Чтобы добавить некоторые элементы TileMap в свой проект, установите пакет 2D TileMap Extras. Этот пакет содержит сценарии многократного использования для редакторов 2D и TILEMAP, которые вы можете использовать в своих собственных проектах. Вы можете настроить поведение сценариев, чтобы создать новые кисти, подходящие для различных сценариев.
Creating a 2D game
Прежде чем создавать 2D-игру, необходимо определить перспективу игры и художественный стиль.
Чтобы создать 2D-игру, создайте проект Unity, а затем ознакомьтесь с соответствующими концепциями в следующем порядке
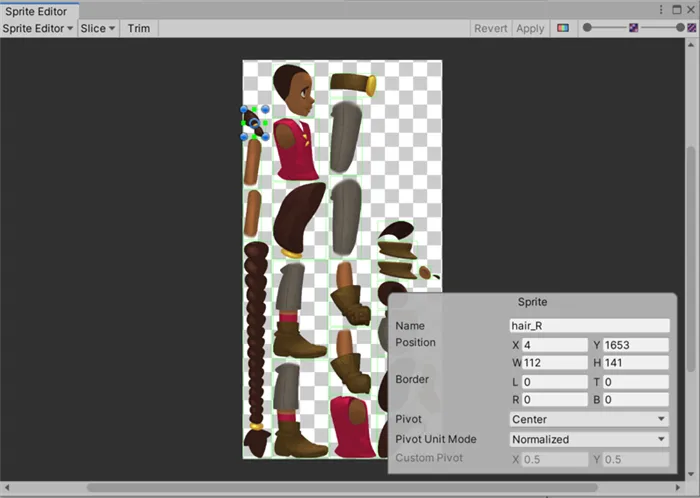
Спрайт графических объектов 2d. Если вы привыкли работать в 3D, спрайты — это, по сути, обычные текстуры, но существуют специальные техники объединения и управления спрайтами для эффективности и развития. Для получения дополнительной информации см. глоссарий
Fundamentals
Объекты GameObject — основные объекты сцены Unity. Он может представлять персонажей, сцены, этапы, камеры, маршевые точки и т.д. Функция объекта GameObject определяется компонентами, связанными с ним. Если говорить о терминологии, то это основной объект унификации, который представляет собой персонажей, этапы, стадии и т.д. Все объекты в игре являются GameObjects.
GameObjects представляют объекты в игре. Пространство, в котором вы размещаете их для создания уровней, называется сценой. Сцены содержат игровое окружение и меню. Думайте о каждом уникальном файле сцены как об уникальном уровне. В каждой сцене вы размещаете окружение, препятствия и декорации, по сути, детально проектируя и создавая игру. Более подробную информацию см. в глоссарии. Сцены Unity всегда 3D — при создании 2D-игр в Unity вы обычно предпочитаете игнорировать третье измерение (ось Z), но его можно использовать в особых случаях при создании 2,5D-игр. GameObjects.
Поведение объектов GameObjects определяется функциональными блоками, называемыми компонентами. Следующие компоненты являются основополагающими для 2D игр.
Преобразования: компоненты преобразования Компоненты преобразования определяют положение, поворот и масштаб каждого объекта на сцене. Каждый объект GameObject имеет трансформацию. Дополнительную информацию см. в Глоссарии Определяет положение, поворот и масштаб каждого объекта GameObject на сцене. Каждый объект GameObject имеет элемент трансформации.
Рендерер спрайтовЭлемент, который может отображать изображения в виде спрайтов для использования в 2D и 3D сценах. Компонент Sprite Renderer воспроизводит спрайт и управляет внешним видом сцены.
Компонент, который создает изображение определенной точки отображения в сцене камеры. Выходные данные оформляются на экране или записываются в виде текстуры. Глоссарий: узнайте больше об устройствах, которые захватывают и отображают мир Игрока. Выделение камеры заклинанием удаляет точку зрения из проекции камеры. Это в первую очередь полезно для создания изометрических или двухмерных игр.
Collider 2D: Этот компонент определяет форму двухмерного игрового объекта для целей естественного конфликта. Конфликты возникают, когда физический движок обнаруживает, что два объекта GameObjects соприкасаются или пересекаются. Дополнительную информацию см. в Глоссарии. См. раздел «Двухмерная физика».
Компоненты представляют собой пользовательский интерфейс (UI), позволяющий пользователю взаимодействовать с приложением. В настоящее время Unity поддерживает три системы пользовательского интерфейса. Глоссарий Классы Для получения дополнительной информации о C # вы можете использовать сценарии для изменения и взаимодействия с компонентами или создания новых. Для получения дополнительной информации см. раздел «Сценарии».
Scripting
Для всех 2D-игр сценарии требуют кода, который может создавать собственную информацию, активировать игровые события, изменять свойства элементов во времени и реагировать на ввод пользователя нужным образом. Более подробную информацию см. в глоссарии. Сценарии реагируют на действия игрока и обеспечивают, чтобы события в игре происходили тогда, когда это необходимо.
Дополнительную информацию об использовании сценариев Unity см. в разделе Обзор сценариев. Смотрите также урок «Скриптинг для начинающих» в Unity Learn.
Сценарии связаны с объектами GameObjects, и все создаваемые сценарии наследуются от класса Monobehaviour.
Перетащите камеру на птицу и оставьте ее. Камера должна находиться под птицей. Это означает, что камера теперь является «ребенком» птицы. Положение камеры более стабильно по сравнению с птицей. Если птица движется вперед, камера делает то же самое.
Цикл статей
Вы можете бесплатно скачать семинары с Github. Каждый семинар — это отдельный конверт для проекта. Семинары размещены в разделе Assets/Tutorials List/02-Platforming.
Создайте простую сцену с платформами и гвоздями. Я использовал тайловый процессор, но вы также можете использовать обычные спрайты с коллайдерами. Добавьте игроков в игровую иерархию.

