». Для этого укажите следующие значения: ‘A/B’, ‘B’, ‘C’, ‘D’, ‘E’ и ‘F’.
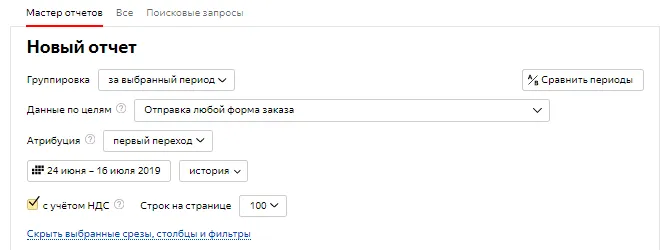
- Группировка: за выбранный период.
- Данные по цели: отправка любой формы заказа. Здесь выбираем главные цели, по которым будем делать выводы. В нашем случае указана универсальная цель, которая собирает данные об отправке всех форм на сайте.
- Атрибуция: первый переход. Для рекламы лучше использовать эту атрибуцию: тут считается первый переход пользователя на сайт за последние 180 дней. Так вы сможете отследить источник рекламы, который привел клиента и повлиял на все последующие взаимодействия с сайтом.
- Период отчета: какой угодно. Мы выбрали трехнедельный период — с момента запуска кампании.

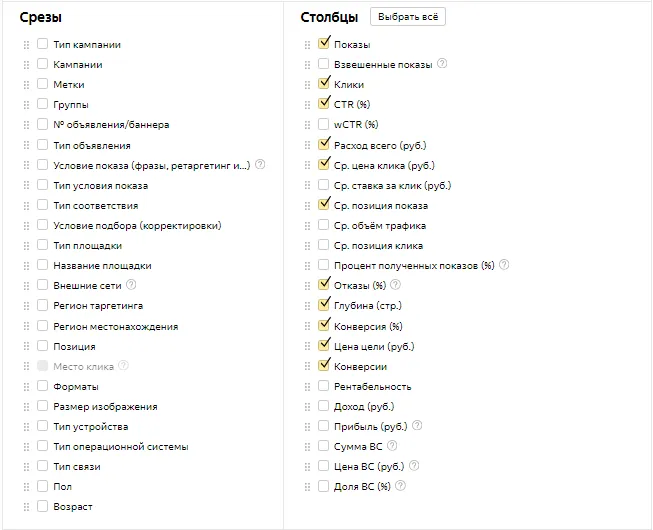
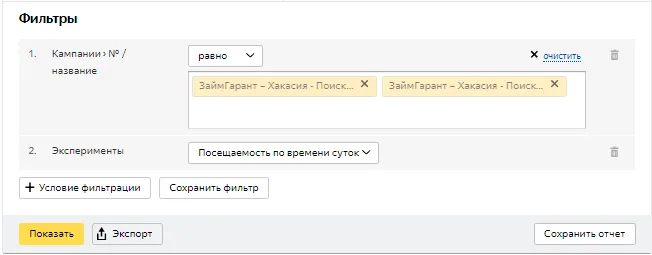
Затем укажите параметры, которые необходимо сравнить.

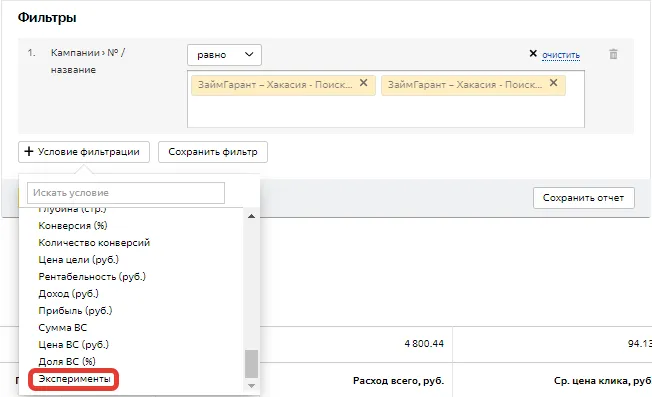
Далее проверьте условия фильтра ‘Эксперимент’ и выберите нужный эксперимент (если экспериментов несколько).