Добавьте элемент поточной машины в инспектор и в объект.

Нажмите Редактировать график, чтобы настроить график.
Движение персонажа
Вы хотите, чтобы персонаж двигался влево или вправо, основываясь на горизонтальной оси ввода, которая предварительно задается комбинациями клавиш A и D на клавиатуре или левым рычагом на контроллере. Если он идет влево, то возвращается -1; если вправо, то возвращается +1. Скорость движения определяется переменной.
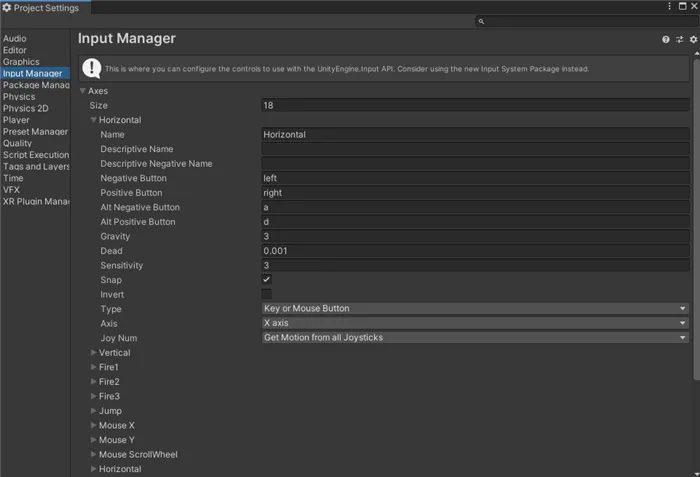
Вы можете начать с ввода настроек и, если вам не нравятся настройки по умолчанию, установить необходимые проверки в Настройки проекта>Управление вводом.

Затем добавьте переменные, по которым вы хотите считать скорость. Давайте добавим переменную в компонент Veriables в инспекторе игроков. Для получения дополнительной информации см. документацию.
Далее необходимо получить горизонтальную ось ввода. Это можно сделать в блоке Получить ось.
- Добавляем узел Codebase > Unity Engine > Input > Get Axi s.
- Вводим «Horizontal» (зарезервированное слово).
Новый узел будет полупрозрачным. Таким образом, Unity дает нам понять, что он еще нигде не используется. Этот эффект можно отключить в таблице, нажав клавишу Dim.

Затем рассчитывается окончательное значение скорости в зависимости от конкретного случая. Для этого необходимо считать ранее созданные значения скорости переменной, умножить их на конечное значение и записать в новую переменную.
- От выхода узла GetAxis тащим указатель и создаём узел Multiply .
- От второго входа нового узла тянем указатель и создаём узел для чтения переменной Variables > Object > Get Object Variable .
- Выбираем там Speed .
- Выход узла Multiply соединяем с новым узлом Variables > Graph -> Set Graph Variable .
- Дадим новой переменной имя Movement .
- Соединяем управляющий вход с Update .
В каждом кадре (событие обновления) возьмите значение IMU по оси x в диапазоне -1; 1, умножьте на скорость и сохраните в переменной движения.
Далее необходимо определить жесткую двумерную компоненту скорости персонажа. Скорость состоит из двух компонентов, один для оси x и один для оси y, упакованных в вектор2.
- Добавляем узел Get Variable для получения Movement из предыдущего шага.
- Это передаёт на вход X координате новой ноде Vector2.
- А в Y передаём считанную Y координату из текущей скорости ( Codebase > Unity Engine > Rigidbody 2D -> Get Velocity ).
- Полученный вектор передаём на вход узлу для установки нового значения скорости ( Codebase > Unity Engine > Rigidbody 2D -> Set Velocity ).
Теперь осталось соединить выход узла, регулирующего движение, с входом узла, регулирующего скорость.
Также сгруппируйте узлы. Это делается путем выбора узла и удержания клавиши CTRL.
Запустите процессор, чтобы увидеть, как перемещается персонаж при нажатии клавиши. Наблюдайте, как график и значения скорости изменяются в реальном времени.
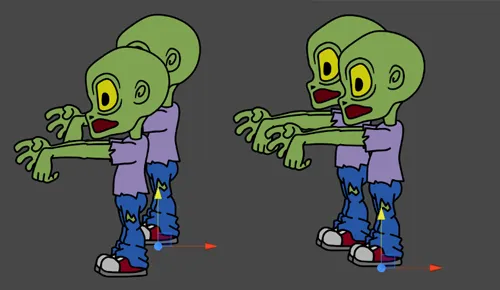
Даже при движении влево спрайт все равно смотрит вправо. Хорошо бы это исправить. Для этого поменяйте местами диагональные значения вдоль оси x.
- Если двигаемся вправо (значение Movement больше 0), значение Scale должно быть положительным.
- Если движемся влево (значение Movement меньше 0), значение Scale должно быть отрицательным.
- Если стоим на месте (значение Movement равно 0), то ничего не делаем.
Анимация
Возьмите готовый спрайт и анимацию из примера проекта Penny Pixel.
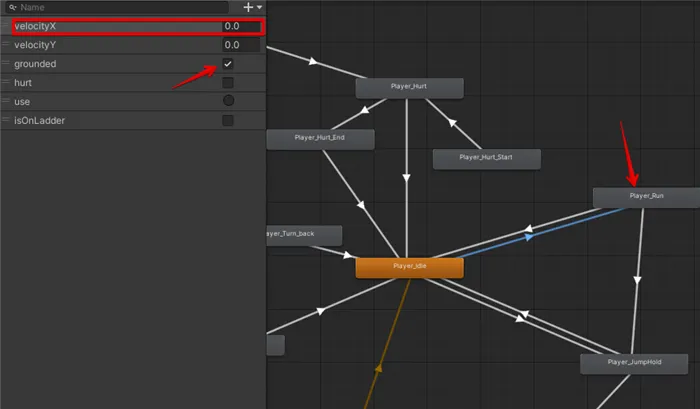
Если вы откроете аниматор, то пока вас интересуют только две анимации: Aidle и Run. если вы посмотрите на переход анимации бега, то увидите, что он зависит от скорости оси x. Просто передайте это значение аниматору.
Затем установим флажок в true, чтобы анимация полета не запускалась.

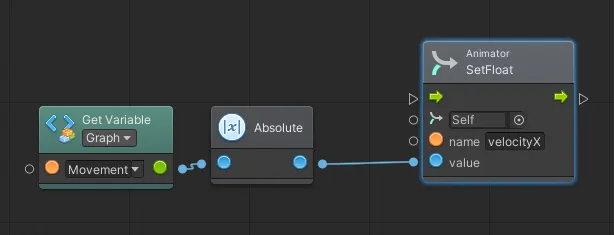
В графике нужно передать аниматору значение скорости и записать его в переменную velocityX, как описано выше.