Кампании в разделе А (время просмотра с 06:00 до 15:00) сильно запаздывают.
- количество конверсий значительно больше — 28,57% в сравнении с 13,04% в период показа с 15:00 до 00:00;
- средняя цена клика ниже почти на 20 рублей;
- средняя позиция выше — 2,01 против 2,48;
- отказов меньше в четыре раза — всего 5,26%, тогда как в период с 15:00 до 00:00 отказов было 21,43%;
- цена достижения цели ниже примерно в 1,5 раза.
Для всех этих кампаний ставки были одинаковыми и проводились в одно и то же время.
Теперь, самое главное, история браузера. Как я уже сказал, ваш браузер запоминает каждую страницу, которую вы посещаете. Не только адреса, но и пароли, cookies, кэш, история получения и автозаполнение форм оказывают влияние на адрес. Мы рекомендуем вам убрать их все — или хотя бы некоторые из них. Или, по крайней мере, некоторые из них.
Ускорение работы
‘Яндекс.Браузер нравится многим пользователям за высокую скорость работы, в том числе и Google Chrome (хотя оба путешественника основаны на машинах Chromium). Однако Яндекс браузер может работать еще быстрее, если активировать специальную опцию в настройках.
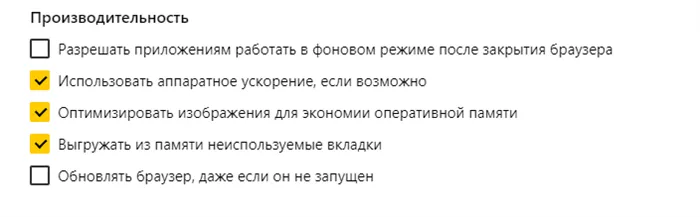
Перейдите в Browser://Settings/System и настройте параметры в разделе Performance. Активируйте следующие три опции.
- «Использовать аппаратное ускорение, если возможно».
- «Оптимизировать изображения для экономии оперативной памяти».
- «Выгружать из памяти неиспользуемые вкладки».
Перечисленные опции позволят сделать работу браузера максимально быстрой, например, для оптимизации изображений. Обратите внимание, что при работе с изображениями лучше не активировать функцию «Оптимизировать изображения для экономии оперативной памяти».
Также отключите опцию «Разрешить работу приложений в фоновом режиме при закрытом браузере».

Это мешает активной работе фоновых браузеров и может вызвать серьезные проблемы с производительностью на многих экономичных и средних компьютерах и ноутбуках.
Жесты мыши
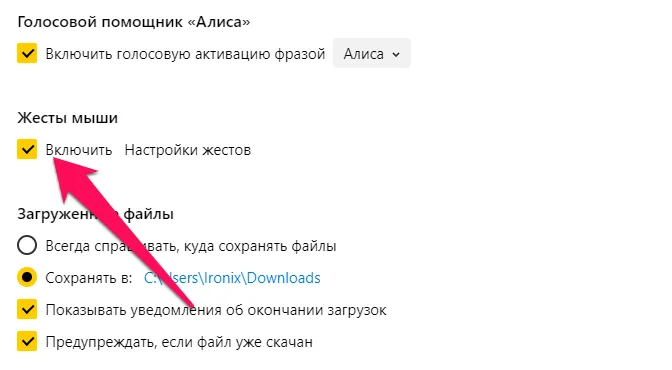
Яндекс.Браузер поддерживает очень полезные жесты, которые улучшают общий опыт навигации в Интернете. Чтобы включить их, перейдите в Browser://Settings/Tools и включите опцию «Жесты мыши».

Далее нажмите на «Настройки жестов», чтобы отобразить список доступных жестов. Вы можете перемещаться между щелчками правой кнопки мыши, быстро закрывать вкладки, переходить в адресную строку и выполнять другие привычные действия новыми способами. Обратите внимание, что многие люди поначалу считают эти жесты неловкими. Однако, после нескольких дней использования, это все равно, что не иметь рук.
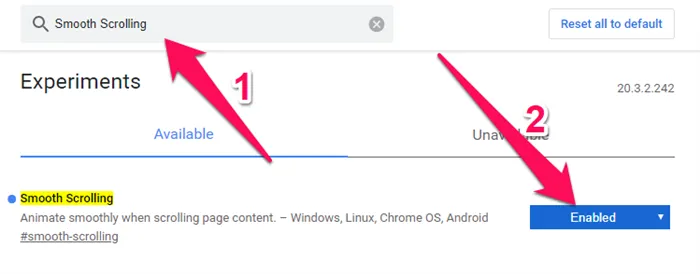
Плавная прокрутка
И есть еще один полезный экспериментальный выбор, который многие хотели бы активировать. Речь идет о плавной прокрутке страницы. Чтобы активировать его, зайдите в браузер://флаги/ и включите опцию плавной прокрутки. Не забудьте перезапустить браузер после этого.