Все, что вам нужно сделать, это подключить его к остальной части графика и запустить его.
Следующим шагом будет добавление функции перехода.
Теперь у вас есть почти все, что нужно для полноценной игры. Остались только маленькие секреты и советы, которые вы узнали при создании этого маленького уровня.
Препятствия
Далее добавим препятствие. Трубы. Некоторые люди находят грибы в пробирках, другие — собственную смерть.
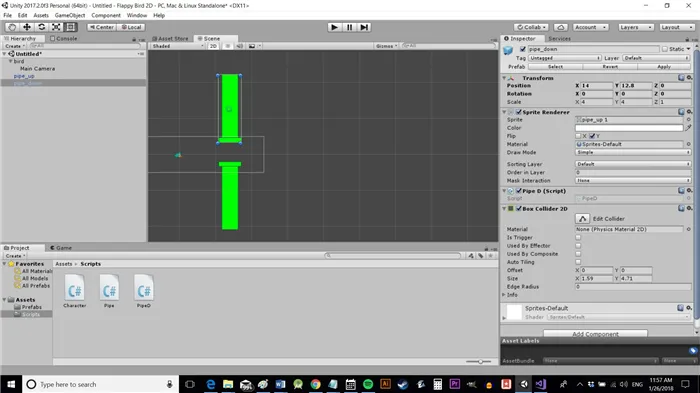
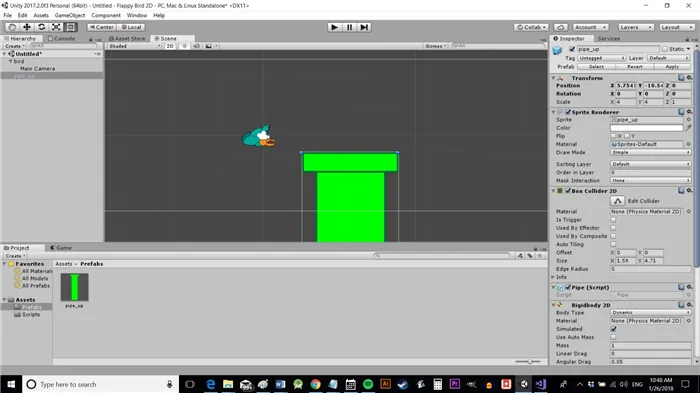
Перетащите спрайт Pipe на сцену, где вы хотите разместить первое препятствие, и назовите его pipe_up. Затем создайте новый сценарий под названием Pipe.
Добавьте этот сценарий к спрайту трубы таким же образом, как и раньше. Таким образом, трубка вернется на экран после превышения левого предела. Здесь еще ничего не сделано, но это вернется.
Метод OnCollisionEnter2D () вызывается каждый раз, когда труба взаимодействует с персонажем. Затем созданный ранее вызов метода Death () возвращает игрока в начальную точку.
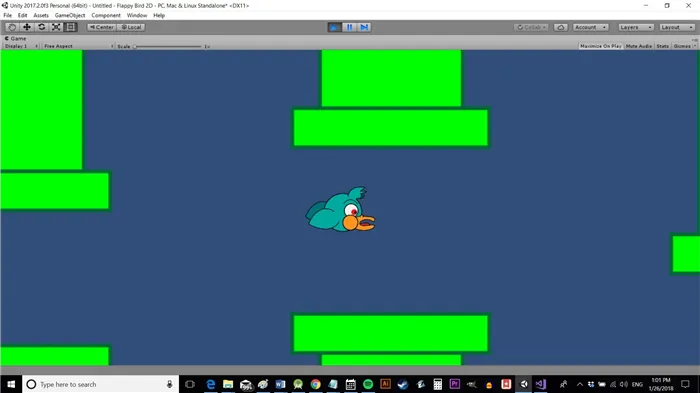
Это приводит к тому, что трубка периодически исчезает и снова появляется на другой стороне экрана. Когда вы ударитесь об него, вы умрете.
Перевёрнутые трубы
В настоящее время существует только один шланг для спрайта. Давайте добавим еще один. Для этого щелкните правой кнопкой мыши в окне Hierarchy, выберите New 2D Object > Sprite и затем выберите спрайт, который вы хотите использовать. Еще проще снова перетащить файл в сцену.
Назовите этот спрайт PIPE_DOWN. В разделе Sprite Renderer в Инспекторе выберите опцию Flip Y, чтобы перевернуть шланг вверх ногами. Добавьте тот же RigidBody2D.

Затем создайте новый сценарий на C# под названием PipeD. Он будет содержать аналогичный код:.
Префабы
Таким образом, этого кода достаточно для создания всей игры. Каждый раз, когда трубка исчезает, вы можете переместить ее в правую часть экрана или скопировать и вставить то количество трубок, которое вы хотите встретить во время игры.
Следуя по первому пути, трудно сохранить справедливость, убедившись, что трубы стоят правильно после случайного производства. После смерти персонажа он может появиться за много миль от первой трубы!
При втором методе все каждый раз находится в одном и том же месте, что замедляет игру, ограничивает воспроизведение и потребляет ненужную память.
Вместо этого используйте подготовку. Проще говоря, вы можете преобразовать трубу в шаблон и использовать его для свободного и эффективного создания большего количества труб. Если вы здесь разработчик, думайте о сценарии Pipe как о классе, а о трубе как о снимке этого объекта.

Для этого создайте новую папку с именем ‘Prefabs’. Затем перетащите pipe_up и pipe_down из окна иерархии в папку.
Каждый раз, когда вы перетаскиваете элемент из этой папки на сцену, устанавливаются одни и те же свойства, поэтому вам не придется постоянно добавлять элементы. Более того, изменение размеров компонентов в папке влияет на все игровые трубки, поэтому вам не придется изменять размеры каждой из них по отдельности.
Как вы можете себе представить, это экономит много ресурсов. Это также означает, что вы можете манипулировать объектами в своем коде. Вы можете создать дело для трубы.
Во-первых, добавьте этот код в условное выражение метода Update() скрипта Pipe. Оставьте этот пункт пустым.
Это необходимо для создания экземпляра объекта GameObject. В результате получается новая идентичная копия. В Unity, когда бы ни использовалось слово GameObject, оно всегда относится к объекту, к которому подключен сценарий — в данном случае к трубе.
Трубы можно создавать со случайными вариациями, чтобы сделать игру более увлекательной.

Но вместо того, чтобы делать то же самое со скриптом, создайте оба объекта в одном месте. Таким образом, вы сможете легко определить положение второй трубки по сравнению с первой. Это также означает, что для прокладки трубопроводов требуется меньше кода.
Создайте публичный объект GameObject с именем Pipedown. Затем обновите код следующим образом
Добавьте переменную Gapran. Это позволяет слегка изменить расстояние между трубами, чтобы сделать игру более интересной.
Вернитесь в Unity и поместите префаб Pipe_Down в папку префабов (важно!). ) до точки ‘Pipe Down’ (обратите внимание, что CamelCase был заменен пробелом). Если вы помните, мы определили Pipe_Down как публичный игровой объект. Это позволяет определить этот объект из любого места, в данном случае через инспектор. Выбрав префаб для этого элемента, вы гарантируете, что все функции и ранее добавленные сценарии будут включены при создании корпуса для трубки. Создавайте спрайты, а также воссоздавайте объекты с конфликтами, которые могут убить персонажей.
В том же месте в сценарии с трубой находится просто Разрушение (GameObject), которое само подавляет трубу, когда она пересекает левую часть экрана.
Откройте Unity и выберите New Project в меню File, чтобы открыть диалог New Project. Выберите каталог проекта и выберите настройку 2D по умолчанию.
Экспорт графики

В зависимости от целевого устройства может потребоваться преобразование изображения в рекомендуемый размер и плотность пикселей. Это можно сделать в вашей любимой программе обработки графики. Используется функция определения размера. Инструмент меню предварительного просмотра приложений OS X.
Язык
Вы можете использовать любой из трех языков программирования, поддерживаемых Unity: C#, UnityScript, который похож на JavaScript и Pension. Каждый язык имеет свои преимущества и недостатки, но вы сами решаете, какой из них предпочесть. Я предпочитаю использовать C #, потому что он мне нравится.
Если вы решили использовать другой язык, смотрите примеры в отчете Unity Scripts.
2D-графика
Unity стала отличной платформой для создания 3D-игр для различных платформ, включая Microsoft Xbox 360, Sony PS3, Nintendo Wii, Интернет и различные мобильные телефоны.
Unity всегда была доступна для разработки 2D-игр, хотя официально об этом не было объявлено до версии Unity 4.3, в которой появилась поддержка 2D. На следующем этапе мы изучим, как манипулировать фотографиями в виде спрайтов, а не текстур.