Кстати, некоторые пользователи, напротив, предпочитают отключать плавную прокрутку в яндекс.браузере, чтобы как можно быстрее попасть на открытые страницы. Если вам это подходит, вы тоже можете попробовать.
Перечисленные опции позволят сделать работу браузера максимально быстрой, например, для оптимизации изображений. Обратите внимание, что при работе с изображениями лучше не активировать функцию «Оптимизировать изображения для экономии оперативной памяти».
Инструментарий разработчика
Инструменты разработки — это довольно сложные сервисы, которые вряд ли понадобятся пользователям, не участвующим в создании, тестировании или удалении веб-сайтов.
Тем не менее, есть некоторые полезные функции для тех, кто заказывает веб-сайт. Если вы заказали полезный сайт или каталог для себя или своего бизнеса, вы захотите узнать, как он выглядит на различных устройствах и экранах.

Откройте эту службу, нажав Ctrl + I + Shift и щелкнув по значку смартфона в левой части навигационного меню. Здесь можно установить любой размер экрана, посмотреть, как разные страницы ресурса выглядят на планшетах, смартфонах, ноутбуках и широких экранах, а также настроить размер окна с помощью специальной сетки.
Как можно открыть консоль в Яндексе?
Открыть консоль в Яндексе несложно. Для этого необходимо выполнить следующие действия
- Зайдите в браузер.
- Нажмите на меню быстрого доступа (кнопка «Настройки Яндекс.Браузера» в верхнем правом углу панели управления, иконка в виде трех горизонтальных параллельных полосок).
- Опуститесь до последнего пункта в открывшемся перечне под названием «Расширенные» или «Дополнительно» (на английском «Advanced»).
- Откроется новый перечень, найдите в нем пункт «Другие инструменты» (на английском «More tools»).
- Далее вам нужно сделать выбор между тремя функциями: «Показать код страницы», «Инструменты разработчика» и «Консоль JavaScript».
Как быстро открывать консоль в Яндексе?
Если вы хотите использовать более быстрые функции браузера, вы можете воспользоваться клавишей мгновенного доступа.
- Что посмотреть код страницы, нажмите сразу на клавиши «Ctrl» и «U».
- Чтобы воспользоваться «Инструментами разработчика», нажмите вместе на «Shift», «Ctrl» и «L».
- Для открытия консоли и просмотра логов ошибок при работе скриптов нажмите сразу на клавиши «Shift», «Ctrl» и «J».
Зачем нужна консоль Java Script?
Эта консоль дает возможность пользователям Яндекс браузера следить за качеством исполнения сценариев, размещенных на ресурсах Сети. С помощью этой функции веб-разработчики могут контролировать производительность написанных скриптов и устранять возникающие ошибки. С помощью консоли можно отслеживать пошаговые сценарии и выполнять каждый элемент программного кода.
Для обычных пользователей браузера Yandex данные, содержащиеся в открытой консоли, не особенно полезны (поскольку эта информация не требуется). Однако знание того, как его использовать, может быть полезным в некоторых случаях. Если ваш интернет-ресурс не функционирует должным образом, вы часто будете получать сообщения об ошибках и вообще не сможете пользоваться сайтом. Обратитесь в службу технической поддержки, которая объяснит причину проблемы и ее решение.
Во многих случаях служба технической поддержки запрашивает скриншот файла журнала, отображаемого в консоли, чтобы помочь решить проблему. Это поможет им понять, в чем заключается проблема и как ее решить. Для отображения консоли необходимо нажать клавиши ‘Shift’, ‘CTRL’ и ‘J’. Необходимо сделать снимок экрана и отправить его на электронную почту службы поддержки сайта, на котором возникла проблема.

Люди используют свои браузеры не только для просмотра страниц на любом сайте, но и для создания новых страниц. Функциональность программиста в Яндекс браузере (и других браузерах) предоставляет пользователям доступ к инструментам, необходимым для веб-программирования.
Пожалуйста, прочитайте следующее. Узнайте, что делает эта функция и как активировать консоль разработчика в браузере.